【無料あり】Webデザイナーが解説!自宅でWebデザインを学べるオンラインスクール・講座まとめ
※当ブログのリンクには一部広告が含まれています。

\Adobe CC 新学年応援SALE開催中!/
Adobe公式サイトで学生・教職員版コンプリートプランが最大77%OFFになる大セールが開催中。この機会をお見逃しなく!※体験版はセール対象外
学生さんは今が購入のチャンスです!
\お得なセールは4月26日(金)まで!/
Webデザイナー歴15年以上の私ですが、今の時代はオンラインでも学べる環境が整っていてうらやましい!
この記事では、仕事や学業、子育てと両立しながら、自宅や好きな場所で好きな時間に学べる、Webデザイン系のオンラインスクール・オンライン講座・オンライン学習サービスをまとめました。
Webデザイナーが必要なスキルは幅広く、どこまでカバーするかの議論も交わされていますが、私がWebデザイナーとして長年仕事してきた経験からは、以下の項目を理解しておくのが望ましいと感じています。
Webデザイナーが身につけておきたいスキル・知識
- グラフィックソフトを使用したデザイン制作(Adobe Photoshop / Illustratorなど)
- HTML / CSS(Sass等)
- JavaScript / jQuery
- WordPressによるサイト構築
- UI / UXの理解(Adobe XD / Sketchなど)
- マーケティング / SEOの知識
もちろん、全てが必須というわけではなく、案件によって担当が変わったり、デザイン中心・コーディング中心に行っている方もいるかと思います。しかしながら、自分が手を動かさない部分もある程度理解しておいた方が、提案力も上がりますし、サイト制作がスムーズに進むことは間違いありません。
仕事や子育てで忙しく、時間がなかなか取れない人でも、オンラインなら隙間時間を利用して効率よくスキルアップできます。また、感染症の流行や花粉の時期でも自宅で学習できるメリットもあります。無料体験レッスンや無料で視聴できる講座もありますので、ぜひチェックしてみてくださいね。
記事の最後の方では、Webデザイナーには必須のAdobeソフトを安く購入する方法も書いていますので、あわせてご覧ください。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
「オンラインスクール」と「オンライン講座・学習」は何が違うの?
講師と共にリアルタイムで学ぶ「オンラインスクール型」と、あらかじめ録画された動画を視聴し、自分のペースで学習を進めていく「オンライン講座・学習」型の2種類に分けてご紹介します。
オンラインスクールの特徴・メリット/デメリット
オンラインスクールでは、オンラインで完結するタイプや、オンラインと通学を合わせたタイプなど、受講生の希望に合わせたコースが用意されています。※スクールにより異なります。
オンラインスクールは、講師によるマンツーマンの授業を受けられたり、講師に直接質問ができるのが魅力です。スクール終了後のサポートや保証制度も充実しており、業界での就職・就業を視野に入れている方にとって心強いサービスを提供しているのが特徴です。
ネットで記事を読んだり動画を視聴するだけの一方通行ではなく、リアルタイムで講師からフィードバックが受けられるので、効率よくスキルを伸ばしていくことができます。最短でスキルを習得するなら、スクール型がオススメです。
私もかなり昔にスクールに通い、Webデザインを学びました。その頃はオンラインでの授業はなかったのですが、先生や生徒さん達との交流が楽しく、無駄なく効率的に学べたので、受講してよかったと思っています。
オンラインスクールのメリット
- 現役プロの講師によるマンツーマンの講義が受けられ、分からないところは質問しながら学べる
- 目標設定や就職・転職相談などのサポートが充実している
オンラインスクールのデメリット
- 動画視聴型と比べると料金が高い
オンライン講座・学習の特徴・メリット/デメリット
あらかじめ録画された動画で学ぶオンライン講座・学習は、オンラインスクールのような就職サポートや保証制度はありませんが、時間や学習期間を気にすることなく自分のペースで学習できます。
オンラインスクールより安価なため、予算を抑えながら、自分が苦手な分野や興味のある分野をピンポイントで学習することが可能です。
サービスによっては、講師やエンジニアに質問したりアドバイスをもらうことができます。
オンライン講座・学習のメリット
- 自分のペースで学べる
- 料金が安い
オンライン講座・学習のデメリット
- 継続やモチベーションを維持しにくい
- 講師がいないので、分からないところでつまずきやすい
オンラインスクール
まずは、オンラインスクールから紹介していきます。ほとんどのスクールで無料体験や相談会を実施しているので、自分に合うかどうか知るためにも、申し込む前にいくつか試してみることをおすすめします。
TechAcademy(テックアカデミー)

テックアカデミーの特徴
- ビデオチャットによる週に2回のマンツーマンサポート
- 毎日のチャットサポートで即回答がもらえる
- 課題ができるようになるまでレビューは回数無制限
- コースの種類が豊富
オンラインプログラミングスクール受講者数No.1 ※1を獲得したTechAcademyは、最短4週間で未経験からプロを育てるプログラミング・Web制作のオンラインスクールです。※1 調査結果はこちら
受講生1人ずつに現役プロのパーソナルメンターが付き、週二回パーソナルメンターと1回30分のビデオチャットで質問などのサポートが受けられます。また、15時〜23時の間であればオンラインチャットで質問が可能です。
回数無制限の課題レビューや転職サポートなど、本気でWeb業界を目指す人をバックアップしてくれます。
テックアカデミーでは、実際のプログラミングやカリキュラムの閲覧、メンターサポートが体験できる「プログラミング無料体験」と、ビデオチャットを使って勉強する際の疑問・不安点などを現役エンジニアに相談できる「無料カウンセリング
」が用意されています。
まずは、無料体験で実際の授業の進め方を体験したり、勉強方法や疑問・不安点を相談してみましょう。
1人自宅で勉強する時に困るのが、分からない時に気軽に疑問点を質問できないこと。テックアカデミーではチャットで現役プロのサポートを受けられ、1人で考え込まずに相談できる環境が整っている点がポイント高いです。
\ 無料体験・カウンセリング実施中! /
テックアカデミーにWebデザイナー向け新コースが登場!
テックアカデミーで、今ニーズが高まっているWebデザイン・Web制作に特化した2つの新しいコースが開設されました。
どちらのコースも、Web制作では必須のソフト「Adobe Creative Cloud」コンプリートプランを3ヶ月分無料で提供してくれるので、費用を気にせず思う存分使えます。Adobeソフトは結構高額なので、3ヶ月以降は以下の記事を参考に安く手に入れる方法も検討してみてくださいね。
Webデザインフリーランスセット

フリーランスでWebデザイナーを目指している方は、初心者の方でも基礎からしっかりと学べる「Webデザインフリーランスセット」がおすすめです。
Webデザインフリーランスセットでは「Webデザインコース」「デザイン実践ポートフォリオコース」「Webデザインフリーランスコース」の3つのコースが用意されており、Webデザインで必要なスキルから仕事への繋げ方まで学べます。
「Webデザインフリーランスコース」では、実際の案件をパーソナルメンターと一緒に取り組み、案件の報酬を受け取ることもできます。また、クラウドワークス社と提携により、クラウドワークスのスタッフから効果的なプロフィール作成や案件リサーチの方法を学ぶことも可能となっています。
フリーランスの仕事の流れや仕事の受け方を学ぶ機会はなかなかないので、これは助かりますね。勉強した後が本番です!(経験者は語る)
はじめての副業コース

短期間のWeb制作の学習でWeb制作の副業ができるようになるためのコースです。Webサイトを実際に作成しながら、実務に近い形で実践的なスキルを学んでいきます。
パーソナルメンター制度や週2回のマンツーマンサポートなどテックアカデミーのサポートはそのままに、短期間で無駄なく学習していきます。
テックアカデミーでは副業向けの案件が多数用意されており、コース終了後もスキルアップできる環境が整っています。初めはメンターと一緒に案件に取り組むことができるので、始めて副業する方でも安心です。
未経験でも仕事を継続できる仕組み

本業でも副業でも、Web制作者として仕事を継続的にもらうのは簡単ではありません。未経験・初心者の方ともなると、さらにハードルは上がります。
そんな状況を解決してくれるのが、テックアカデミーによる受講生限定の副業サポートです。初めての案件獲得を100%保証してくれるので、確実にプロとしての第一歩を踏み出せます。※実力判定テスト合格後1ヶ月以内に案件を紹介
まずは難易度が低い案件から少しずつ受けて慣れていくのがおすすめ。いきなり上級者向けの案件を選ぶと心が折れます。テックアカデミーでは初心者向けに仕事を調整してくれるので、その点では安心ですね。
- サイトURL
- TechAcademy
- 講座内容
- スマホアプリ
- なし
- 無料講座
-
- 無料体験はこちら
プログラミング体験・カリキュラムの閲覧・メンターサポートの体験 - 無料カウンセリングはこちら
転職する際の疑問や不安・どのような勉強をしたらよいか・経験がなくても大丈夫か?など、現役エンジニアが様々な質問に答えてくれます。
- 無料体験はこちら
- 料金
- 各コース
により異なる。学生割引あり。
\ 無料体験・カウンセリング実施中! /
デジハリ・オンラインスクール

デジハリ・オンラインスクールの特徴
- デジタルハリウッド大学でも使用されている質の高い「続けやすく・身につけやすい」教材を使用
- 受講生にあった最適な学び方を提案していく「アダプティブラーニング」を採用
- 回数無制限で講師に質問が可能
- 予約制の講師とマンツーマンでオンライン面談で相談可能
クリエイティブ業界に9万人以上の卒業生を輩出するデジタルハリウッドが運営する「デジハリ・オンラインスクール」は、デジタルハリウッド大学でも使用されている、トップクリエイター監修の教材を使用し、質の高い授業をオンラインでいつでもどこでも受けられます。
一人で学習すると目の当たりにする「分からないところで躓く」「相談する人がいない」「どうやって進めていけば良いか分からない」といった問題も、デジハリ・オンラインスクールで提供している様々なサポートを利用すれば解決できます。
「わからない」を残さない強力なサポート体制
例えば、自分の状況やレベルに合った最適な学び方を提案してくれる「アダプティブラーニング」では、経験豊富な講師とスタッフが目標達成をフォロー。講師に何回でもテキストで直接質問ができる「テキストTutor」や、完全予約制の講師とのオンライン個別相談など、不安や疑問点を残さないサポートが充実しています。
デジハリ・オンラインなら、Webデザインやプログラミングのみならず、動画作成、3DCG、マーケティング、ライティング、デッサンなど、クリエイティブ全般についても学べますよ!
ちなみに、ソフトだけ学びたい方は「Adobeマスター講座」がおすすめです。なんと、Adobe Creative Cloud学生・教職員版(コンプリート版と同じ)を1年間使えるんです!詳細は「【2024年】Adobe CCを安く買う3つの方法をデザイナーが解説【社会人で最安は?】」でまとめていますので、興味がある方はぜひご覧ください。
- サイトURL
- デジハリ・オンラインスクール
- 講座内容
- Webデザインやプログラミング他、3DCG、動画作成、グラフィック、マーケティングなどクリエイティブな講座多数。
全講座一覧はこちら - 料金(税別)
- 講座により異なる
デジハリといえば、クリエイティブ業界では名の知れた歴史のあるスクールなので安心感が違います。長年のノウハウが詰め込まれた授業で、受講満足度は93.6%と高いのも頷けますね。
\半年でクリエイティブな実務スキルを習得!/
ヒューマンアカデミー Webデザイン講座
ヒューマンアカデミーの特徴
- ライフスタイルに合わせて3つの学習スタイルが選べる
- 入学前から就職後まで、専任カウンセラーやプロ講師がサポート
- 38種類以上の講座を自由に組合せてコースをカスタマイズ
- 受講料の20%が支給される教育訓練給付制度あり
- 就職内定率90.7%
ヒューマンアカデミーは、資格取得や転職を目指す人に様々な講座を提供している、創業30年の歴史ある総合専門校です。名前を聞いたことがある人も多いかもしれませんね。校舎は全国で23校あり、すべて駅の近くにあります。
プロの現役講師によるWebデザイン系の38種類以上の講座を自由に組み合わせて受講が可能で、自分の目的にあったコースを選択できます。講師に直接質問したり、アドバイスがもらえるのは心強いですね。
自分のライフスタイルに合わせて選べる3つの学習スタイル
好きな時間に好きな場所で学べる「オンラインスタイル」、ライフスタイルに合わせて、少人数でプロから直接学べる「通学クラス担任スタイル」、オンラインとクラス担任スタイルを組み合わせた「ブレンドスタイル」の3つの学習スタイルが用意されているのも魅力です。校舎は平日21時まで、土日も開講しているので、忙しい社会人や主婦の方も通いやすいです。
肝心のお仕事に関しても、専任カウンセラーが学んだ後の道もしっかりサポート。コースや学習プランの相談や就職・転職のサポートまで対応してくれます。就職対策やWeb業界特別企業セミナーも随時開催しています。
18歳以下のお子さんがいる母親や、大学生・高校生が対象の「ママ割」「学生割」など、いくつか割引制度あるので、該当する方は要チェックです!
まずは、資料請求やデジタルパンフレットで詳細を確認したり、無料説明会で疑問や不安を解消してから検討することをおすすめします。
社会人や主婦の方でも学びやすい学習スタイルや、自分の好きなコースを組み合わせて受講できたりと、柔軟性の高さが魅力。学習のメリハリをつけるために、週末だけ通学してモチベーションを上げるのもアリですね。Web以外の講座も900以上と充実しているので、色々な学び方ができそう。
- サイト
-
ヒューマンアカデミー Webデザイン講座
- 講座内容
-
- Webデザイナー スタンダードコース
- Webデザイナー プロフェッショナルコース
- Webデザイナー パーフェクトコース
- Webデザイナー トータルコース
- マークアップエンジニアコース
- フロントエンドエンジニアコース
- DTPデザイナー トータルコース
- その他、HTML/CSS、Photoshop、Illustrator、WordPress、Webディレクション講座など、単科講座もあり
- スマホアプリ
- なし
- 無料
- 料金
- 各コースにより異なる
\受講料の20%が支給される教育訓練給付制度あり!/
DMM WEBCAMP

DMM WEBCAMPの特徴
- 通過率わずか10%の現役エンジニア講師が、マンツーマンでメンタリングやチャットでサポート。
- カナダで開発・実践されてきた科学的根拠のある「ICEモデル」を元に開発された独自のカリキュラム。
- 希望に応じて、卒業後に転職や副業のサポートを無料で受けられる。
- Adobe CCコンプリートプランを2ヶ月分無償提供
「WEBCAMP」では、カナダで開発・実践されてきた科学的根拠のある「ICEモデル」を元に、独自に開発したカリキュラムを使用しています。
厳しい選考を通過した現役エンジニアが講師が週2回、1回25分のマンツーマンメンタリングを実施。学習に関する疑問点の解消や改善点の洗い出しなど一人ひとりに合わせてサポートし、学習のモチベーションを維持できるような仕組みになっています。
その他にも、毎日15〜23時の間で常駐の現役エンジニア講師がチャットで素早く回答するサポートも用意されているので、日々の細かな疑問点も気軽に相談できます。
「Webデザインコース」は、サイトマップ・遷移図・ワイヤーフレームの作成から、カフェや雑貨店といった架空のクライアントのサイト制作、バナーのオリジナルデザインといった、実際の案件を想定した実践的なカリキュラムが組まれており、最終的にはオリジナルデザインのWEBサイトをインターネット上に公開することを目指します。
Adobe CCコンプリートプランが2ヶ月分無償提供されるので、思う存分試すことができますね。
無料体験実施中!
DMM WEBCAMPではオンラインでの無料体験を随時行っており、メンタリングや実際のカリキュラムを体験できます。HTMLやCSSといった基礎的な内容を体験できます。
家にいながら無料で体験できるのは◎。他のスクールと比較するチャンスです。現役エンジニアに直接相談できるのも心強い!独学だと行き詰まりやすいので、助かりますね。
- サイトURL
- DMM WEBCAMP
- 講座内容
- 無料講座
- 無料体験レッスンあり
- 料金(税別)
- コースにより異なる
\コースの選び方内容をオンラインで無料相談できる!/
CodeCamp(コードキャンプ)
CodeCampの特徴
- 現役エンジニア&デザイナー講師によるマンツーマンの個人レッスン
- レッスンは7時から24時まで年中無休で開講
- 自分に合う講師を選べる
- 無料の就職転職サポート
経験豊富な現役エンジニア・デザイナーとマンツーマンでプログラミングとデザインを学べる、オンライン完結型スクールです。PhotoshopやIllustratorの使い方や、HTMLやJavaScriptといったフロントエンドからPHPやRubyなどのサーバーサイドの言語まで幅広く学べます。
1レッスン40分、365日7:00〜23:40まで開講しているので、仕事や学業、主婦業との両立がしやすいです。在籍講師は200名以上、自分の学習スタイルに合わせて講師が選べます。
オンラインで簡単に予約できる無料体験レッスンでは、レッスンだけでなく、初心者が挫折しない学習の進め方や、独学より速くプログラミングを習得する方法、未経験から転職・フリーランスとして活躍する方法などのノウハウも教えてくれます。
子供が寝た後などの遅い時間でも講師とともに学べるのが魅力的です。分からないことがあればその場ですぐに質問できるのも◎。先生が現役エンジニアやデザイナーというのもかなりの高ポイントです。
- サイトURL
- CodeCamp
- 講座内容
-
- Webマスターコース(HTML5/CSS、JavaScript/jQuery、PHP/MySQL)
- デザインマスターコース(Photoshop、Illustrator、HTML5/CSS、JavaScript/jQuery、Bootstrap)
- Rubyマスターコース(HTML5/CSS、JavaScript/jQuery、Ruby on Rails)
- Javaマスターコース
- アプリマスターコース(Java基礎、Androidアプリの開発、iPhoneアプリの開発)
- WordPressコースなど
全ての言語が6ヶ月受け放題の「プレミアムプラス」や、必要なところだけを必要なときに受講できる「プレミアムコース」もあり。
- スマホアプリ
- なし
- 無料講座
- 無料体験レッスンあり
- 料金
- コースにより異なる。分割払いあり。
\ 無料カウンセリング受講で割引クーポン1万円分プレゼント! /
SKILL HUB
SKILL HUBの特徴
- 無料で受講できる講座がある
- 少人数制で現役のプロが直接指導(プレミアムコース)
- プレミアムコース開始日から8日間以内であれば全額返金可能
Web制作の知識を体系的に学べます。 マーンツーマンで自分の目的にあったプラン(フリーランス・起業・Web業界への就職、転職)を選べるプレミアムサービスも用意されています。
Webサイト制作スキルを身につけた後の働き方に悩む人には、アドバイスをもらえるプレミアムサービスが気になります。 どの分野でもそうですが、思い描く通りにはなかなかいかないので、こちらでも紹介しているセミナーや交流会を通して人脈を増やし、色々な意見を聞くのもよいかもしれません。
- サイトURL
- SKILL HUB
- 講座内容
- Webデザイン、illustrator、Photoshop、HTML、CSS、JavaScript、Ruby on Rails、PHP、jQuery、Github、Google Adwords、GoogleAnalytics、グロースハック
- スマホアプリ
- なし
- 無料講座
- 基本的な13講座が無料です。
無料講座一覧はこちら - 有料講座
- プレミアムサービス:
フリーランス・デビュー支援プラン 252,780円(税込)〜
Web起業サポート・プラン 439,760円(税込)〜
Web業界へ就・転職サクセス・プラン 252,780円(税込)〜
(割引キャンペーン有り)
オンライン講座・学習
自分のペースで、より自由に学びたい人は、オンライン講座・学習がおすすめです。
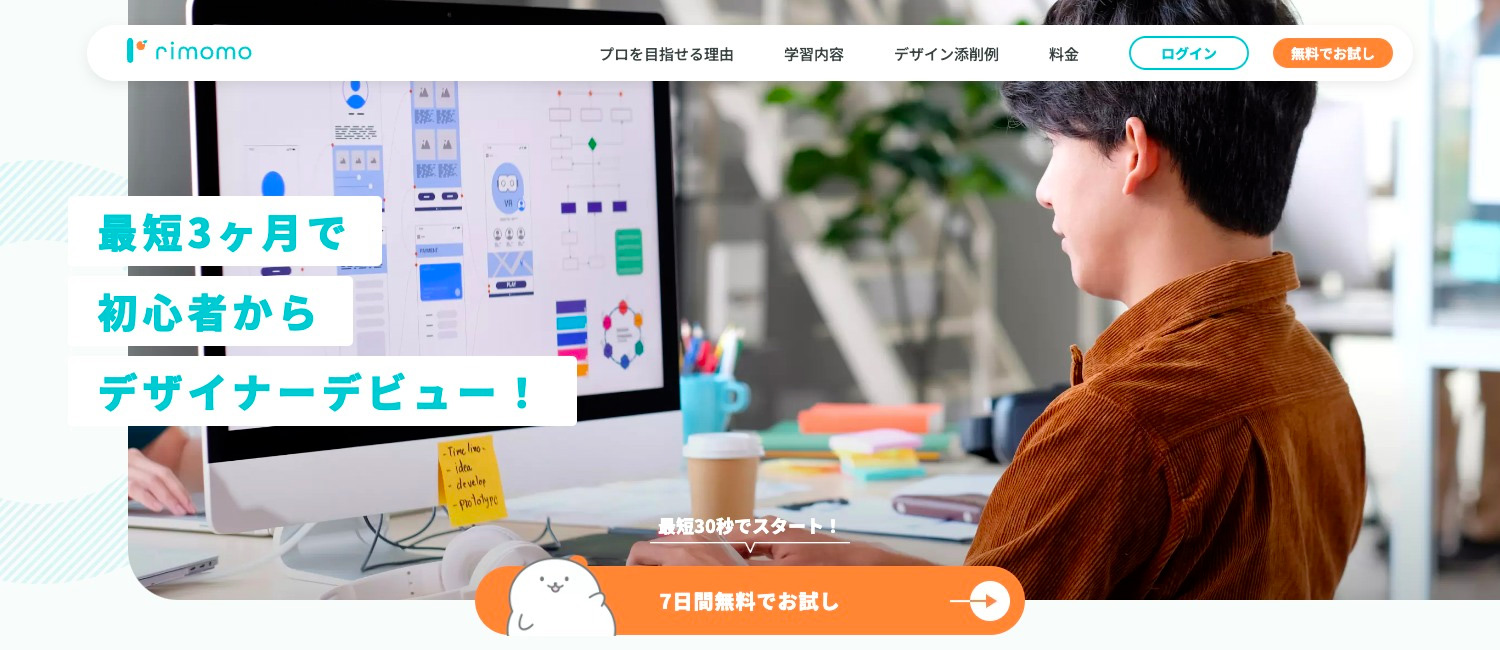
rimomo(リモモ)
SKILL HUBの特徴
- 経験なし・全くの初心者からWebデザインを学べる
- 第一線で活躍するプロがデザインを丁寧に添削
- 月額9,800円から。続けやすいリーズナブルな料金設定
- 7日間無料で全ての講座を試せる
経験ゼロ・初心者からWebデザインを学べる「rimomo(リモモ)」は、デザインやコーディングの基礎から応用まで幅広い知識をしっかりと身につけられる動画講座です。オンラインに特化したイラスト・マンガ教室「パルミー」が運営しており、動画講座のノウハウを活かした初心者でも分かりやすい講座を提供しています。
WebデザインコースはPhotoshopやIllustratorの使い方からバナー、チラシ、サイト制作などの知識を学び、Web制作コースはHTML/CSSの基礎知識を身につけ、レスポンシブサイトやランディングページを作りながら実践的なWeb制作を学びます。
動画を見るだけではなく、プロの現役デザイナーによる添削がついてくるので、自分の力を試すことができます。
業界では最安レベルの月額9,800円から学べるのも嬉しいですね。
7日間の無料体験実施中!
7日間無料で全ての講座を体験できます。無料期間中に解約すれば無料で解約できるので、安心して気軽に試してくださいね。
- サイトURL
- rimomo(リモモ)

- 講座内容
-
- Webデザインコース
- Web制作コース ※すべてのプランで両方受講可能
- スマホアプリ
- なし
- 無料講座
- 7日間の無料体験あり(全ての講座を視聴可能)
- 料金
-
- 12ヶ月プラン:9,800円/月
- 6ヶ月プラン:12,800円/月
- 3ヶ月プラン:19,800円/月
7日間の無料お試し期間中にすべての講座を視聴できるのはありがたい!動画形式なので、契約期間中なら何度でも自分のペースで繰り返し見て学べます。
\7日間の無料体験実施中!/
【無料あり】Udemy

Udemyの特徴
- 世界中のプロによる最先端の知識が学べる
- 一度購入すれば無期限で好きな時に受講できる。講師に質問もOK
- 定期的にセールを行っている
- 30日以内なら返金可能
世界中の5,200万人以上の人が受講しているオンライン学習サイトです。Web系の講座が多いですが、ビジネス、IT、自己啓発、マーケティング、フィットネスなど多種多様なコースが用意されています。無料で視聴できる講座もあります。
サンプル動画やユーザーレビューもあり、講座に満足できない場合は、30日以内に返金が可能です。視聴期限はないので、一度購入すればいつでも好きな時に受講でき、講師に直接質問もできます。
世界中で利用されているサービスなので英語での講座も多く、最先端の技術を学べます。英語の勉強にもなるので一石二鳥ですね。
Udemyではかなりの頻度でセールを行っており、90%以上OFFになることも。ビッグセールでは最安値は1200円、その他のセールでも1500円前後に値下がりするので、定期的にサイトをチェックしてみましょう。
セール情報を見逃したくない人は、とりあえず会員登録(無料)をしてメール受信の設定をしておけば、セールやお得な情報が送られてきます。(私もセール中に高額な講座を購入しています)
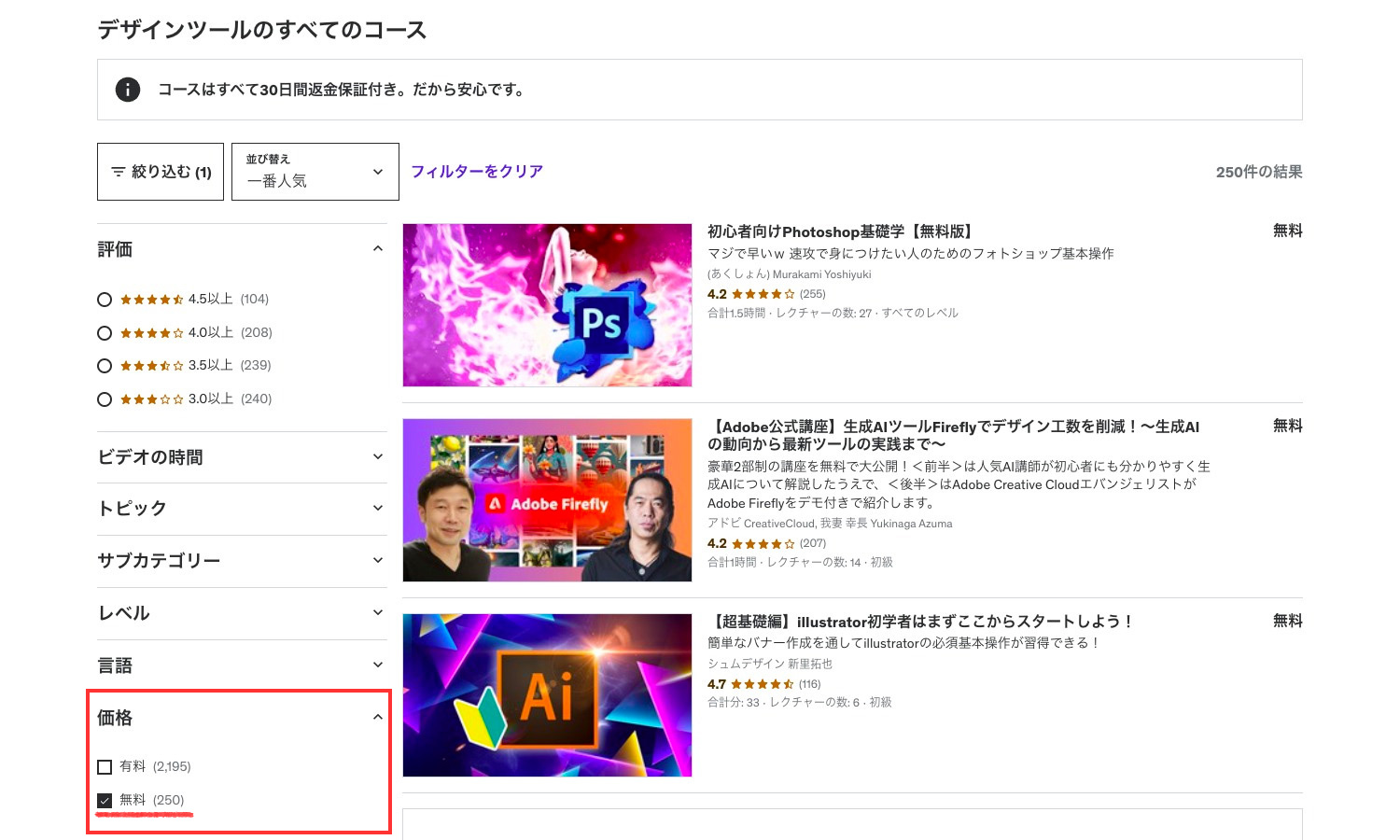
Udemyで無料講座を探す方法

左側の検索オプション「価格」で「無料」にチェックを入れる。
Udemyでは無料講座も提供しています。Udemyのカテゴリーや検索ページへ行き、左側の絞り込みメニューにある「価格」で「無料」にチェックを入れると、無料で視聴できる講座が表示されます。
- サイトURL
- Udemy
Webデザインコースはこちら - 講座内容
- 開発、ビジネススキル、ITとソフトウェア、仕事の生産性、パーソナルライフ&ファミリー、デザイン、マーケティング、趣味・実用・ホビー、写真、ヘルス&フィットネス、講師のトレーニング、音楽、学問教養、言語、入試・資格
- スマホアプリ
- なし
- 無料講座
- あり
- 有料講座
- 講座ごとに価格が異なる
業界のプロが質の高い講座を提供しています。受講者が講座を評価できるシステムがあり、支払う前に評判を確認できるので安心です。無料の会員登録をしておいて、セール情報をGETしよう!
\ 最新の技術が学べる!/
Udemyは楽天リーベイツ経由で購入すれば楽天ポイントがたまる!

楽天リーベイツは、提携しているショップの商品をリーベイツ経由で購入すると、楽天ポイントが貯まるサービスです。提携サイトであるUdemyの講座をリーベイツ経由で購入すると、なんと購入金額の10%の楽天ポイントが貯まります。
リーベイツを初めて使う方は、新規アカウント作成(無料)から30日以内に3,000円以上のお買い物をすると、最大500ポイントがもらえます。3,000円以上のUdemyの講座を購入する場合は利用してみてくださいね。
ポイント還元率や対象条件が変更される可能性もあるので、必ず購入前に確認しておきましょう。ユニクロやGU、Apple、オルビス、ビックカメラなど「えっ、こんな大手も?」と思うような企業も多く参加しているので、Udemy以外でも幅広く利用できます。
ポイント還元率10%はかなり高め!楽天ユーザーなら迷わず利用しよう。
\初回購入3,000円以上で最大500ポイントプレゼント!/
【無料】Adobe チュートリアル

Adobeチュートリアルの特徴
- Adobeソフトの最新の知識が無料で学べる
- Creative Cloudユーザーは、人気講師によるライブ講座が受講できる
Webデザインの現場で一番多く使われているAdobe製品。特にAdobe PhotoshopとIllustratorは、Webデザイナーなら覚えておきたいソフトです。最近では、UI(ユーザーインターフェース)やプロトタイプ制作でAdobe XDを使うことも増えています。
これらのソフトは、この記事でもご紹介しているオンラインスクールや講座でも学べますが、実はAdobeもチュートリアルを無料で提供しています。これから初めて勉強する初心者から、ある程度知識のある中級以上の方まで幅広く対応しています。
Adobe PhotoshopやIllustratorをまだお持ちでない方や、一度試してみたいという方は、7日間の無料体験期間がありますので、一度ダウンロードして使ってみると雰囲気がつかめると思います。
Creative Cloud有償ユーザー向けの無料の学習プログラムもあり
Adobeでは様々な料金プランが用意されており、ソフトや使用目的に応じて料金プランが選べます。ソフト単品でも契約できますし、全てのソフトが使えるお得なプランもあります。(※安く購入できる方法を記事の最後で紹介しています)
Creative Cloudのプランを契約すると、より実践的なソフトの学習プログラムに参加できるようになります。ライブ講座では、業界で活躍されている写真家や講師にリアルタイムで質問ができます。もちろん、過去の動画も視聴可能です。Creative Cloudユーザーはチェックしないと損!
最近Adobeチュートリアルの存在を知ったのですが、かなり充実した内容です。Adobeのソフトは結構頻繁にアップデートされ、新機能も追加されるので、復習も兼ねてチェックしておきたいですね。
基礎から学べるアドビ公式オンラインスクールが開講!

2023年春からアドビにて、初心者を対象にした短期完結型オンラインが開催されます。Illustrator、Photoshop、Premiere Proの3コースが用意されており、毎週2回、約10週間で基礎から応用まで一貫して学べます。
第一線で活躍するクリエイターが講師なので、今のトレンドを感じながら知識を身につけられます。受講できなかった場合はアーカイブ視聴も可能です。
Adobe CCの有償メンバーなら完全無料で受講できます!Adobe CCを手に入れたら検討してみてね。
- サイトURL
- 講座内容
- Adobe製品のチュートリアル
- スマホアプリ
- なし
- 料金
- チュートリアルは無料。
Adobe Creative Cloudの料金プランはこちら
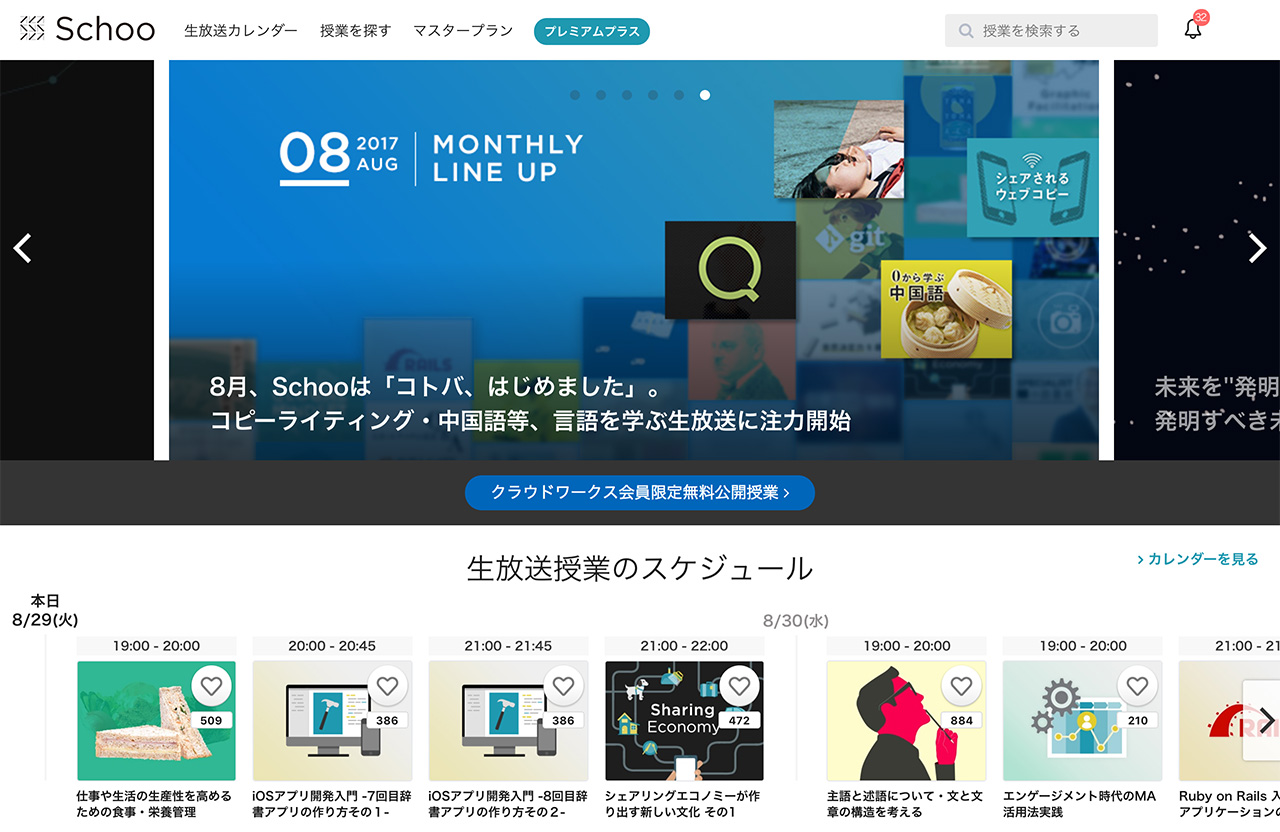
【無料あり】Schoo(スクー)
Schooの特徴
- 有名企業や講師による旬な情報を幅広く学べる
- 生放送は無料で視聴可能。講師への質問もできる
- プレミアムサービスでは録画授業が視聴可能
Web周りの講座が非常に充実しています。最近はWeb系のみならず、英語やマーケティング、教養といったビジネス全般で役に立つ講座も増えています。また、動画と合わせて個別サポートが受けられる「マスタープラン」も用意されています。
LIVE配信では先生に質問したり、他の受講生のコメントなどを読むこともできます。実際に現場で活躍されている方たちのお話が聞けるのは貴重です!
同業者のコンセプトメイキング、仕事への取り組み方、考え方はなかなか聞けないので、とても参考になります。講師陣が作成する資料もよくまとまっていて、復習しやすいです。
- サイトURL
- Schoo(スクー)
- 講座内容
- Webデザイン、プログラミング、ビジネス一般、英語、教養その他
- スマホアプリ
- あり
- 無料講座
- リアルタイムで講座を視聴する場合は基本的に無料。19時以降の講座が多い。
- 有料講座
- プレミアムプラン:月額980円(税込) 料金表とサービス内容はこちら
【無料あり】ドットインストール
ドットインストールの特徴
- 無料で視聴できる講座が多い
- 1レッスン3分なので、隙間時間で学べる
- プレミアム会員になると先生に質問できる
3分動画でマスターできる、初心者向けプログラミング学習サイトです。無料でもかなりの数の講座を視聴できます。 実際にプログラムを用いたアプリ制作なども学べる「プレミアム会員(有料)」では、実践的な授業も多数用意されています。
初歩的なプログラム言語の勉強から実際にプログラムを作成するまで学べます。1講座3分で完結なので、隙間時間にサクサク進められます。プレミアム会員のソースコードの閲覧や差分チェックサービスはとてもありがたいですね。
- サイトURL
- ドットインストール
- 講座内容
- HTML、CSS、JavaScript、jQuey、レスポンシブデザイン、サーバー環境構築、PHP、MySQL、Ruby、SQLite、Active Record、Sinatra、iOSアプリ制作、
Swift3、Androidアプリ制作、WordPress、Java8、Scala、Kotlin、Python、Node.js、Excel VBA、Google Apps Script、Uniry、Scratch2.0、
enchant.jsなど
レッスン一覧はこちら - スマホアプリ
- なし
- 無料講座
- 基礎的な講座は無料
- 有料講座
-
プレミアム会員月額1,080円(税込)
プレミアム会員向け講座含む全ての講座の視聴が可能、文字起こしの閲覧、ソースコードの閲覧、ソースコードの差分チェック、素材ファイルのダウンロードなど
料金表はこちら
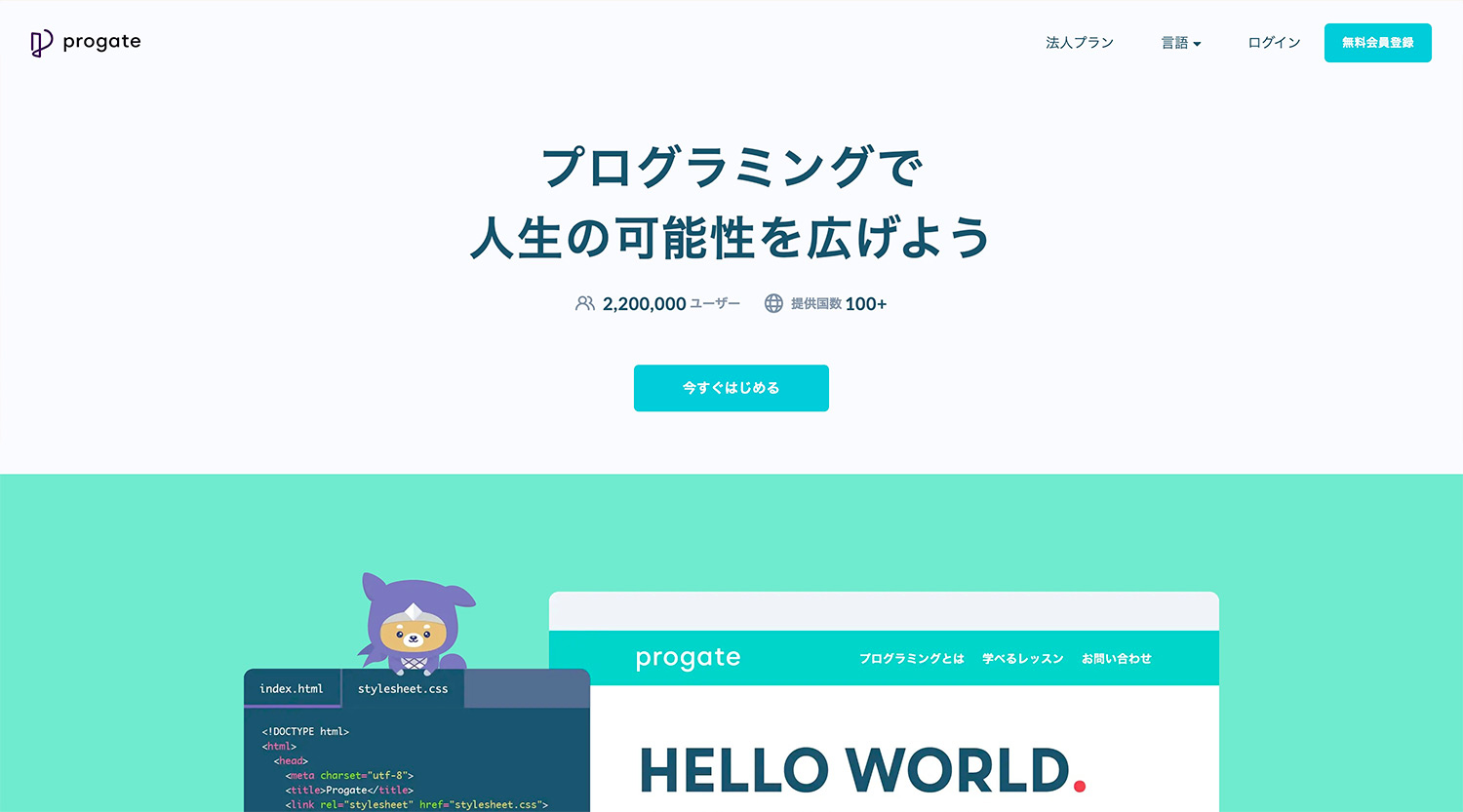
【無料あり】Progate
Progateの特徴
- イラスト中心のスライドを使い、自分のペースで学習や復習できる
- ブラウザ上で実際にコードを書いて確認できる
- 無料で視聴できる講座あり
初心者でも分かりやすいスライドで内容を学んでから、実際にブラウザ上でコードを書いて結果を確認するというスタイル。エディタやサーバーを用意する必要がないので、学びたい時にいつでも学べます。無料会員では、「HTML初級編」「Ruby基礎編」など、15レッスンを学習できます。
スライドがとても分かりやすいです!親しみやすいイラストで、視覚的にも頭に入りやすいです。「スライド×プログラムで実践」という組み合わせで、バランスよく学習できそうです。学校向けプランがあるのもいいですね。
- サイトURL
- Progate
- 講座内容
- HTML、JavaScript、jQuery、Ruby、Ruby on Rails5、PHP、Java、Python、Swift、Command Line、Git、SQL
- スマホアプリ
- なし
- 無料講座
- 基礎レベルの15レッスンが受講可能
- 有料講座
- 月額1,078円(税込)
公開中の全82レッスン全ての受講が可能
【無料】CODEPREP
CODEPREPの特徴
- オンラインで実際にプログラムを書きながら学べる
- 1冊(レッスン)10分なので、集中して学べる
- 無料で学べる
Web上で実際にプログラムを書いて動かしながら学べるプログラミング学習サービスです。「ブック(本)」型のスタイルで現在ブックは100冊以上、毎週新しいブックが追加されています。
以前は有料でしたが、今は会員登録(無料)をすれば利用できるようです。
サイトのUIがシンプルで使いやすそうです。プログラムの動作確認がサイト上でできるので、サーバーがなくてもネット環境があれば試せるのは便利です。
- サイトURL
- CODEPREP
- 講座内容
- HTML、CSS、JavaScript、Ruby、PHP、jQuery、BootStrap、Java、Scala、Python、Rust
- スマホアプリ
- なし
- 無料講座
- 無料あり
ブックの立ち読み(始めのチャプターのみ無料)
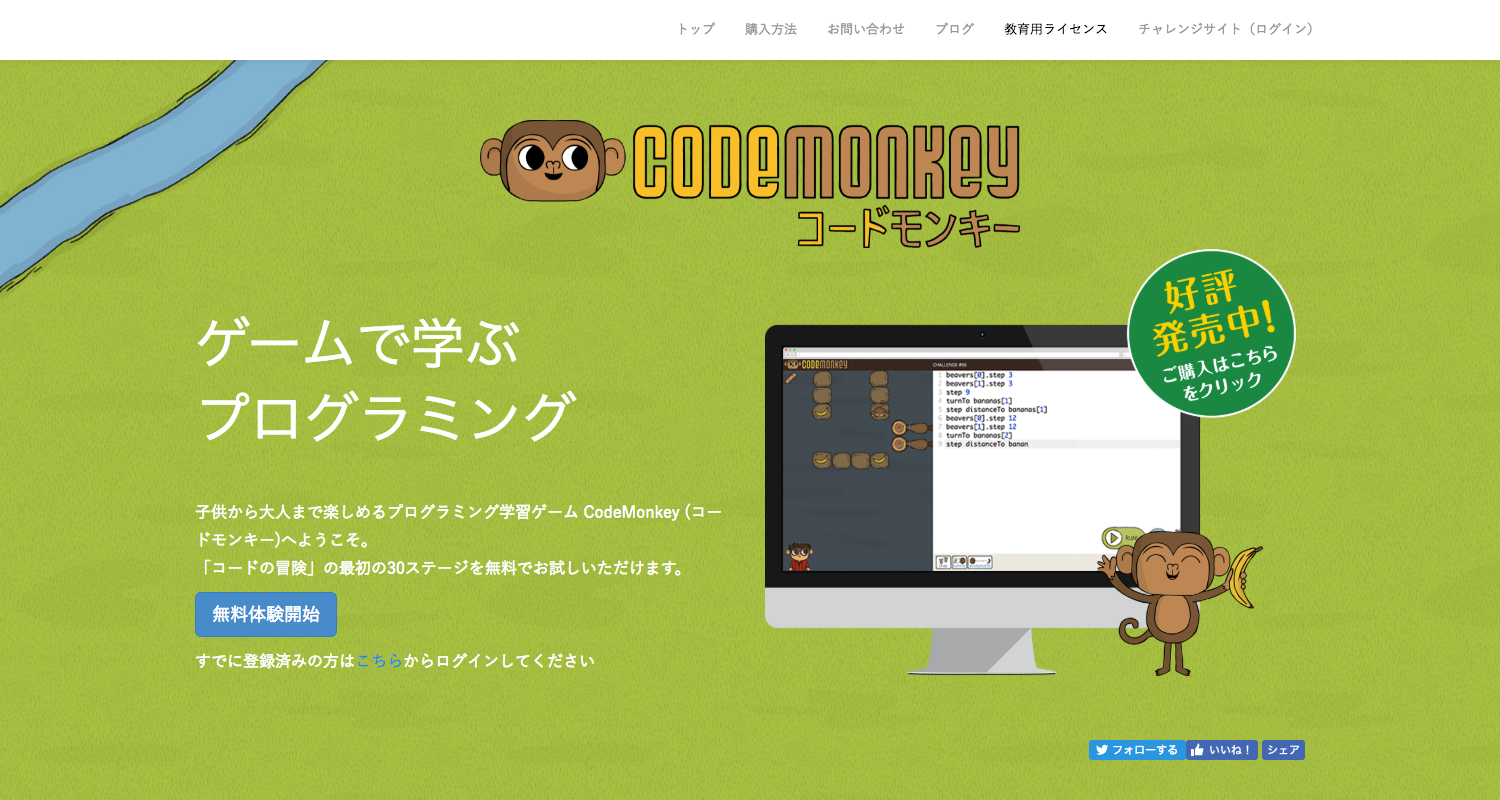
CodeMonkey(コードモンキー)
コードモンキーの特徴
- かわいいキャラクターのゲームでプログラミング学習。子供から大人まで楽しく学べる
- イスラエルの学校でも教材として導入されている
- 最初の30ステージは無料
CodeMonkeyのユーザーは世界中で600万人以上、小学生から70歳までの人たちが学んでいるという、ゲーム形式のプログラミング学習サイトです。開発はIT先進国ともいわれるイスラエルのスタートアップ企業「CodeMonkey Studios」。CodeMonkeyはイスラエルの小中学校1700校に標準教材として導入されているとのことです。
私も無料体験を試してみましたが、絵が可愛いので簡単かな〜と思って高をくくっていたら、段々と頭を使う場面が増えてきて、時間を忘れて遊んで(学んで?)しまいました。小学生の我が子も楽しんでやってましたよ!
1つのチャレンジが3〜5分程度なので、隙間時間にできるのがいいですね。親子で学ぶのも楽しそうです。
- サイトURL
- CodeMonkey(コードモンキー)
- 講座内容
- ゲーム形式でプログラミングの基礎を学ぶ
- 無料講座
- 無料体験あり
- 料金
- ライセンス 6,600円(税込)(1年間)〜
【無料あり】paizaラーニング
paizaラーニングの特徴
- 1本3分のレッスン動画を提供
- エンジニアに質問可能
1本3分の動画を見ながら、ブラウザ上でプログラミングを練習、実行できます。エンジニアに質問もできます。ゲーム形式の問題もあります。
一画面に動画、補足テキスト、コードを書くエリア、出力エリアが表示さるので、学習内容をいっぺんに確認できるのが◎。
- サイトURL
- paizaラーニング
- 講座内容
- HTML/CSS、PHP、Java、Python3、C言語、C#、JavaScript、ゲームエンジニア、 Ruby、Webアプリ開発、Git、DB/SQLなど
- 無料講座
- 一部講座無料
- 料金
- 1ヶ月プラン:1,078円〜 おためし初月無料特典あり。
Adobeのソフトを安く手に入れる方法
Adobeのソフトは、オンラインスクールや講座で勉強する際に結局は必要となるので、できれば安く手に入れたいですよね。
Adobeのソフトは「Adobe Creative Cloud」と呼ばれ(以下、Adobe CC)、サブスクリプション制の料金プランを採用しており、使用するソフトの種類と数によって料金が変わります。
Adobe CCを安く購入する方法は、主に以下の3つです。
Adobeソフトを安く手に入れる方法
- Adobe認定スクールパートナーで購入する →社会人でもOK!いつでもコンプリートプランが最安
- Adobe公式サイトのセールで購入する →学生・教職員版コンプリートプランが77%OFF!(4/26まで)
- Amazonのセールで購入する
詳細は以下の記事で詳しくまとめています。どの方法も定価より安く手に入るので、新しく購入したい人や、既に契約しているけど次の更新から安く済ませたい人は必読です!セールの詳細も載せています。
まとめ
今回ご紹介したサイトを参考に、自分の生活スタイルに合った継続しやすい学習方法を見つけてみましょう!
セミナーやイベントに参加して勉強や交流をしたい方は、こちらの記事もご覧ください。