【Atom】作業効率UP!Webデザイナーに特にオススメのパッケージ19選
※当ブログのリンクには一部広告が含まれています。

最近になって、テキストエディタ「Atom」を使い始めました。
注目Atomは2022年12月22日をもって開発が終了しました。
エディタはDream Weaver→秀丸→terapad→やっぱりDream Weaver→Coda→Sublime Textという流れで使ってきて、最終的にSublime Textに落ち着いたのですが、BracketsやAtomがいいよ!という記事をチラホラ見かけるようになり、Bracketsをちょっと触ってみた後にAtomを試しているところです。
Sublime Text同様、パッケージと呼ばれる拡張機能がたくさん用意されているのですが、とにかく膨大な数で(しかも英語)調べるのも大変なので、有名どころでダウンロード数も多い「Webデザイナーにとって便利なパッケージ」を選んでみました。
この記事はMacを想定して書いていますので、Windowsで使用する場合はショートカットなどをWindows用に変えてください。
オススメのSublime Textのパッケージについては以下の記事でまとめています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
- Atomってどんなエディタ?
- パッケージで自分好みのエディタに仕上げる
- パッケージのインストール方法
- WebデザイナーにオススメのAtomパッケージ
- Atom – Japanese Menu (japanese-menu)
- Atom HTML Preview (atom-html-preview)
- BrowserPlus (browser-plus)
- browser-refresh
- Emmet plugin Atom editor (emmet)
- atom-beautify
- Tabs to Spaces (tabs-to-space)
- Remote-FTP (remote-ftp)
- remote-edit for atom.io (remote-edit)
- Project Manager (project-manager)
- Atom Tool Bar (tool-bar)
- Flex Tool Bar (flex-tool-bar)
- A Color Picker for Atom (color-picker)
- Sublime Style Column Selection (sublime-style-column-selection)
- split-diff package (split-diff)
- pigments
- autocomplete+ paths suggestions (autocomplete-paths)
- Highlight Selected (highlight-selected)
- Highlight Line Package (highlight-line)
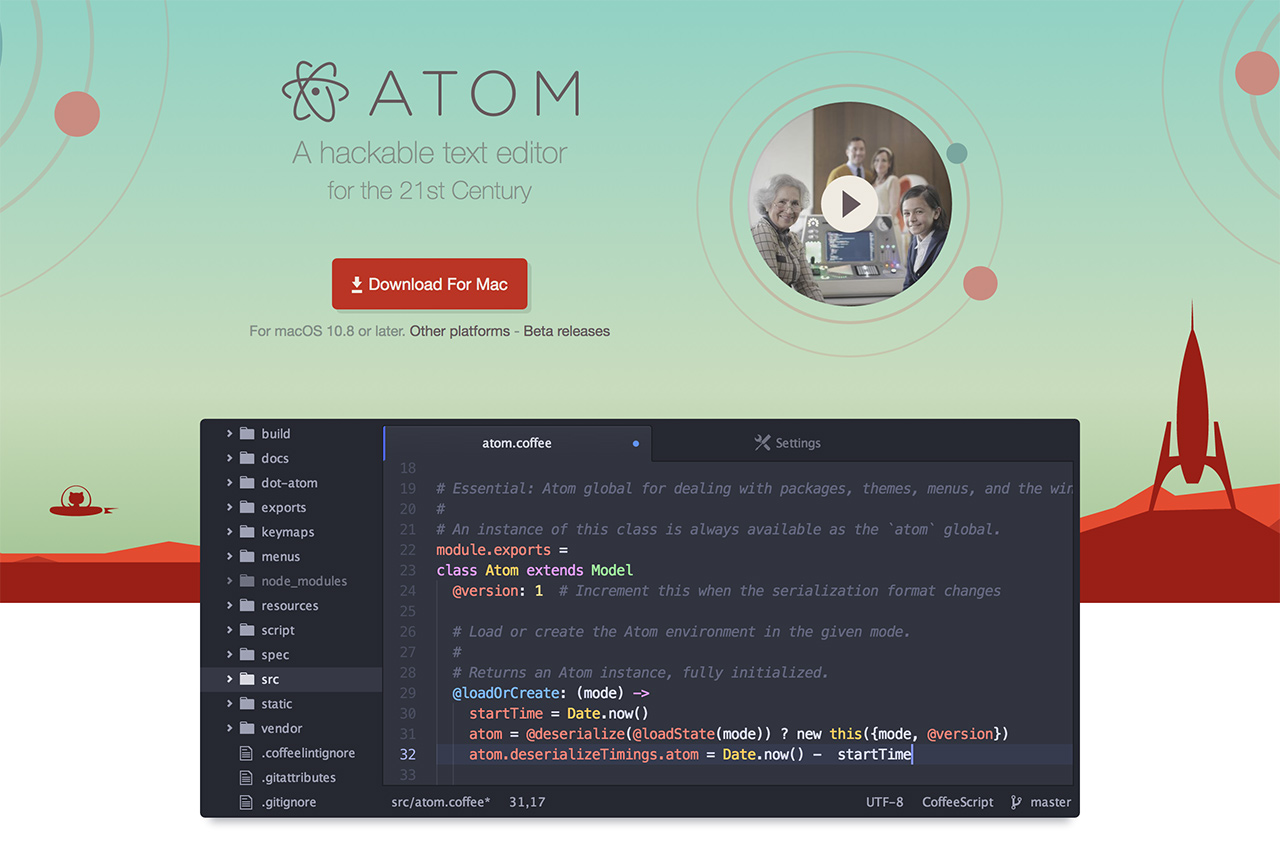
Atomってどんなエディタ?

AtomはGithubが開発した無料で使えるオープンソースのテキストエディタです。 Windows、Mac、Linuxの3つのプラットホームで使えます。エディタの見た目を変えたり、パッケージと呼ばれる様々な機能を追加したりと、カスタマイズ性に優れています。
パッケージで自分好みのエディタに仕上げる
パッケージとは「任意でインストールできる拡張機能」のことで、その数は現在5,000以上にも登ります。Sublme TextやWordPressのプラグインのようなものですね。
パッケージのインストール方法
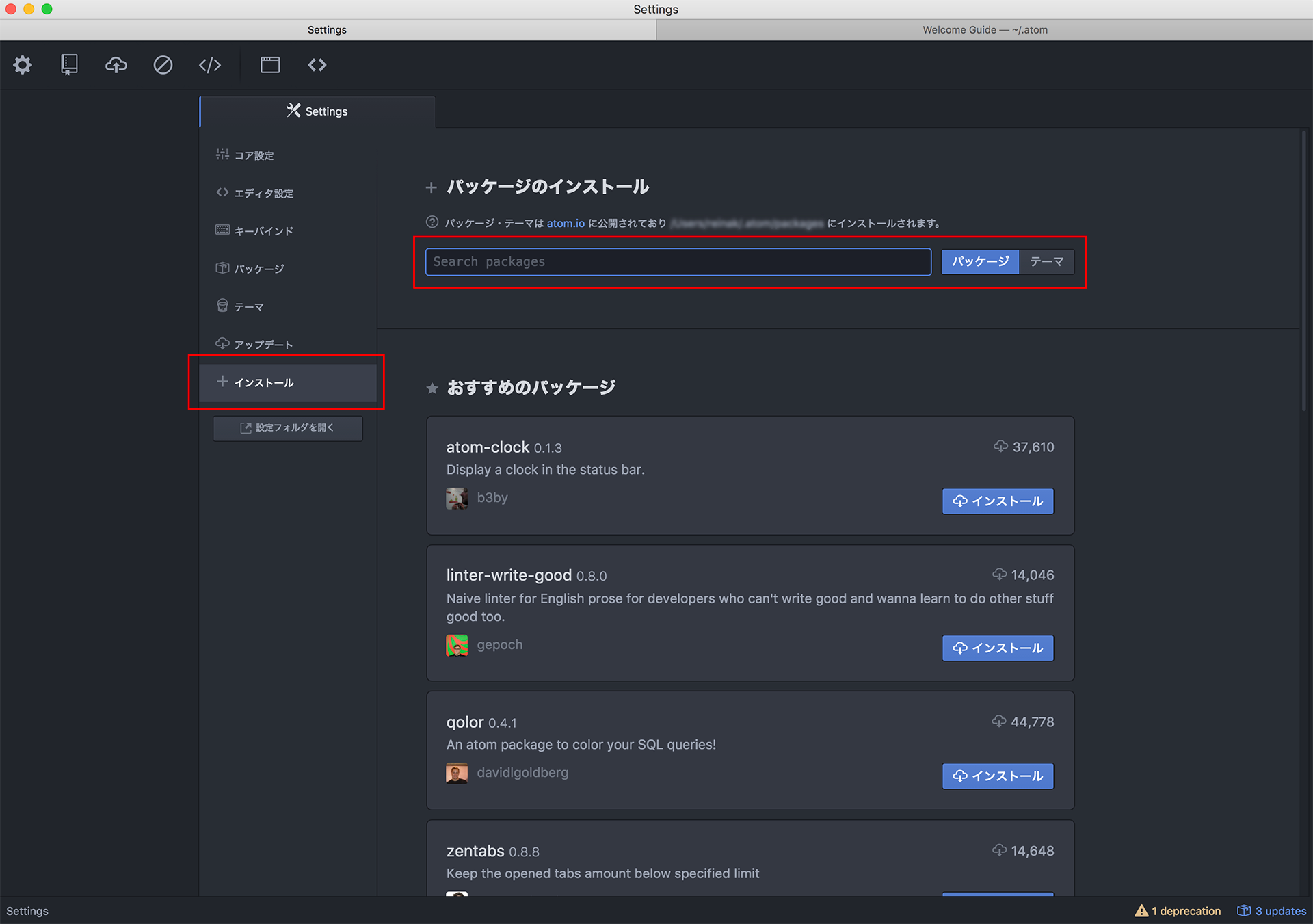
「Atom>環境設定」か「Command + comma」で設定画面を開き、左パネルのメニューにある「インストール(install)」を選択します。検索エリアでパッケージの名前を検索してインストールボタンをクリックするとインストールが開始されます。(画像赤枠)既にインストールされているパッケージを確認したい場合は「パッケージ」を選択すると表示されます。
下の画像は後述する「Japanese Menu」という日本語翻訳パッケージをインストールした後の画面ですので、デフォルトでは英語表記になっています。
WebデザイナーにオススメのAtomパッケージ
たくさんインストールしすぎると重くなりますので、本当に使うものだけをインストールすることをお勧めします。
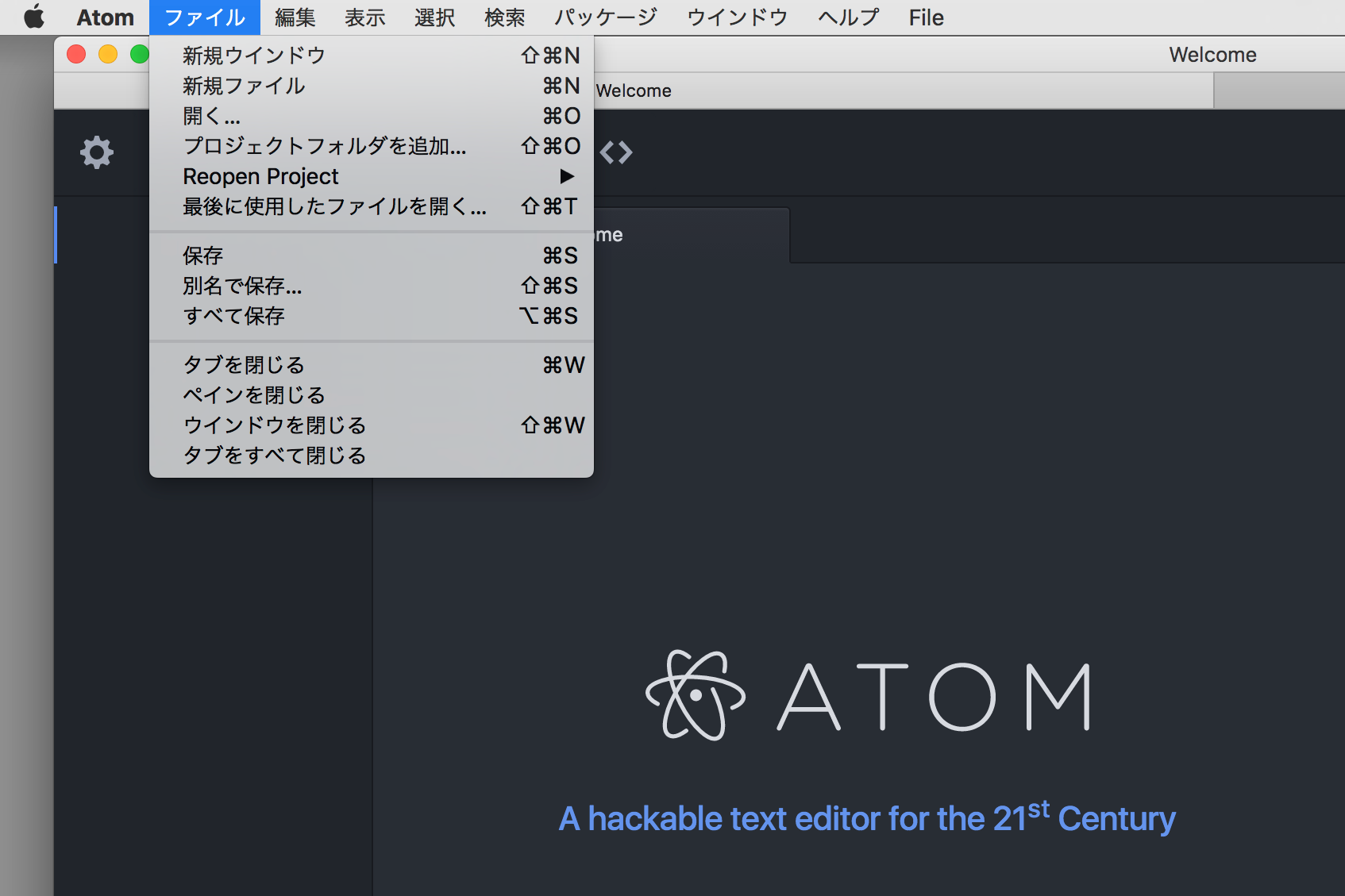
メニューや設定画面を日本語化してくれるパッケージです。まずはこちらをインストールしましょう!
Atom – Japanese Menu (japanese-menu)
Atom HTML Preview (atom-html-preview)
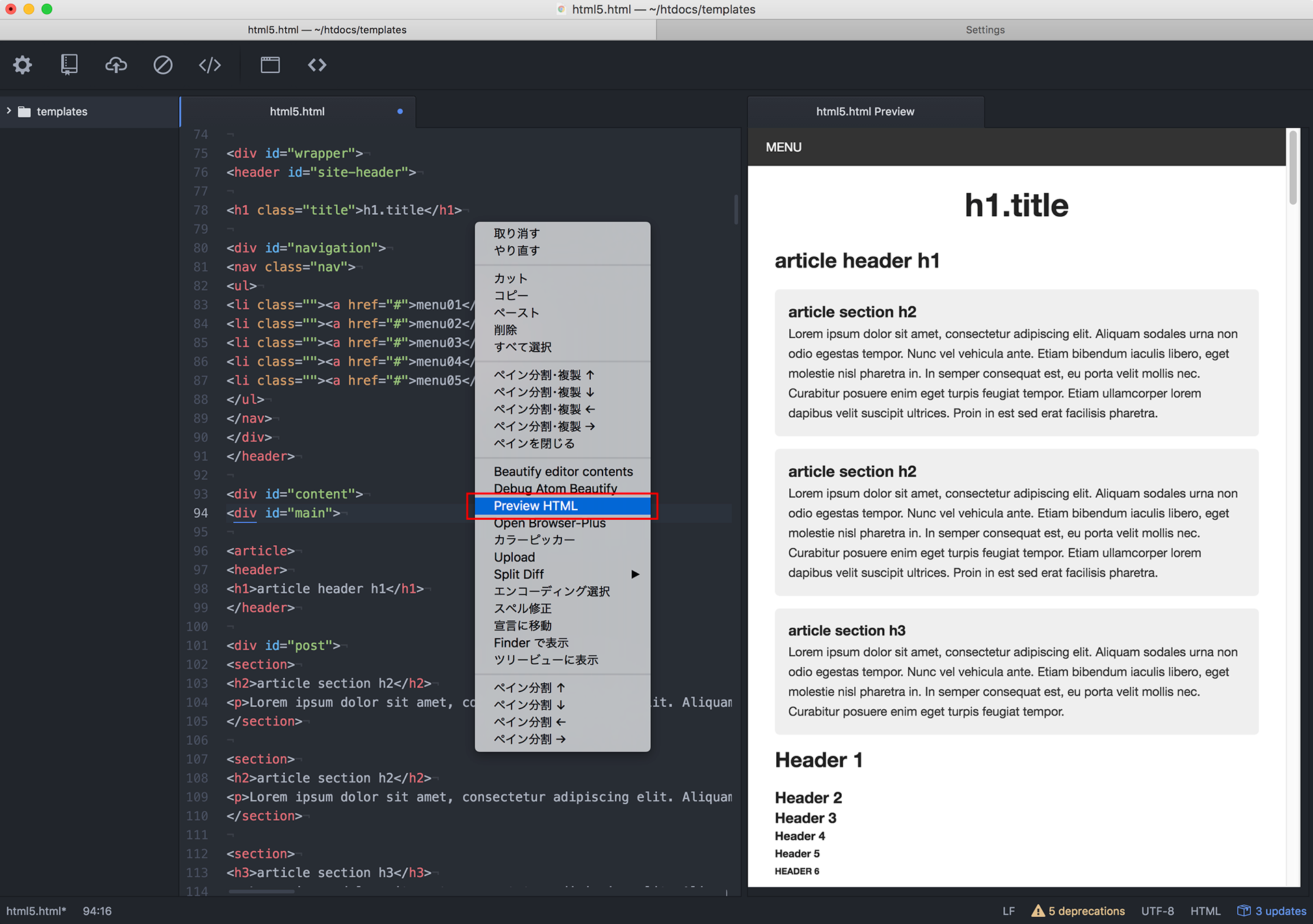
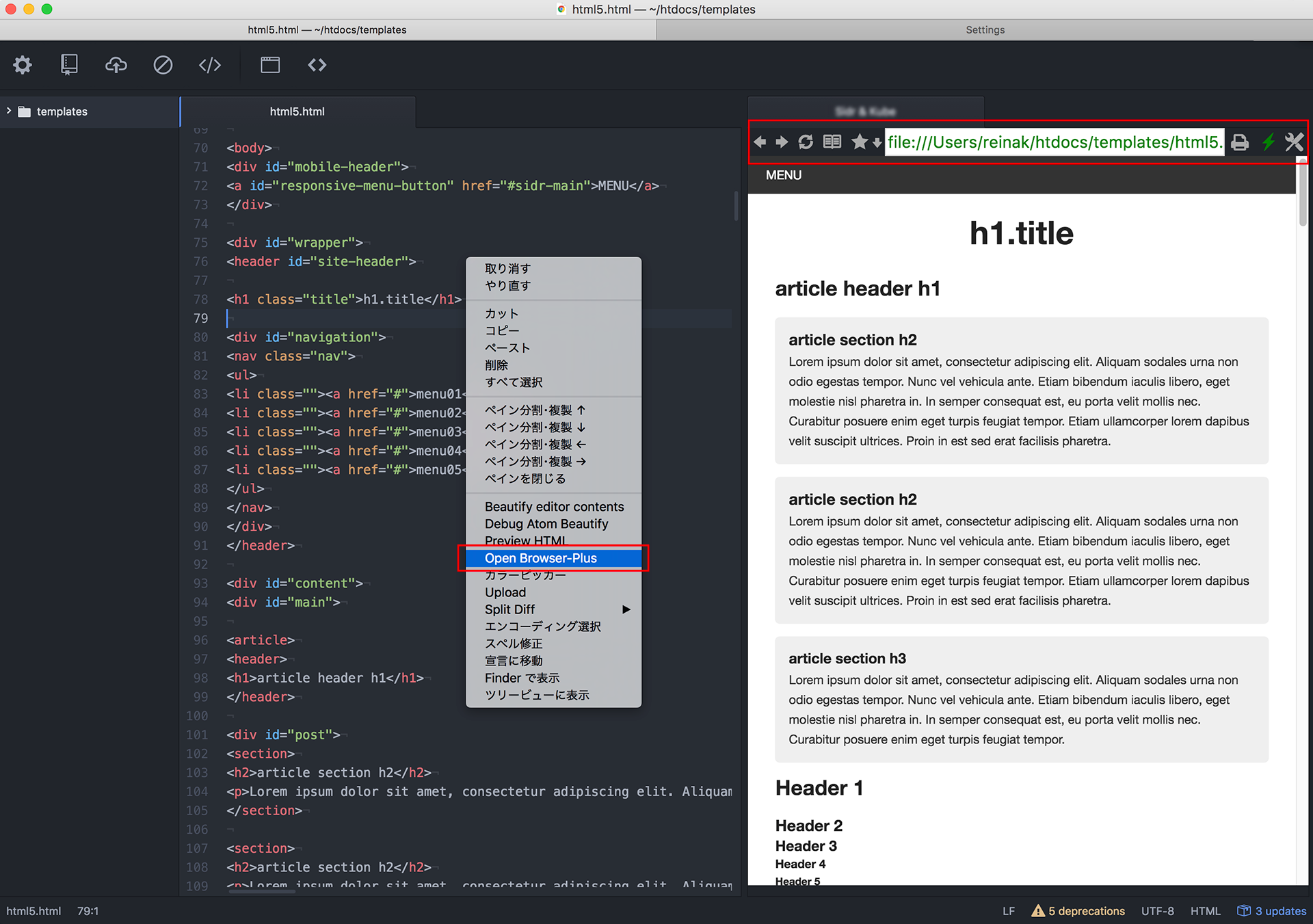
エディタ内でライブプレビューができます。「パッケージ>Preview HTML>Enable Preview」を選択するか、ファイル上で「右クリック>preview HTML(画像赤枠)」を選択すると、右の画面に表示されます。
Atom HTML Preview (atom-html-preview)
BrowserPlus (browser-plus)
エディタ内にGoogle Chromeのブラウザ機能を追加し、以下のことが可能になります。要素の検証(開発ツール)もできるので大変便利です。
- ライブプレビュー
- 戻る/進むボタン
- 要素の検証ツールが使用可能
- リフレッシュ
- 履歴
- お気に入り
browser-refresh
エディタから離れずに指定のブラウザを「F5」や「alt-shift-cmd-s」でリロードすることができます。編集→アップロードした後に使用すると便利ですね。
Emmet plugin Atom editor (emmet)
爆速コーディングに必須のEmmetが使用可能になります。
Emmet plugin Atom editor (emmet)
atom-beautify
ソースコードを綺麗に整形してくれます。インデントを揃えたいときなどにどうぞ。
Tabs to Spaces (tabs-to-space)
Tab→Spaceへ、Space→Tabへの変換を行います。ファイルや作業した人によってインデントがtabだったりスペースだったりしますが、このパッケージがあれば後からでも統一できますね。
Tabs to Spaces (tabs-to-space)
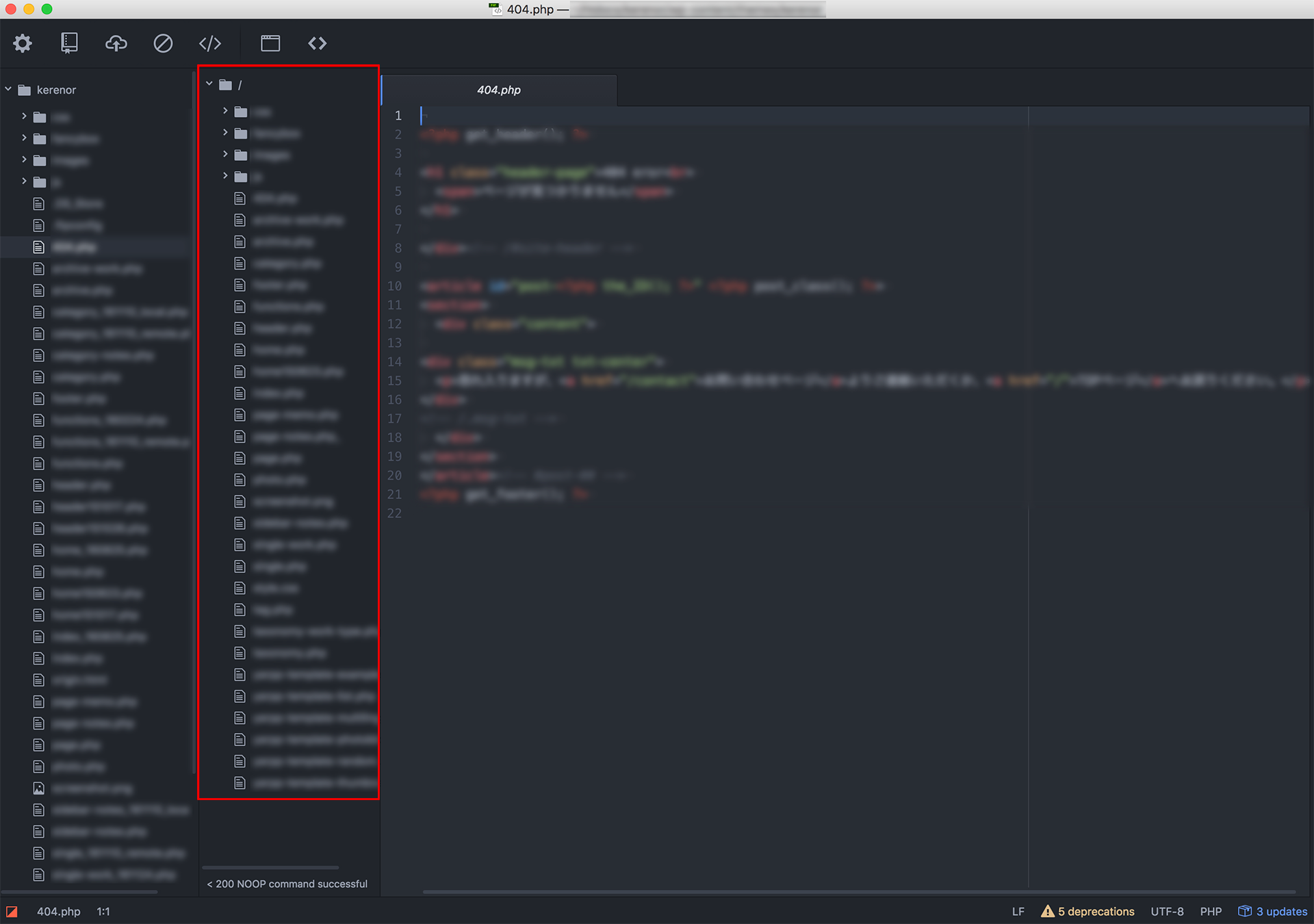
Remote-FTP (remote-ftp)
エディタ内でファイルをアップロード/ダウンロードしたりできます。画像のように左側にローカル、その右隣にリモートファイルが表示され、保存すると自動アップロードするなど設定できます。Sublime TextのSFTPと同じ感じですね。 ファイルの上で右クリックすると「Upload/Download」などのメニューが表示されます。
FTPの接続が成功すると、下の画像のように表示されます。
remote-edit for atom.io (remote-edit)
リモートファイルを編集できるらしい。まだ使っていないので詳細は分かりませんが、ダウンロード数は多いです。
remote-edit for atom.io (remote-edit)
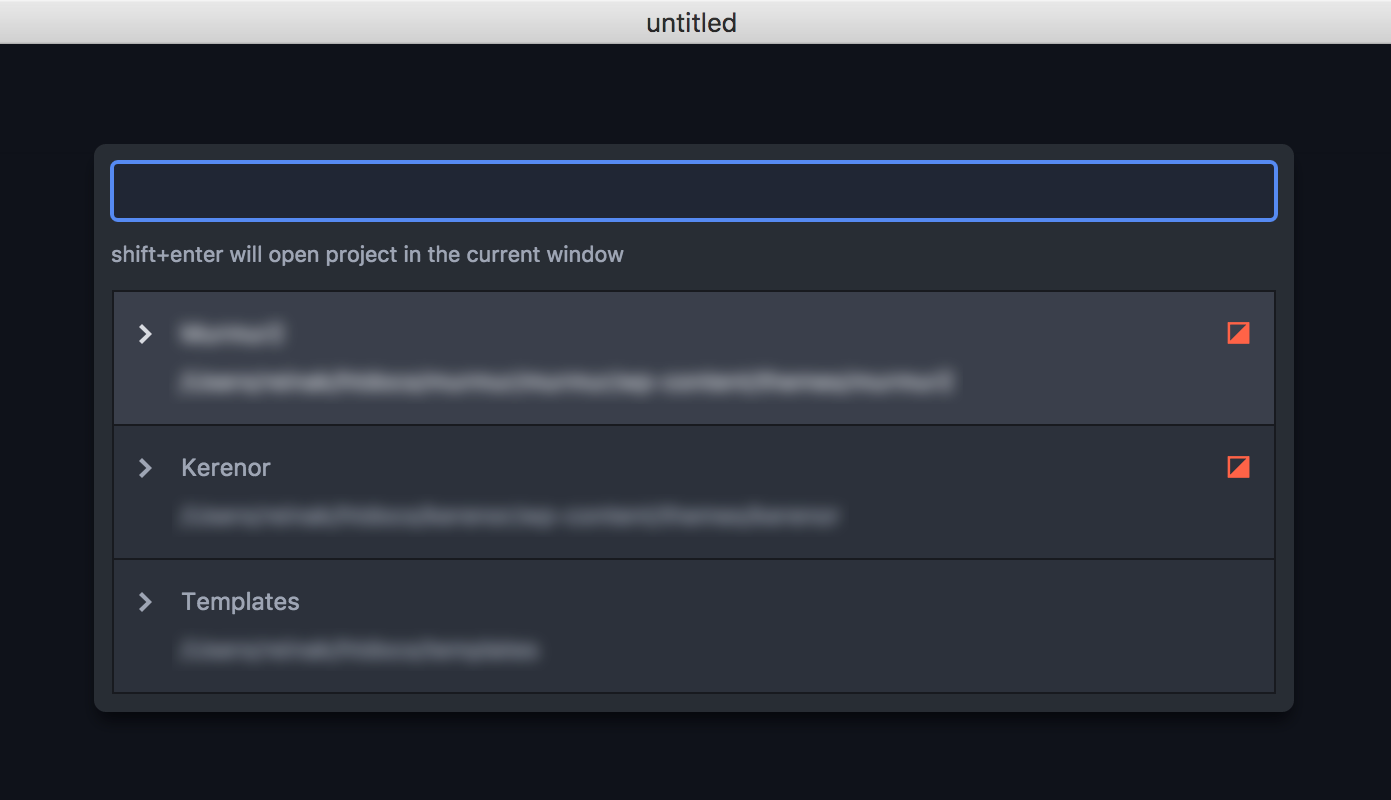
Project Manager (project-manager)
作業フォルダを登録して、簡単に呼び出すことができます。
Project Manager (project-manager)
Atom Tool Bar (tool-bar)
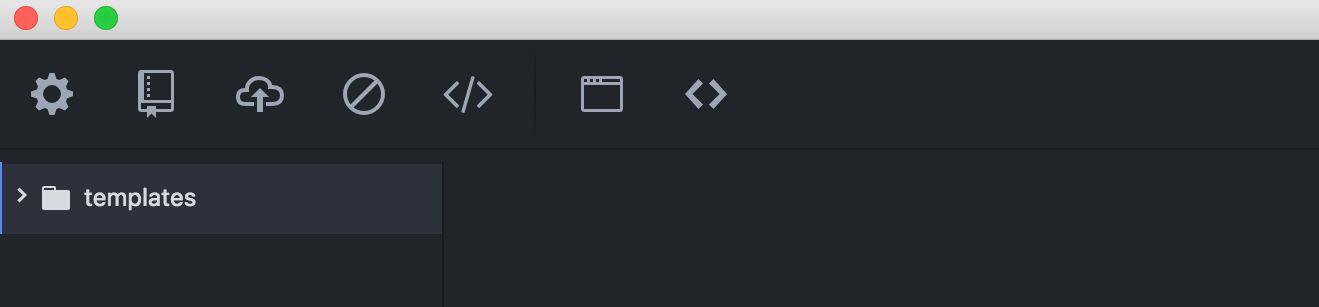
ツールバーを「上下左右」の任意の場所に追加できます。アイコンのサイズや表示/非表示の設定も可能です。次にご紹介する「Flex Tool Bar」と組み合わせて使っています。
Flex Tool Bar (flex-tool-bar)
「Atom Tool Bar」のプラグインで、ツールバーのカスタマイズが可能になります。よく使うコマンドをアイコンとともに登録すれば、作業効率UP間違いなしです。ショートカットキーってなかなか覚えられないのですよね…(汗) アイコンの指定もできるのですが、アイコンはGlyphSearchが選びやすいと思います。何も指定しなければ、Githubで使用されているOcticonsのアイコンが使われます。
私は今の所、「ツールバーの登録設定 / プロジェクトリストの表示 / リモートパネルの開閉(FTP) / リモートを切断 / テキストの整形(atom-beautify) / 画面2分割 / コマンドパレットを表示」を登録してアイコンで表示させています。(上記画像)
A Color Picker for Atom (color-picker)
「shift-command-c」で簡単にカラーパレットを表示させることができます。CSSで視覚的に色を選びたいときに重宝します。
A Color Picker for Atom (color-picker)
Sublime Style Column Selection (sublime-style-column-selection)
option押しながら矩形選択ができます。日本語はちょっと選択しにくい感じです..。
Sublime Style Column Selection (sublime-style-column-selection)
split-diff package (split-diff)
2ファイル間のテキストの差分を表示してくれます。修正箇所などを確認するときに便利です。
split-diff package (split-diff)
pigments
CSSのカラーコードを視覚的に色付けしてくれます。
autocomplete+ paths suggestions (autocomplete-paths)
ファイルへのパスを自動的に拾って一覧表示します。
autocomplete+ paths suggestions (autocomplete-paths)
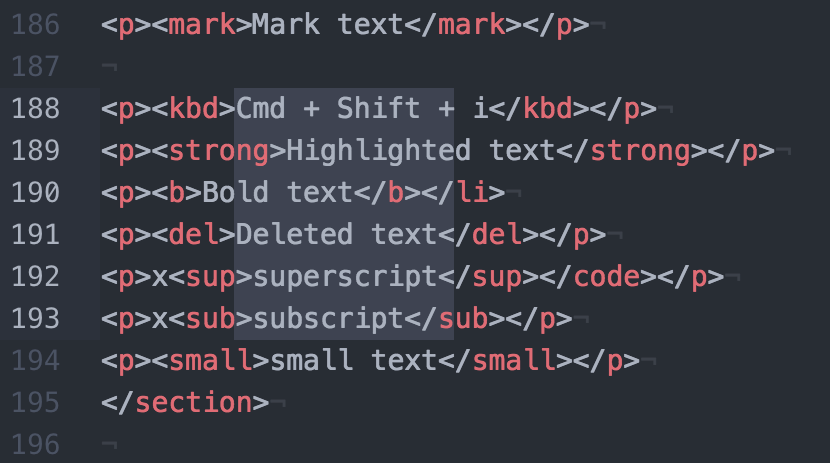
Highlight Selected (highlight-selected)
選択したテキストが同じファイル内にある時に、それらのテキストをハイライトする機能です。
Highlight Selected (highlight-selected)
Highlight Line Package (highlight-line)
現在の行をハイライト表示します。
Highlight Line Package (highlight-line)