【図解】Flexboxの基本的な使い方とプロパティ一覧
※当ブログのリンクには一部広告が含まれています。
Flexbox(CSS Flexible Box Layout)とは、様々なプロパティを使用して柔軟にレイアウトが組めるレイアウトモードのことです。CSSでレイアウトを組む場合、古いブラウザを考慮してfloatとclearfix(クリアフィックス)でレイアウトを組むことが多かったのですが、Flexboxを使えばより簡単にレイアウトすることが可能になります。
Flexboxはベンダープレフィックス付きでIE10から対応していますが、IE9/IE10を含むWindows Vista Service Pack 2の延長サポートが2017年4月11日に終了しているので、実務でも使いやすくなりそうです。
IE9とIE10を無視できる日まであと40日!これでCSS3も心置きなく実装できる!?
Flexboxを使った実際のサイトの作り方は、以下の記事でまとめています。
![[CSS3] flexboxによるレスポンシブサイトの作り方 - シングルページ編(サンプル付き)](https://www.kerenor.jp/kerenor/wp-content/uploads/2017/06/thumb_flexbox03-240x179.png)
flexbox関連記事【サンプル付】Flexboxを使ったシングルページのレスポンシブサイトの作り方

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
Flexboxのメリット
横並びや縦並び、要素同士の間隔や上下左右の位置をプロパティで簡単に指定できます。 あれほど苦労した「上下左右真ん中揃え」もいとも簡単に実現可能です。プロパティの種類が豊富なので、HTML 側のコードも減らせます。
Flexboxのデメリット
FlexboxはWindowsのIE8/IE9で未対応なのが気になるデメリットですが、既にVistaのサポートが終了しているので、個人的にはあまり気にしなくてもよいかなと思っています。 IE8やIE9対応させたい場合は、flexibilityというJava Scriptを使用すれば対応させることが可能です。
プロパティの種類が多いので、Flexboxの仕様をきちんと理解した上でスピードを上げるには少々時間がかかりそうなのがデメリットといいますか、頑張りどころかなと思います。
Flexboxの対応ブラウザ
IE8やIE9は未対応、IE10はベンダープレフィックス付き(-ms-)で対応、まだバグはあるようですがIE11も対応となっています。
Flexboxの仕様

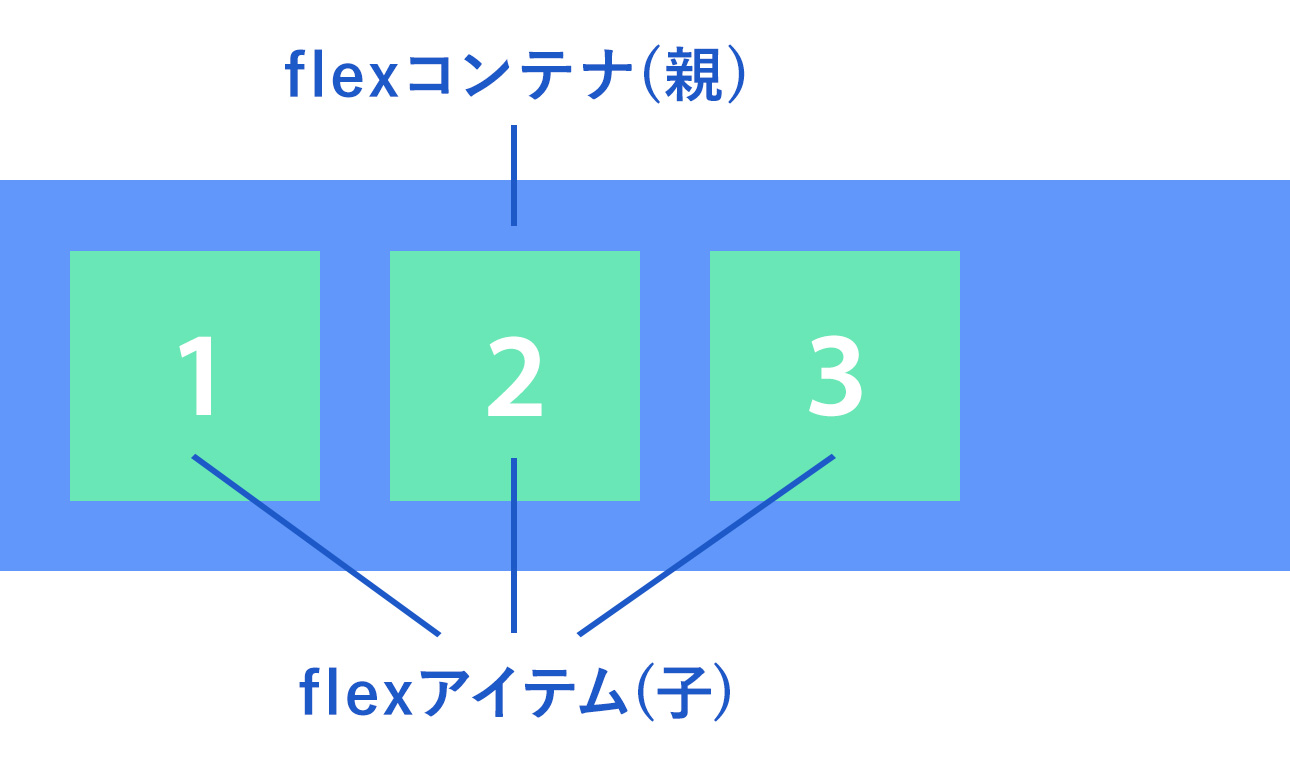
子要素を「Flexアイテム」、子要素を包括する親要素を「Flexコンテナ」と呼びます。
Flexboxを使えるようにするためには、親要素「Flexコンテナ」にdisplayプロパティを指定します。displayプロパティにflexかflex-inlineを指定すると、子要素が自動的に「Flexアイテム」になります。
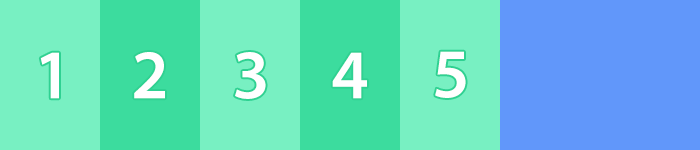
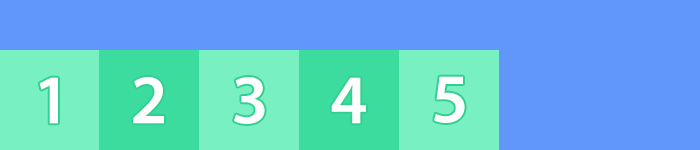
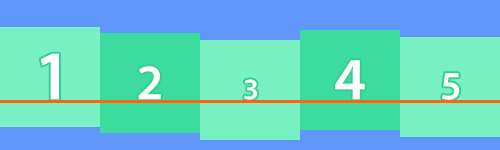
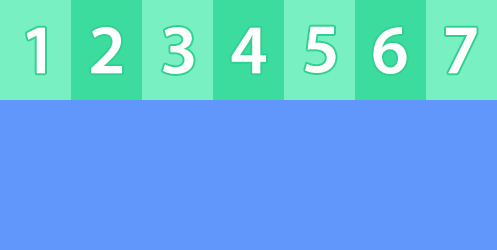
Flexboxのプロパティ一覧
迷った時すぐに参照できるように、画像付きで表にまとめました。
Flexコンテナ(親要素)に指定できるプロパティ
flexアイテム(子要素)に指定できるプロパティ
| プロパティ | 値 | 説明 |
|---|---|---|
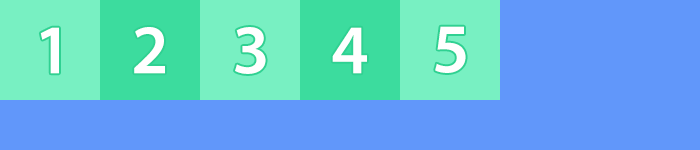
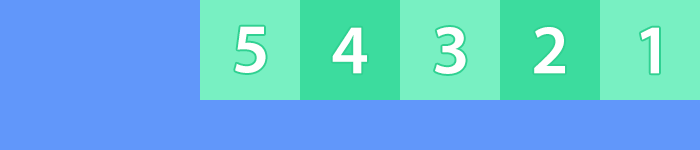
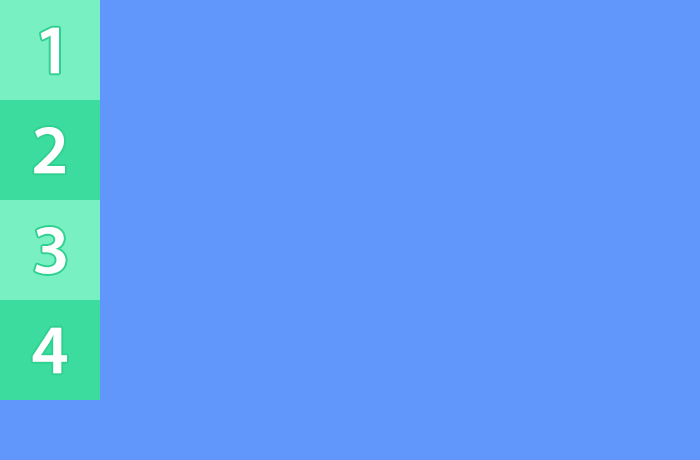
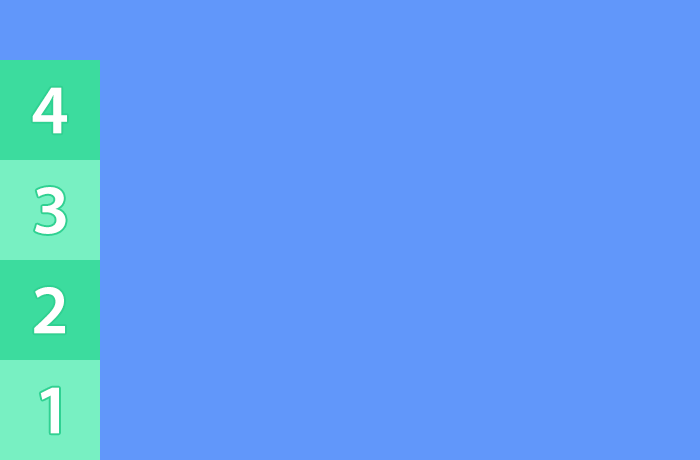
| order | → アイテムの表示順序を変える。視覚的に変えるだけで、HTMLの構造は変わらない。 | |
| number | 0が初期値 [例] .item1{ order: 1; } .item2{ order: -1; } |
|
| align-self | → アイテムの配置をalign-itemsより優先度を上げて上書きする。アイテム個々に設定することができる。 | |
| auto | align-itemsの値を元に計算する。その他の値はalign-itemsと同じ。 | |
| flex-grow | → Flexコンテナ内にスペースがある場合に、コンテナ内で各アイテムの拡大率を設定。他のアイテムと比べてどのくらい拡大するかを指定。 | |
| number | 初期値は0。負の値は無効 [例] .item1{ flex-grow: 1; } .item2{ flex-grow: 2; } |
|
| flex-shrink | → アイテムがコンテナ内に入りきらないときに、コンテナ内で各アイテムの縮小率を設定。他のアイテムと比べてどのくらい縮小するかを指定。 | |
| number | 初期値は1。負の値は無効 [例] .item1{ flex-shrink: 1; } .item2{ flex-shrink: 2; } |
|
| flex-basis | → アイテムのベースとなる幅の値。この値を元に、flex-glowやflex-shrinkの拡大・縮小率を計算する。 | |
| auto | (初期値)元々のアイテムのサイズが適用。 | |
| ‘width’ | pxなどの絶対値や、親要素に対する%でも指定可能。 [例] .item1{ flex-basis: 100px; } .item2{ flex-basisk: 10em; } |
|
| flex | → flex-grow、flex-shrink、flex-basisのショートハンド | |
| numberなど | 初期値は、 flex-grow: 0 flex-shrink: 1 flex-basis: auto 単位がない数値を1つ指定した場合→flex-grow 幅または高さを1つ指定した場合→flex-basis 値を2つ指定した場合: 単位(pxやemなど)が付いているものと付いていないものの組み合わせ→flex-grow | flex-basis 単位がない数値の組み合わせ→flex-grow | flex-shrink |
|
| none | 0 0 auto | |
ベンダープレフィックスで旧ブラウザに対応する
旧ブラウザで動かすには、ベンダープレフィックスを付ける必要があります。どこまで対応すべきが悩むところですが、まだバグも多そうなのでとりあえず付けておいた方がよさそうです。
Flexboxの仕様は現在までに「box→flexbox→flex(現行)」と名前や内容を変えてきたのですが、それぞれの時期に使われていた古いブラウザは、古い仕様のみに対応していたり、プロパティや値の書き方が違っていたりします。(ややこしいですが…)下記のサンプルコードを見ていただくと、同じ内容のはずなのにプロパティ名や値が違うことが分かります。
現在のブラウザーシェア率を確認しつつ、対応ブラウザに合わせて各プロパティや値を確認し、必要なベンダープレフィックスを付けていく、といった作業が必要になりそうです。
/* display:flexの場合 */ display: -webkit-box; /*box仕様:旧Safari・Chrome・Android4.3以前*/ display: -moz-box; /*box仕様:旧Firefox*/ display: -ms-flexbox; /*IE10*/ display: -webkit-flex; /*旧Safari・Chrome・Android*/ display: flex; /*最新ブラウザ*/ /* display:inline-flexの場合 */ display: -webkit-inline-box; /*box仕様:旧Safari・Chrome・Android4.3以前*/ display: -moz-inline-box; /*box仕様:旧Firefox*/ display: -ms-inline-flexbox; /*IE10*/ display: -webkit-inline-flex; /*旧Safari・Chrome・Android*/ display: inline-flex; /*最新ブラウザ*/ /* align-itemsの場合 */ -webkit-box-align: start; -moz-box-align: start; -ms-flex-align: start; -webkit-align-items: flex-start; align-items: flex-start; /* justify-contentの場合 */ -webkit-box-pack: justify; -moz-box-pack: justify; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between;
Web制作をより深く学びたい人へ
Web制作の知識をもっと深めたいと思っている人は、オンライン学習・スクールをまとめた以下の記事が役に立つかもしれません。無料で学べるサービスもありますので、チェックしてみてくださいね。

![[CSS3] flexboxによるレスポンシブサイトの作り方 - 2カラム編(サンプル付き)](https://www.kerenor.jp/kerenor/wp-content/uploads/2017/06/thumb_flexbox02-240x179.png)