Advanced Custom Fieldsによるカスタムフィールドの出力【画像編】
※当ブログのリンクには一部広告が含まれています。

少し古めのバージョンでの解説なので入力フォームが少々異なりますが、考え方は大体同じだと思いますので、出力方法等ご参考ください。
Advanced Custom Fieldsの基本的な設定方法については「【画像付き】Advanced Custom Fieldsのインストールと基本的な設定方法」をご覧ください。
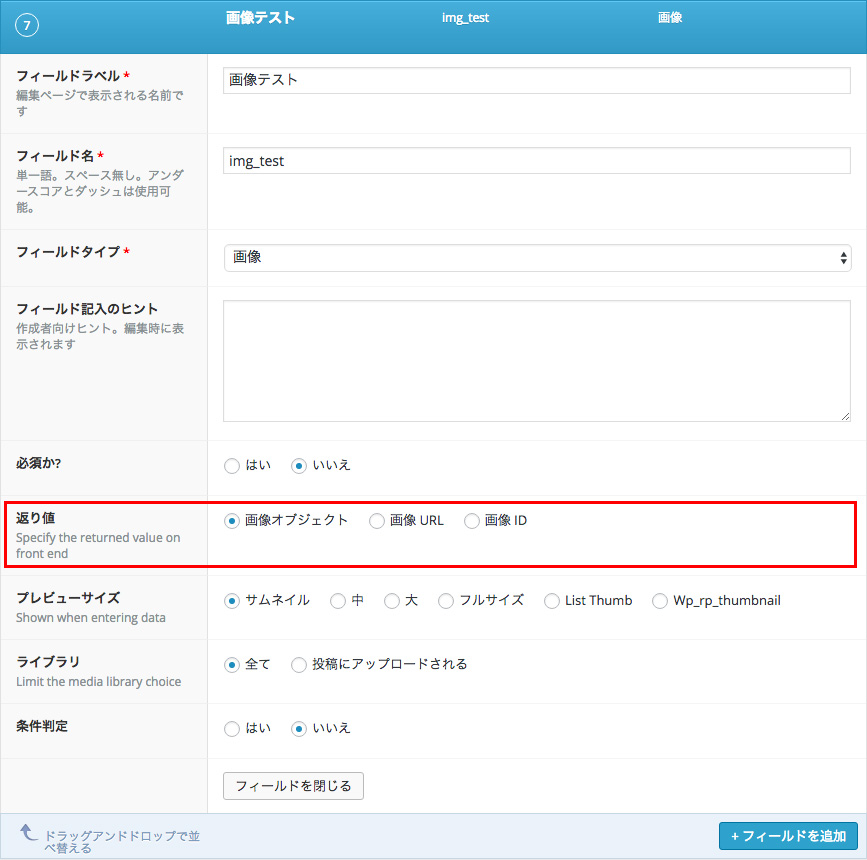
画像の出力は、カスタムフィールド作成画面で指定した「返り値」によって記述方法が変わります。返り値は「画像オブジェクト」「画像URL」「画像ID」の3種類です。

目次
返り値を「画像URL」に指定した場合
<img src="<?php the_field('image_ url'); ?>" />
テキスト出力と同じように、画像へのURLがそのまま表示されます。
返り値を「画像オブジェクト」に指定した場合
注目現在のバージョンでは、「画像オブジェクト」は「画像 配列」という表記になっています。
「返り値」を「画像オブジェクト」に指定すると、画像の情報が以下のように配列で返ってくるので、ここから必要な情報を取り出して表示させるという流れになります。 alt、title、caption、descriptionはWPの画像管理画面で入力した情報が入ります。
画像オブジェクトの返り値
Array
(
[id] => 15
[alt] => 画像のalt
[title] => 画像のalt
[caption] => 画像のキャプション
[description] => 画像の説明
[mime_type] => image/jpg
[url] => http://www.test.jp/wp/wp-content/uploads/2015/11/img_test.jpg
[width] => 1265
[height] => 690
[sizes] => Array //サーバーに上がっている画像サイズの配列
(
[thumbnail] => http://www.test.jp/wp/wp-content/uploads/2015/11/img_test-150x82.jpeg
[thumbnail-width] => 150
[thumbnail-height] => 82
[medium] => http://www.test.jp/wp/wp-content/uploads/2015/11/img_test-300x164.jpeg
[medium-width] => 300
[medium-height] => 164
[large] => http://www.test.jp/wp/wp-content/uploads/2015/11/img_test-1024x559.jpeg
[large-width] => 1024
[large-height] => 559
[list-thumb] => http://www.test.jp/wp/wp-content/uploads/2015/11/img_test-308x230.jpeg
[list-thumb-width] => 308
[list-thumb-height] => 230
[wp_rp_thumbnail] => http://www.test.jp/wp/wp-content/uploads/2015/11/img_test.jpeg
[wp_rp_thumbnail-width] => 150
[wp_rp_thumbnail-height] => 82
)
)
画像のURL、alt、タイトルを取得して、指定したサイズで画像を表示させる
<?php
$image = get_field('img_test'); //フィールド名「img_test」の画像オブジェクトの情報を取得
if(!empty($image)){
$url = $image['url']; //画像のURL
$alt = $image['alt']; //画像のalt
$title = $image['title']; //画像のタイトル
$size = 'thumbnail'; //出力サイズを変数に格納
$imgThumb = $image['sizes'][ $size ]; //サムネイル画像のURL
$width = $image['sizes'][ $size . '-width' ]; //サムネイル画像の幅サイズ
?>
<a href="<?php echo $url; ?>” title="<?php echo $title; ?>">
<img src="<?php echo $imgThumb; ?>"> width="<?php echo $width; ?>" alt="<?php echo $alt; ?>" />
</a>
<?php } ?>
if(!empty($image))の条件分岐の書き方は、if($image)などでもOKです。書き方はお好みで。
返り値を「画像ID」に指定した場合
<?php
//フィールド名「image_test」のフルサイズ画像の情報を取得
$image = wp_get_attachment_image_src(get_field('img_test'), 'full');
?>
<img src="<?php echo $image[0]; ?>" alt="<?php echo get_the_title(get_field('img_test')) ?>" />
wp_get_attachment_image_src()はWordPressの関数で、画像IDが分かれば画像の情報を取得できます。
wp_get_attachment_image_src( $attachment_id, $size, $icon )
- $attachment_id
- (必須)画像ID
- $size
- (オプション)画像のサイズを指定できます。WPで設定したサイズ(thumbnail, medium, large, full)や幅と高さをピクセルで指定することができます。例:array(32,32) 初期値:thumbnail
- $icon
- (オプション)添付を表すメディアアイコンを使用するかどうか。初期値:false
以下の情報が配列で戻ってくるので、使用したい情報の配列番号を指定して表示させます。
- [0] => url
- 配列の一番最初に格納されている画像URL
- [1] => width
- 2番目に格納されている画像の幅
- [2] => height
- 3番目に格納されている画像の高さ
- [3] => 真偽値
- リサイズされいている場合は true、元のサイズの場合は false (true/false) 画像でない場合はfalse を返す。
$image = wp_get_attachment_image_src(get_field('image_test'), 'full');
$image[0] //画像URL
$image[1] //画像の幅
$image[2] //画像の高さ
また、以下の様な書き方でもOKです。
<?php
$image = get_field('img_test'); //フィールド名
$size = 'full'; // 画像サイズ
if( !empty($image) ) { //画像があれば表示
echo wp_get_attachment_image( $image, $size );
}
?>
単純に画像のURLだけが必要なら「画像URL」、サイズやaltなど画像周辺の情報も必要なら「画像ID」「画像オブジェクト」を選択すればよいかと思います。
カスタムフィールドの出力については以下の記事でも解説しています。
複数の画像を直感的に管理できるACF Proのギャラリー機能
Advanced Custom Fieldsでは、次世代バージョンのACFとACFを更にパワーアップさせた高機能なアドオン(The Repeater Field、The Gallery Field、The Flexible Content Field、Clone field、Options Pages)がパッケージ化された「ACF Pro」という有料プラグインが用意されています。便利な機能が多く搭載されているのでオススメです!
ACF関連記事