Advanced Custom Fieldsによるカスタムフィールドの出力【チェックボックス・ラジオボタン編】
※当ブログのリンクには一部広告が含まれています。

カスタムフィールドのチェックボックスとラジオボタンは、実務では選択された項目の値を出力するだけではなく、「チェックを入れたら、○○する」というように条件分岐として本当によ〜く使われます。
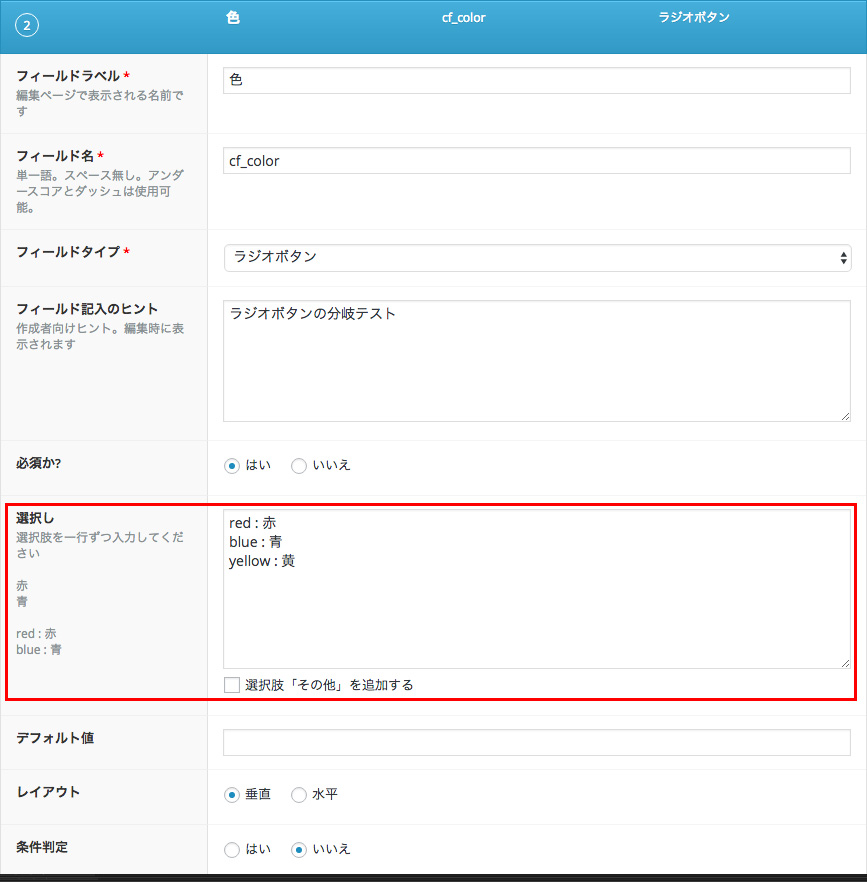
以下の基本情報を元にして、チェックボックスとラジオボタンの出力方法を説明します。サンプルのカスタムフィールド作成画像ではフィールドタイプでラジオボタンが指定されていますが、チェックボックスでも同じです。
- フィールドラベル:色
- フィールド名:cf_color
- 選択肢(choices):
- red : 赤
- blue : 青
- yellow : 黄 ※redが値、赤が表示名(ラベル)
Advanced Custom Fieldsのインストールと設定方法については「【画像付き】Advanced Custom Fieldsのインストールと基本的な設定方法」をご覧ください。
ACFカスタムフィールド作成画面

目次
チェックボックス
チェックボックスは複数選択が可能なので、配列で返ってきます。
選択した値をカンマ区切りで出力する
<p>Colors: <?php the_field('cf_color'); ?></p>
複数選択した値を全て出力する
多分こんな感じです。
foreachは配列にある各要素を変数に格納して1つずつ取り出すPHPの関数です。表示名(ラベル)ではなく値を出力する点に注意しましょう。
<?php
$colors = get_field('cf_color');
if ($colors):
?>
<ul>
<?php
foreach ($colors as $color) : ?>
<li><?php echo $color; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
選択された値と表示名(ラベル)を全て表示する
赤・青・黄の3つを選択した場合の例です。
get_field_objectの説明はこちらをご覧ください。
<?php
$field = get_field_object('cf_color');
$colors = $field['value'];
if( $colors ):
?>
<ul>
<?php foreach( $colors as $color ): ?>
<li><?php echo $field['choices'][ $color ]; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<?php
$colors = get_field('colors');
if( $colors ):
?>
<ul>
<?php foreach( $colors as $color ): ?>
<li><span class="color-<?php echo $color['value']; ?>"><?php echo $color['label']; ?></span></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<ul> <li><span class="color-red">赤</span></li> <li><span class="color-blue">青</span></li> <li><span class="color-yellow">黄</span></li> </ul>
選択の有無で条件分岐する
例えば投稿画面で「選択したらTOPページには表示しない」や、「選択したらお問い合わせ情報を表示させる」等、記事によってコンテンツを表示/非表示させたり、処理内容を変えたりすることができます。ラジオボタンでもできるかな。
$checked = get_field('field_name');
if($checked){ //もし項目を選択したら
//選択した時の処理
}
//逆の場合は...
if( !$checked ){ //もし項目を選択していなかったら
//選択していない時の処理
}
選択された項目に対して処理を行いたい場合
複数選択してそれらに対するアイコン画像を表示させたい場合、例えば宿泊施設のサービスや化粧品の肌質をアイコンで表示させる場合などに使えそうですね。
※in_array関数は配列に指定した値があるか検索し、値が見つかった場合はtrue、見つからなかった場合はfalseを返す関数です。
<?php
$colors = get_field('cf_color');
if( $colors && in_array('red', $colors ) ) { //もし赤が選択されていたら
echo '<img src="画像URL" />'; //赤のアイコンを表示する
}
?>
複数選択した項目の値を任意の文字で繋げる
例えば「□ケーキ □チョコ □アイス □クッキー」という選択肢があってケーキ、チョコ、アイスを選択して表示させる場合、phpの「implode」という関数を使うと、この3つの値を任意の文字でつなげることができます。詳しくは[WordPress/php] implodeで連結した配列要素の区切り文字(連結文字)を指定するをご覧ください。
▼スラッシュ( / )で値を連結させた場合の出力結果
ケーキ / チョコ / アイス
条件を絞り込んで該当記事をループで表示させる場合
フィールド名「cf_color」で「赤」を選択した記事のタイトルを全て出力する例です。
<?php
$args = array(
'meta_key' => 'cf_color', //フィールド名
'meta_value' => 'red', //値(カスタムフィールド作成画面の「選択肢」で入力した左側の部分。文字列として比較)
'posts_per_page' => -1 //該当記事全てを表示
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php endwhile; endif; ?>
<?php wp_reset_postdata();?>
WP_Queryなので、色々な条件を組み合わせて出力を変更できます。詳しくは下記のページで解説しています。
ラジオボタン
ラジオボタンは、1つのみ選択が可能です。(だからラジオボタンなんですが)
選択したラジオボタンの値を出力
$color = get_field('cf_color');
if($color){
echo $color; //「赤」を選択した場合は「red」と表示される
}
投稿画面のカスタムフィールドでは「赤」と表示されていますが、値は「red」です。
ラジオボタンで条件分岐させる
<?php
$cf_color = get_field('cf_color');
if ($cf_color == 'red'){
echo '赤色を選択しました';
} elseif ($cf_color == 'blue'){
echo '青色を選択しました';
}elseif ($cf_color == 'yellow'){
echo '黄色を選択しました';
}elseif ($cf_color == false){
echo '選択していません';
}else{
echo '他の色'; //もし上記以外の色があった場合など
}
?>
ここで重要なのは、分岐では「選択肢」で設定した左側の「値」を使う、ということです。
「red : 赤」と設定していたら「red」を、「1 : 赤」なら「1」、「赤 : 赤」なら「赤」です。 因みに、上記のように「:」と対で設定しなかった場合は、値と表示名が自動的に同じになります。 「赤、青、黄」と値だけを書いた場合は、自動的に「赤 : 赤、青 : 青、黄 : 黄」となります。
「選択していない」という状態もあると思いますが、 「選択している/していない」は、true / falseで判定、分岐できます。trueは「選択している」、falseは「選択していない」となります。(おそらく、「選択している」状態のtrueはどの項目を選択していてもtrueになると思われる…が未確認。)
よく分からなかったら、var_dumpやprint_rで$cf_color(フィールド)の中身を確認しよう!←最後はコレ。
選択された値と表示名(ラベル)を表示する
「赤」を選択した場合の例です。
get_field_objectの説明はこちらをご覧ください。
<?php
$field = get_field_object('cf_color'); //フィールドの設定情報を取得
$value = $field['value']; //選択された値を取得
$label = $field['choices'][ $value ];//選択された表示名(ラベル)を取得
?>
<p>色: <span class="color-<?php echo $value; ?>"><?php echo $label; ?></span></p>
<?php
$color = get_field('cf_color');
?>
<p>色: <span class="color-<?php echo $color['value']; ?>"><?php echo $color['label']; ?></span></p>
<p>色: <span class="color-red">赤</span></p>
get_field_objectで指定したフィールドの情報を配列で取得する
get_field_object()は、指定したフィールドの全ての設定を配列で返してくれます。
get_field_objectの戻り値
以下は、ラジオボタンで「赤」を選択していた場合の「cf_color」の内容です。
Array
(
[key] => field_xxxxxxxxxxxxx
[label] => 色
[name] => cf_color
[_name] => cf_color
[type] => radio
[order_no] => 1
[instructions] => ラジオボタンの分岐テスト
[required] => 1
[id] => acf-field-cf_color
[class] => radio
[conditional_logic] => Array
(
[status] => 0
[rules] => Array
(
[0] => Array
(
[field] => field_571476049a8c5
[operator] => ==
[value] => 非表示にする
)
)
[allorany] => all
)
[choices] => Array
(
[red] => 赤
[blue] => 青
[yellow] => 黄
)
[other_choice] => 0
[save_other_choice] => 0
[default_value] =>
[layout] => vertical
[field_group] => 847
[value] => red
)
真/偽
「真/偽」もチェックボックスと似たような考え方です。
if( get_field('field_name') ) //真の場合
{
echo '真の場合にすること';
}
else // 偽の場合
{
echo '偽の場合にすること';
}
カスタムフィールドの出力については以下の記事でも解説しています。
ACFをさらに使いやすくするACF Pro
Advanced Custom Fieldsでは、次世代バージョンのACFとACFを更にパワーアップさせた高機能なアドオン(The Repeater Field、The Gallery Field、The Flexible Content Field、Clone field、Options Pages)がパッケージ化された「ACF Pro」という有料プラグインが用意されています。便利な機能が多く搭載されているのでオススメです!
ACF関連記事