Webサイト制作で参考になるサイトマップのデザインまとめ
※当ブログのリンクには一部広告が含まれています。

Webサイトのサイトマップは、ユーザビリティーやアクセシビリティー、SEOの観点から見ると作成した方がよいと一般的には考えられてきました。
しかし最近では、メガメニューやコンテンツのメニューを網羅したフッターなど、サイトマップの役割を果たす別の手法も増え、サイトマップを持たないサイトもよく見かけるようになっています。
やや存在感が薄れてきている印象のあるサイトマップですが、デザインの観点から見ると似たようなパターンになりがちで、メンテナンスがしやすくコンテンツの増減にも対応しやすいデザインを考えるとなると頭を悩ませることも少なくないので、国内ではどのような傾向があるのか調べてみました。
素敵なサイトマップのデザインを見つけたら追加していきます!
目次
サイトマップのデザイン集
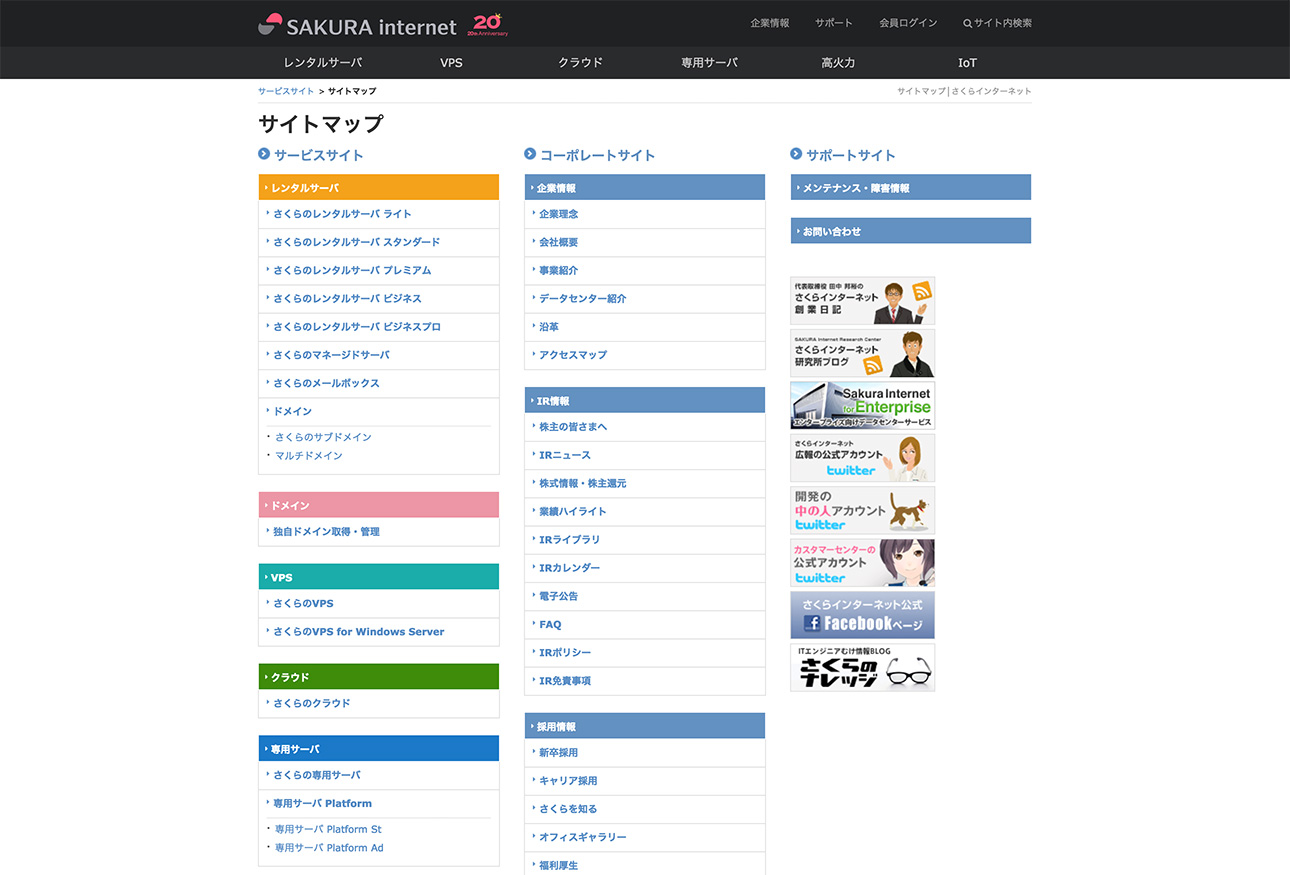
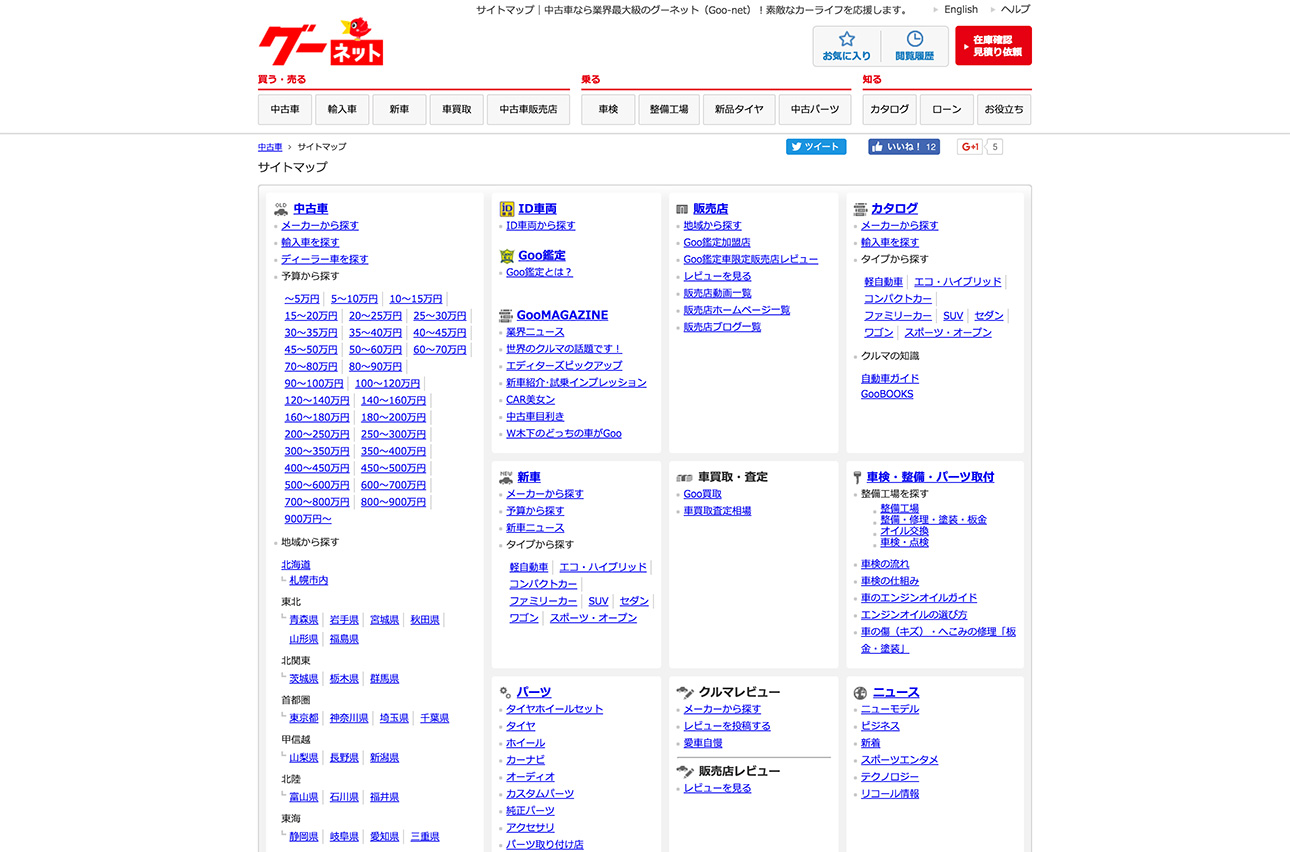
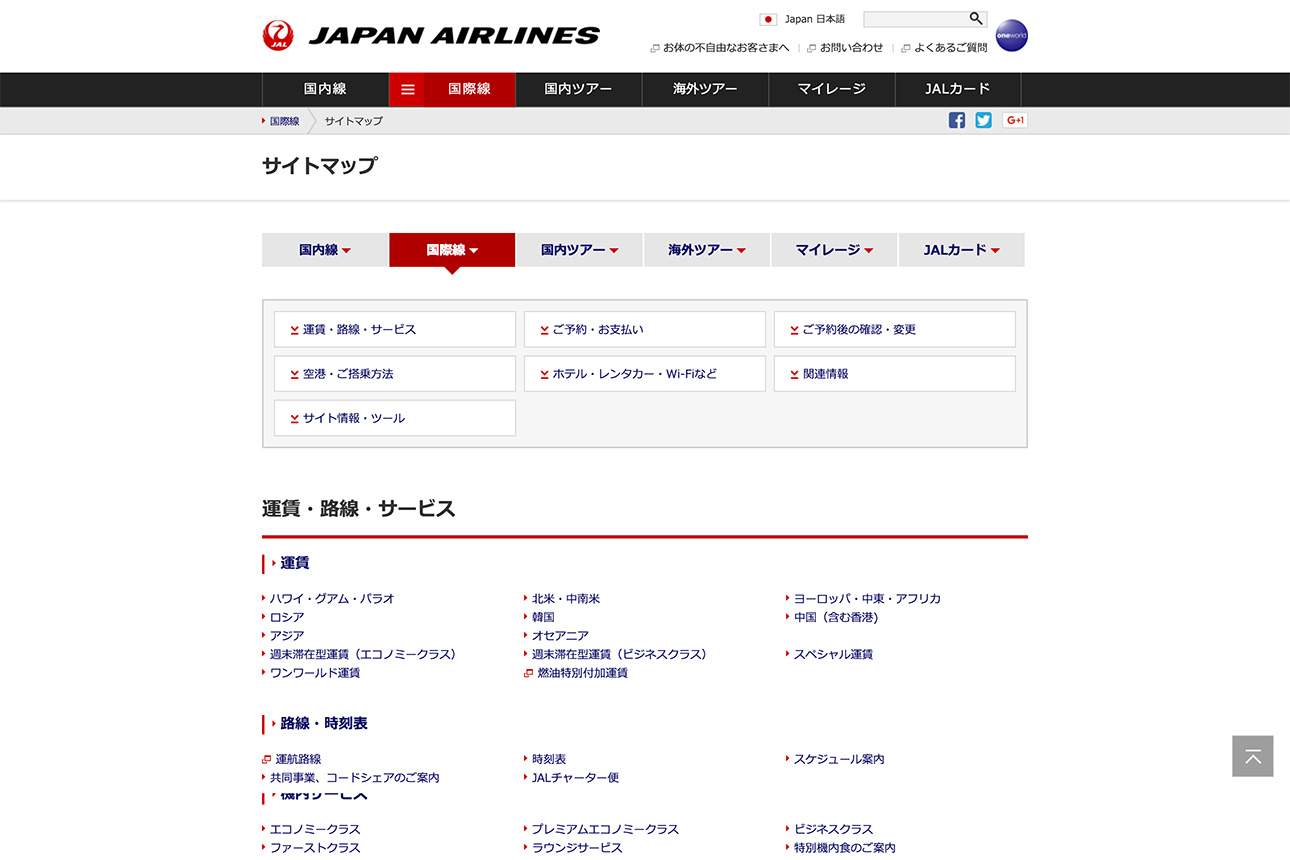
シンプルに上から下へと流れる王道パターン
コンテンツ増えても安心。一番よく見かけるパターンです。


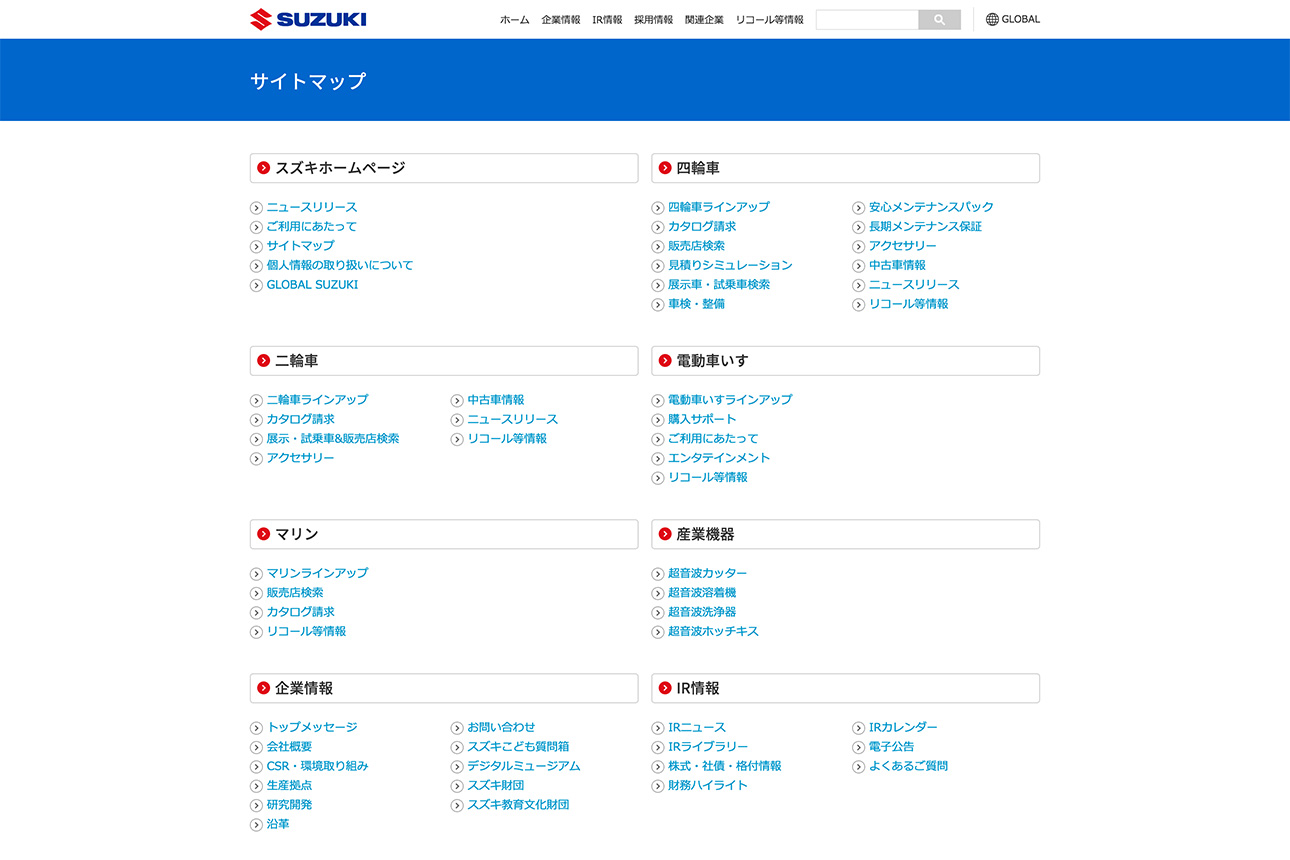
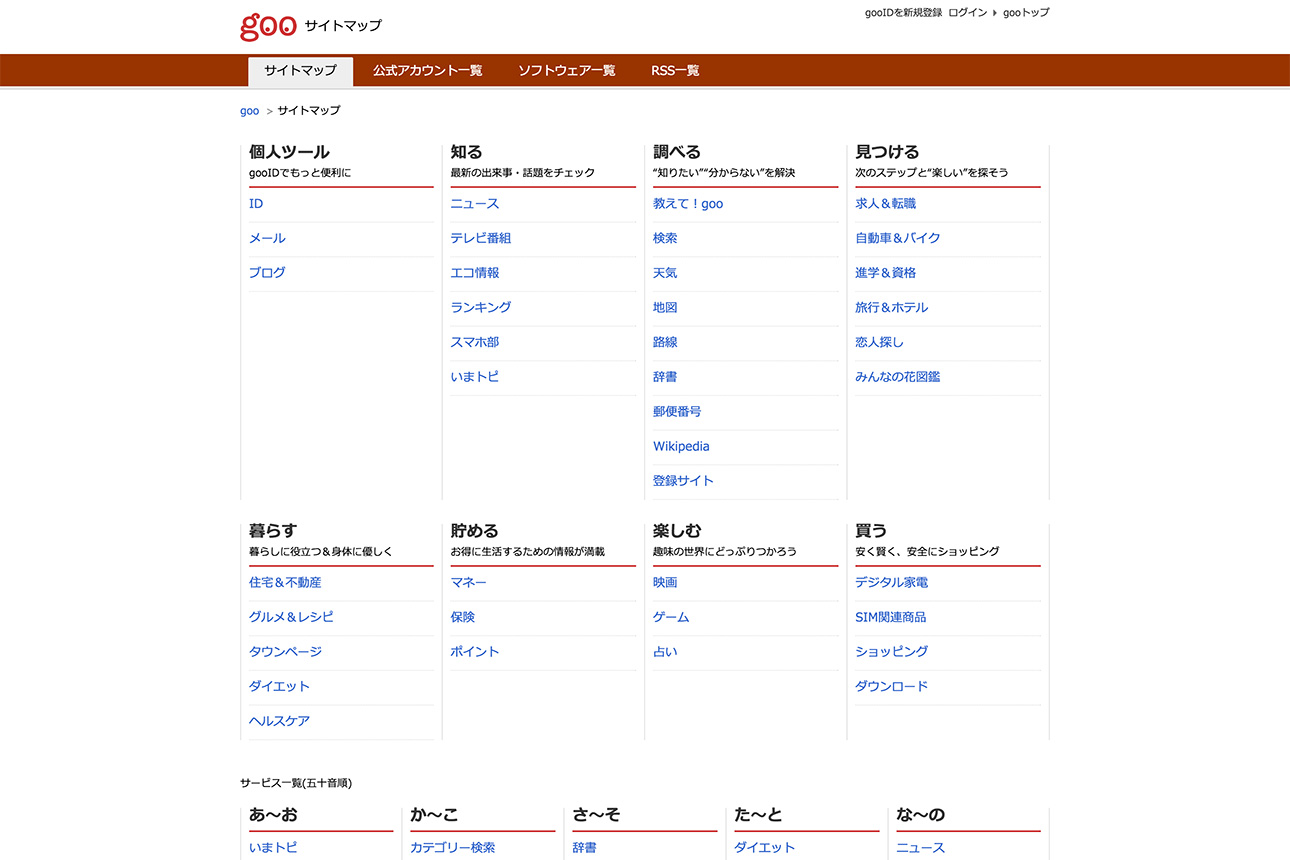
色分け型


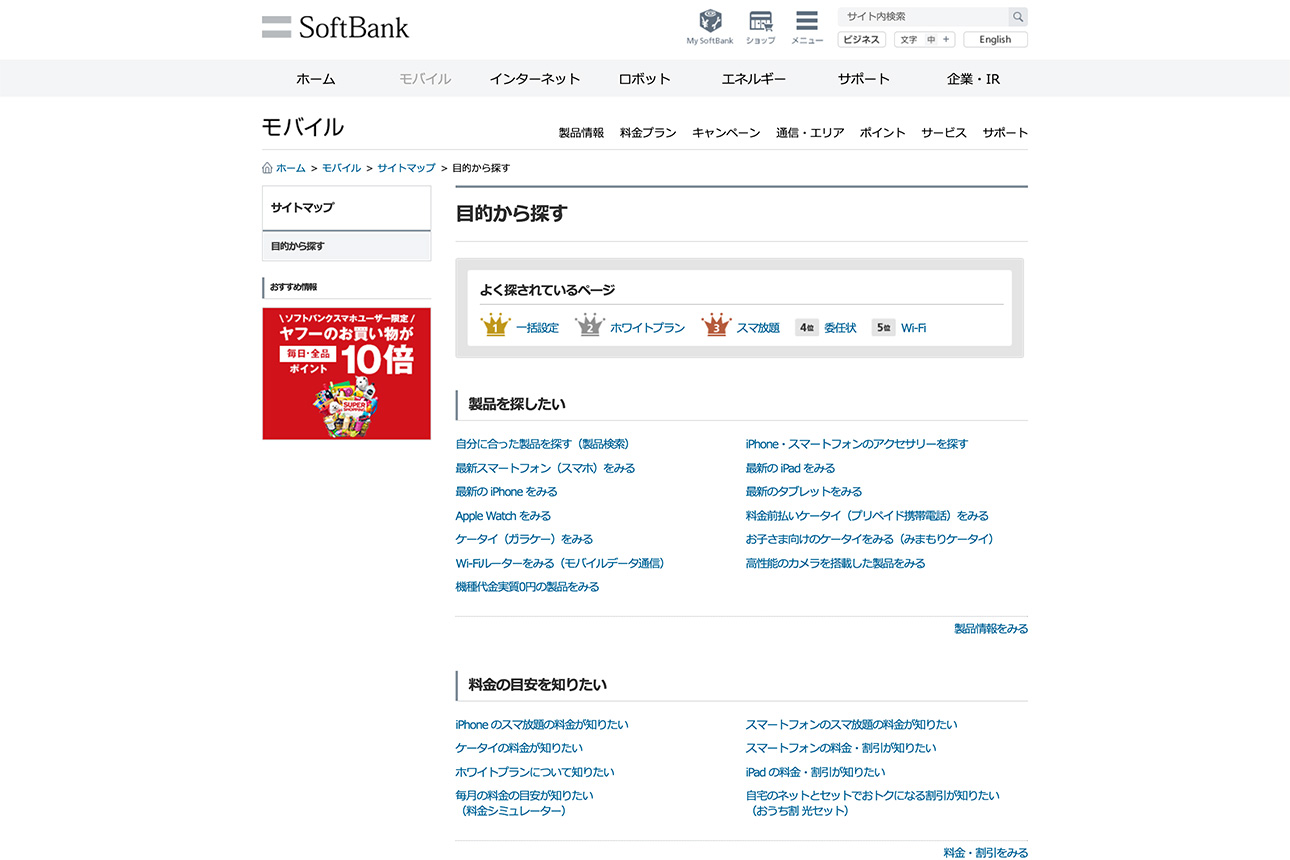
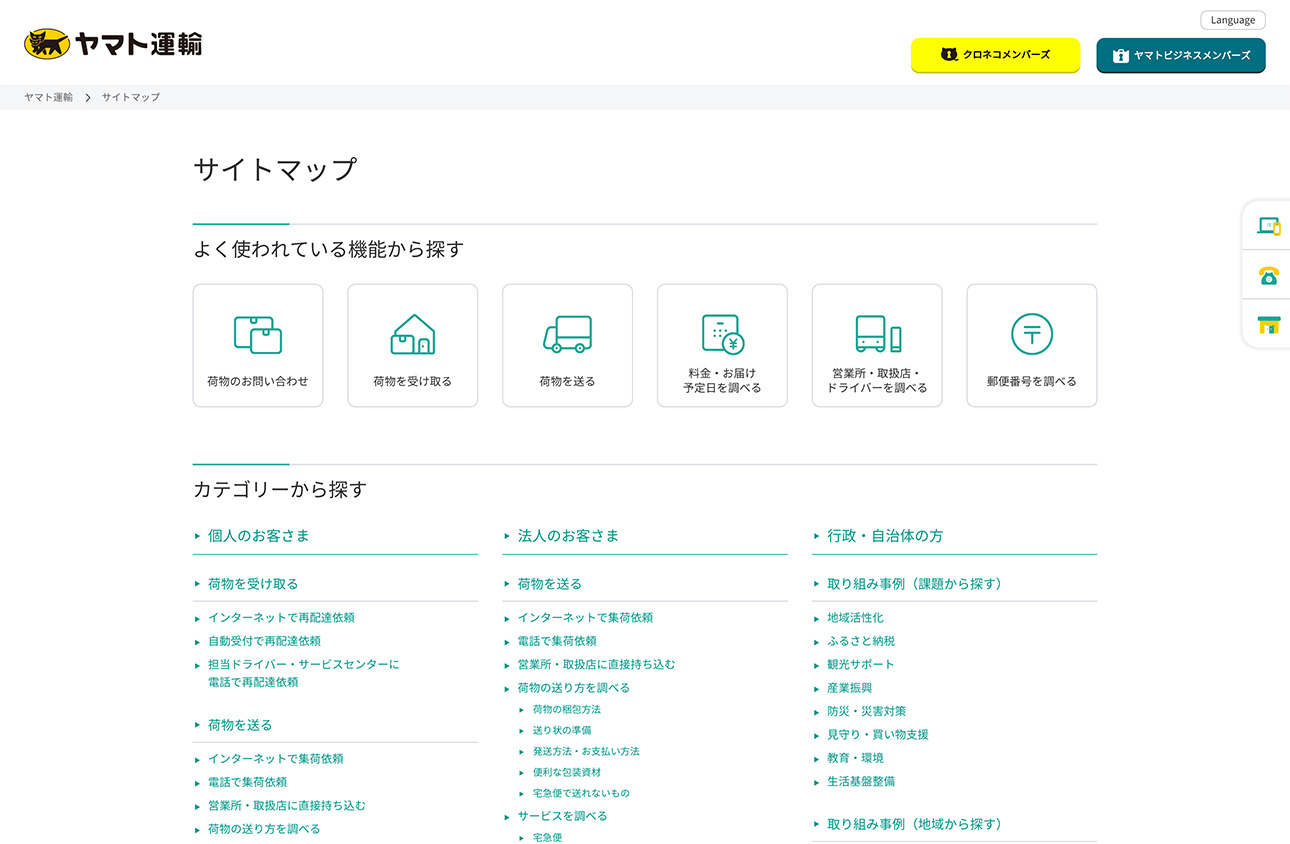
悩み・目的別
サポート的な役割も果たしてくれます。



縦2分割


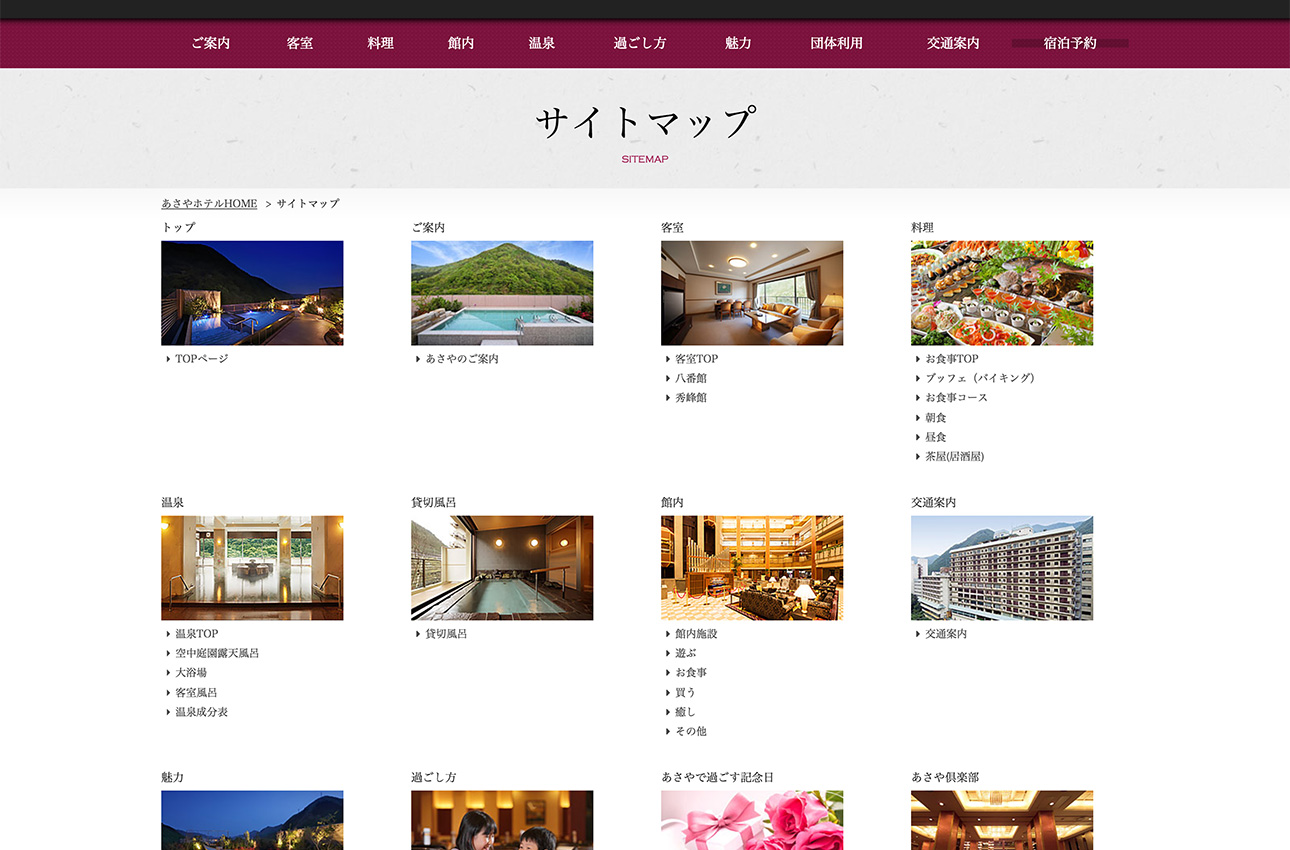
写真などを用いたグラフィカルなパターン


説明付きメニュー
メニュータイトルだけでは内容がわかりにくい場合にも有効ですね。


カテゴリーによってサイトマップの内容を変える

辞書風

サイトマップの活用方法
ページが見つからない時に表示される404ページにサイトマップを載せて、ユーザーを適切な場所に誘導するというような使い方もできますし、まだまだ新しいデザインや使い方がありそうなサイトマップ。今一度サイトマップを見直してみるのもよいかもしれません。
ヘッダー、フッターなどのパーツやカテゴリーごとにデザインをまとめたサイトは以下のページでご紹介しています。こちらもサイトマップ同様、アイディアに詰まった時にオススメです。
スマートフォンに特化したサイトやアプリのUIデザインを集めたギャラリーサイトは以下の記事でまとめています。