Advanced Custom FieldsのアドオンThe Gallery Field(ギャラリーフィールド)の使い方と出力方法
※当ブログのリンクには一部広告が含まれています。
Advanced Custom Fieldsの有料アドオン「The Gallery Field(ギャラリーフィールド)」の使い方について説明します。 The Gallery Fieldは単独でも購入できますが、ACF ProというACFの最新バージョン(Ver.5)とアドオンがセットになったプラグインにも含まれています。 単独で購入する場合は今後のアップデートには対応しないようなので要注意です。
アドオンおよびプラグインの購入方法、インストール方法については、以下のページで解説しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
The Gallery Field(ギャラリーフィールド)で何ができるの?
「ギャラリーフィールド」を使うと、投稿画面で直感的に複数の画像を管理したり並べ替えたりできます。通常のカスタムフィールドでは、投稿画面上での画像の順序の入れ替えやalt、キャプションなどの変更は面倒になりがちですが、ギャラリーフィールドを使えば画像のドラッグによる表示順序の変更や、「メディアを追加」ボタンを押してメディア管理画面を開かずに情報の修正ができます。※画像をクリックするとポップアップで拡大画像が表示されます。
カスタムフィールド入力画面
The Gallery Fieldの作成方法
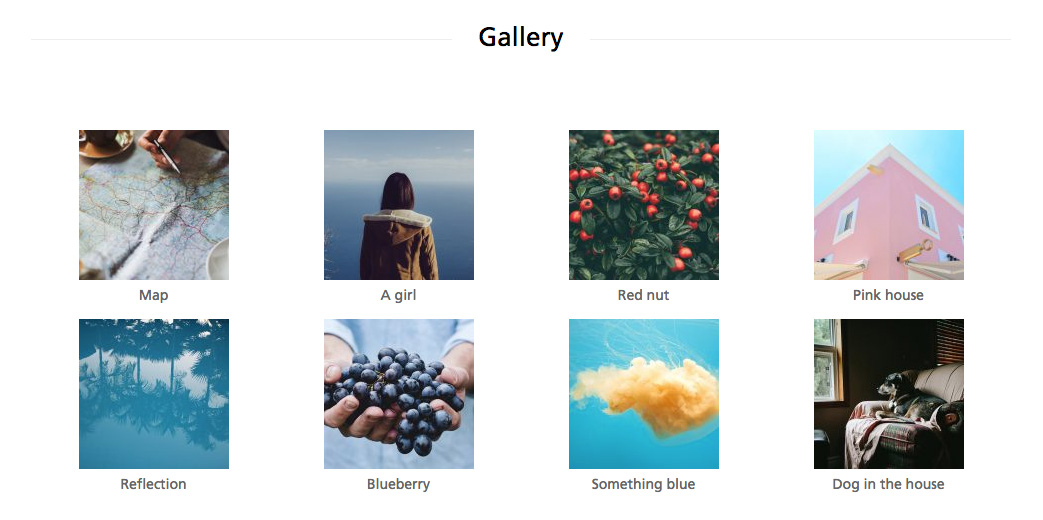
今回は、上の図のようにカスタムフィールドでアップロードしたサムネール画像をタイトルと共に表示させます。このタイトルは、画像の管理画面で入力したテキストが反映されます。
The Gallery Fieldのデモページ
すみません、諸事情でレイアウト崩れてます…
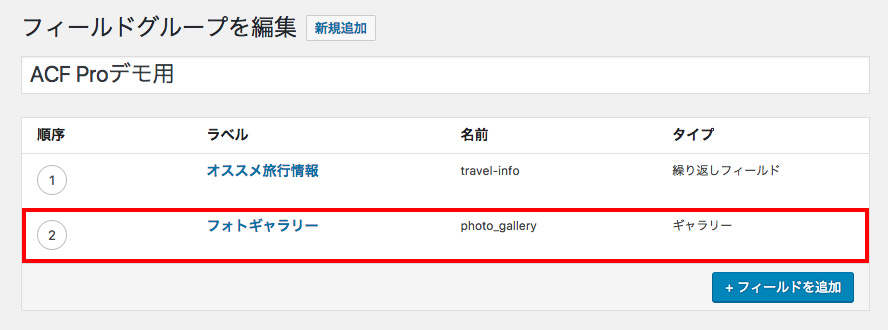
カスタムフィールド作成ページでギャラリーフィールドを設定する
まずカスタムフィールドを表示させる固定ページを作成し、カスタムフィールド作成画面で「photo-gallery」というフィールド名のカスタムフィールドを作成します。今回は特定の固定ページに表示させるようにしましたが、他のページでもOKです。
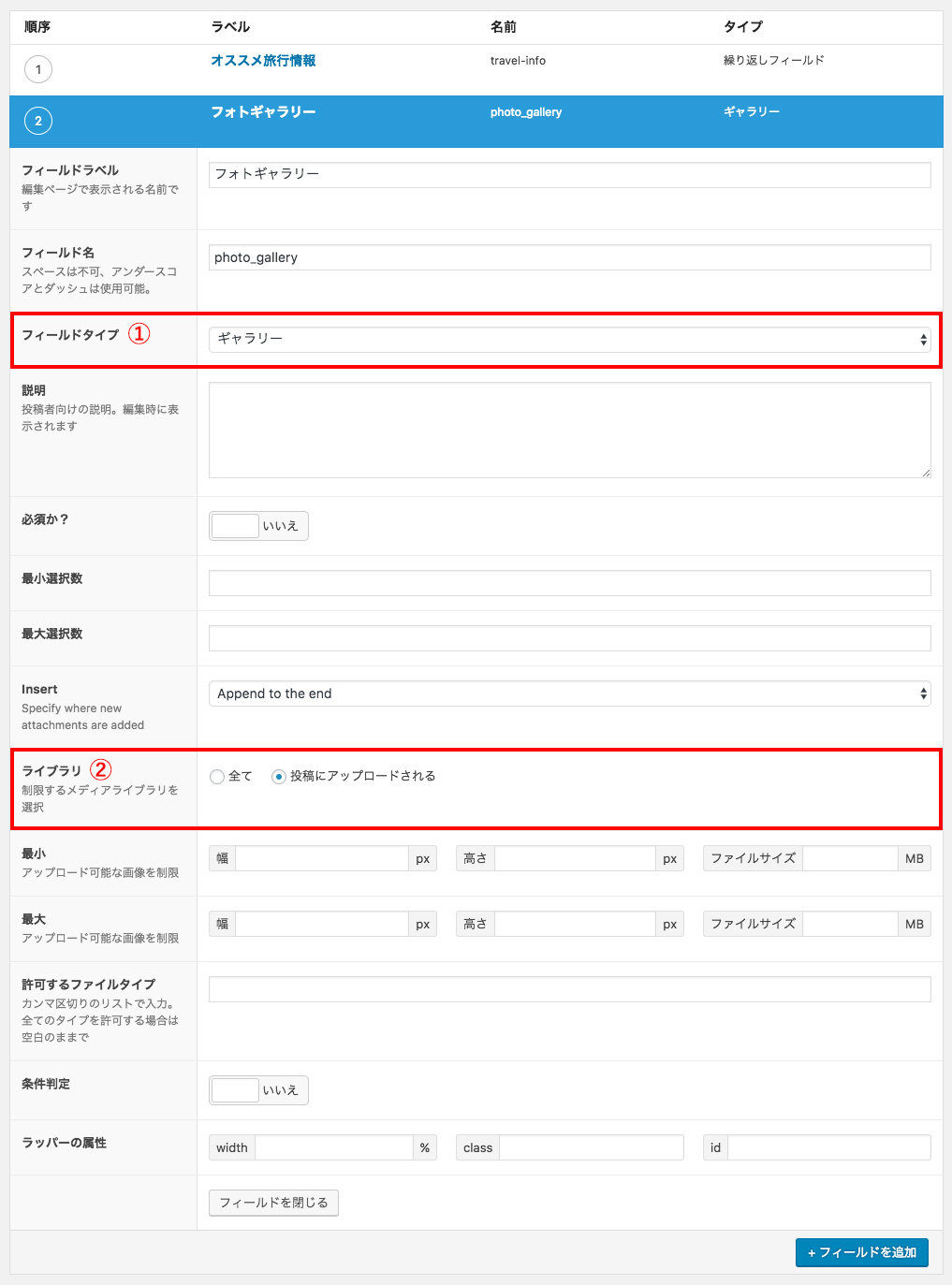
「フィールドタイプ」は「ギャラリー」を選択します。(下図①)「ライブラリ」では、アップロードする画像を投稿記事のみに限定するか、別の記事でも使えるようにするかを選ぶことができます。(下図②)今回の例では「投稿にアップロードされる」を撰択しました。
アップロードする画像のサイズやファイルの種類を制限することも可能です。
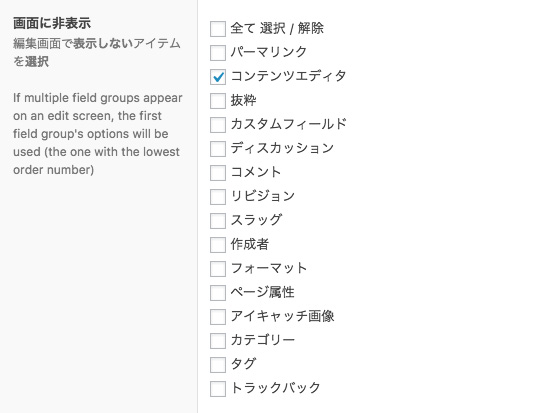
余談ですが、カスタムフィールドを表示させる投稿ページ(今回はデモ用の固定ページ)での編集アイテムの非表示/非表示を設定することができます。不要なアイテムを非表示にしておけばカスタムフィールドだけ表示させることができるので、投稿画面がスッキリして見やすくなります。
カスタムフィールドで画像をアップロードする
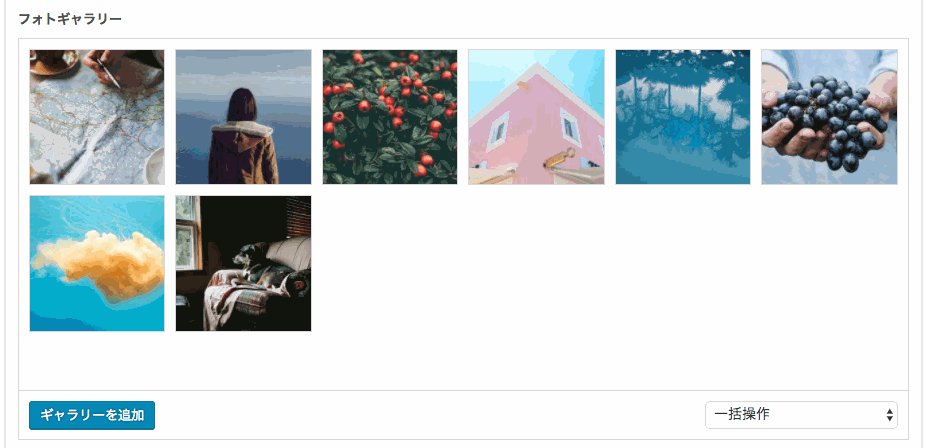
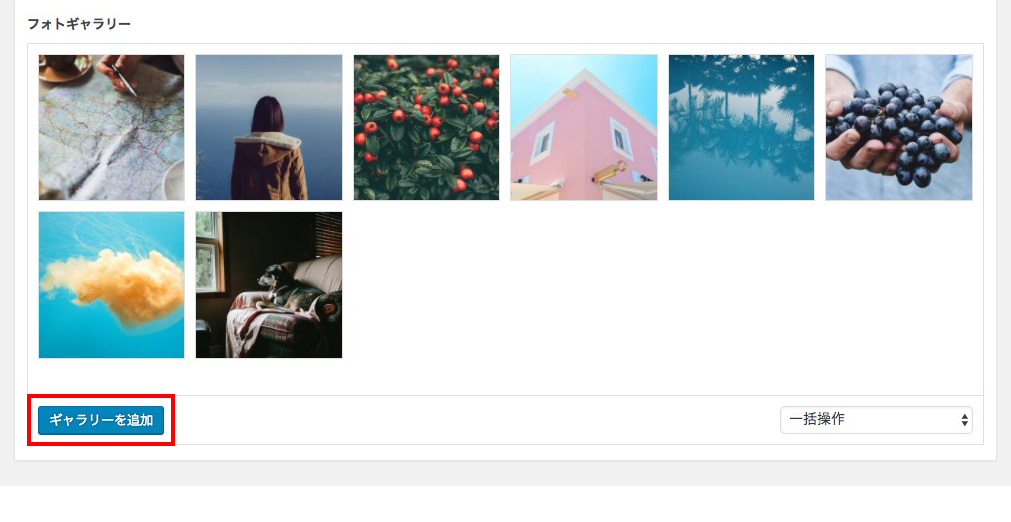
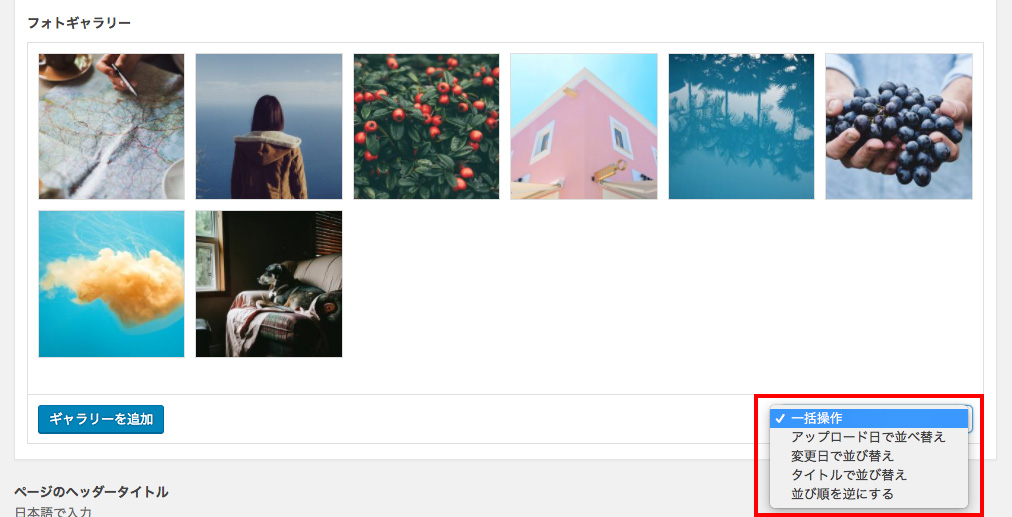
投稿画面では、先程作成した画像アップロード用のカスタムフィールドが表示されています。下の画像は既に何枚かアップロードされている状態ですが、左下の「ギャラリーを追加」ボタンをクリックすると、毎度おなじみのメディア管理画面がポップアップで表示されます。
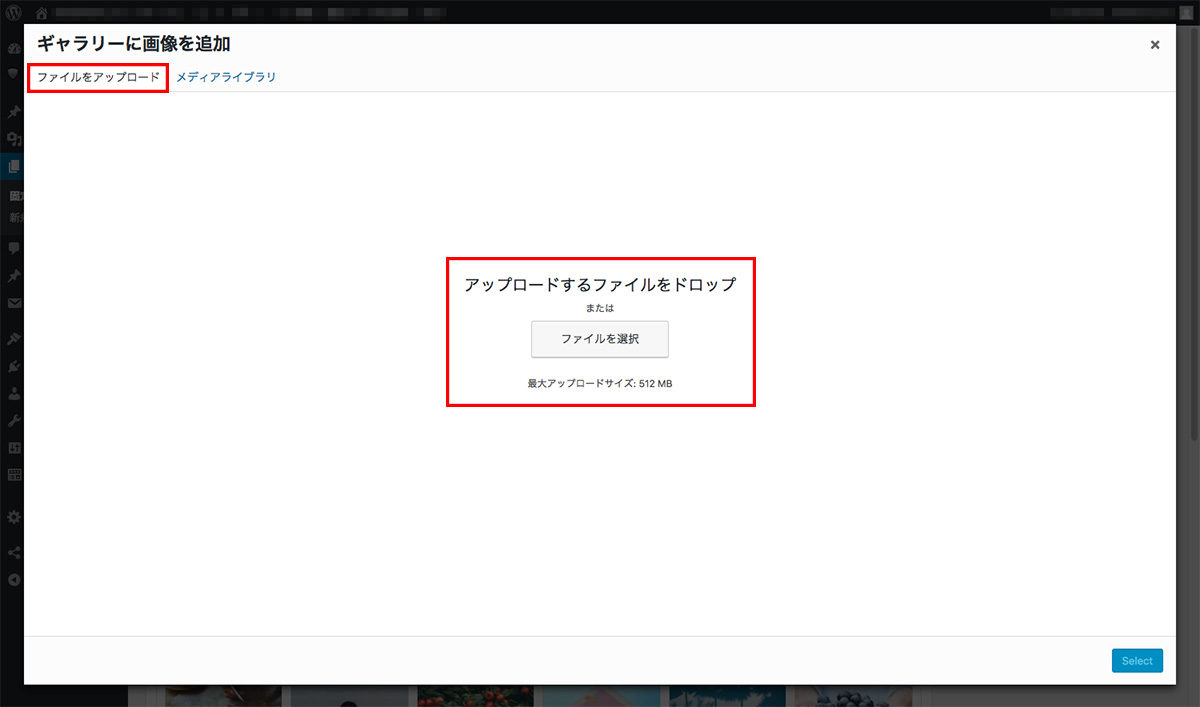
左上のタブが「ファイルをアップロード」になっているのを確認して、通常通り画像をアップロードします。
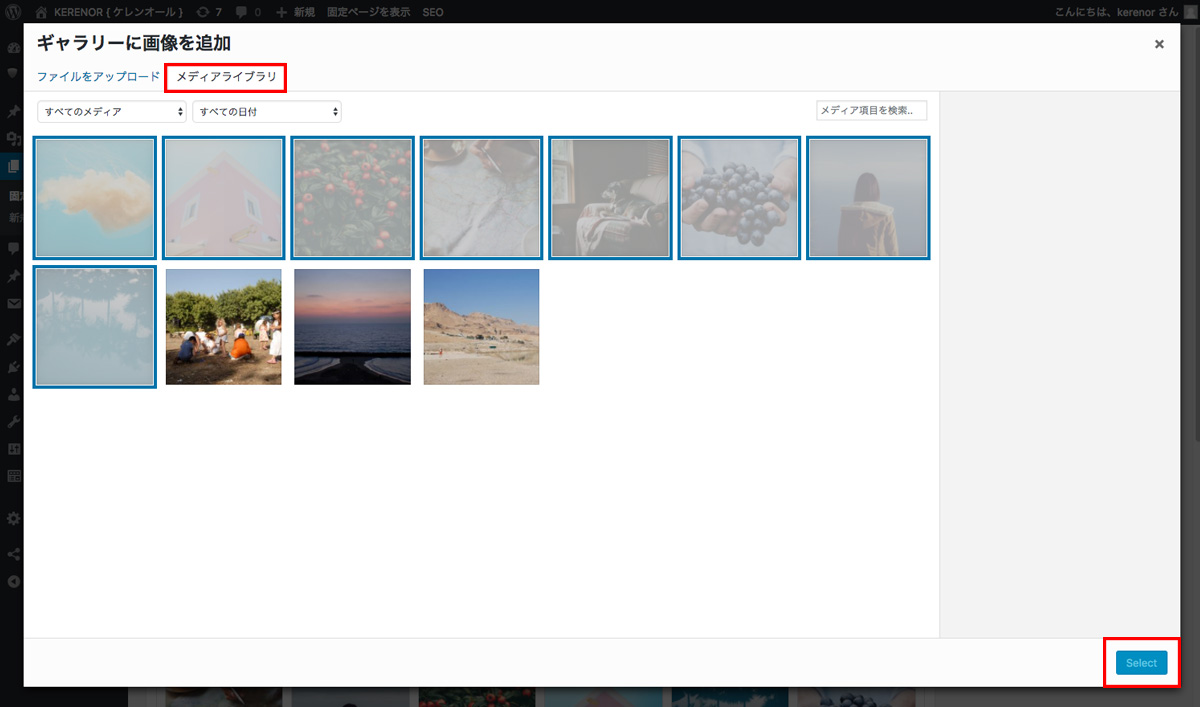
画像が追加されたら、ページで表示したい画像を選択して、右下の「Select」ボタンをクリックします。
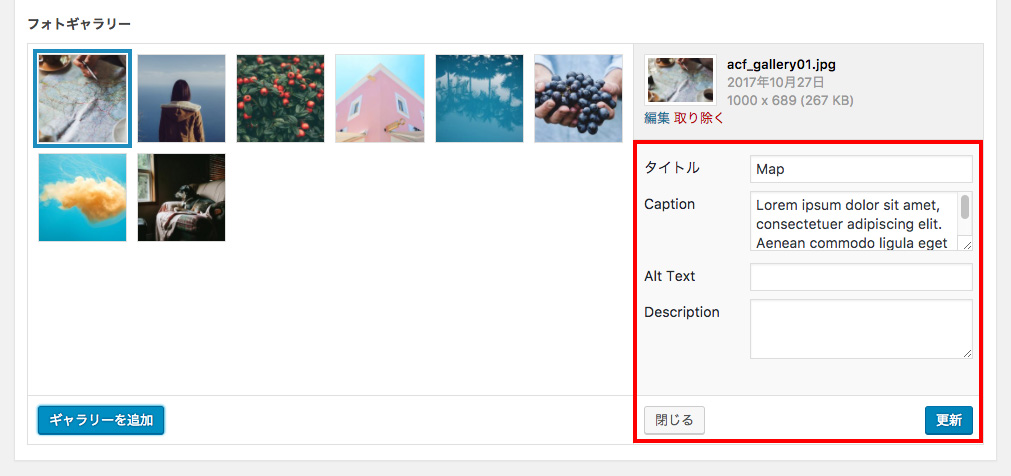
投稿画面に戻ると、撰択した画像のサムネールが並んでいます。サムネールをクリックすると右側にパネルが開き、メディア管理画面を開かずにタイトルやキャプション、Altなどを編集できます。今回の例では、ここで入力したタイトルがサムネール画像の下に表示されます。
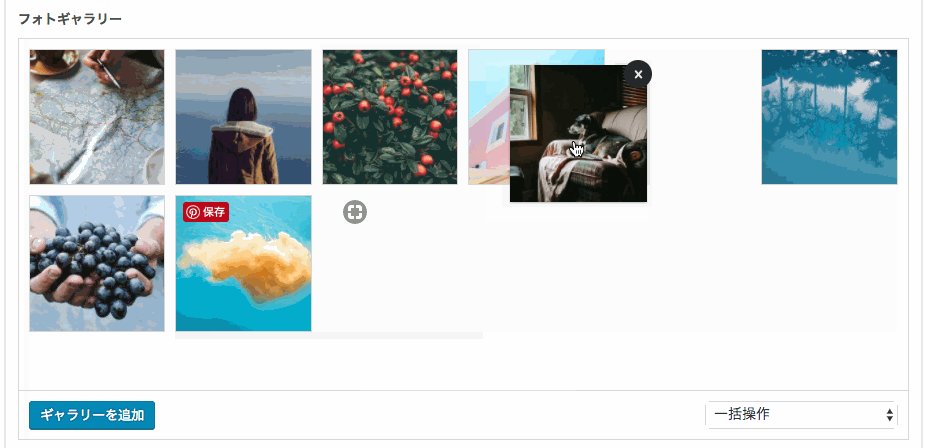
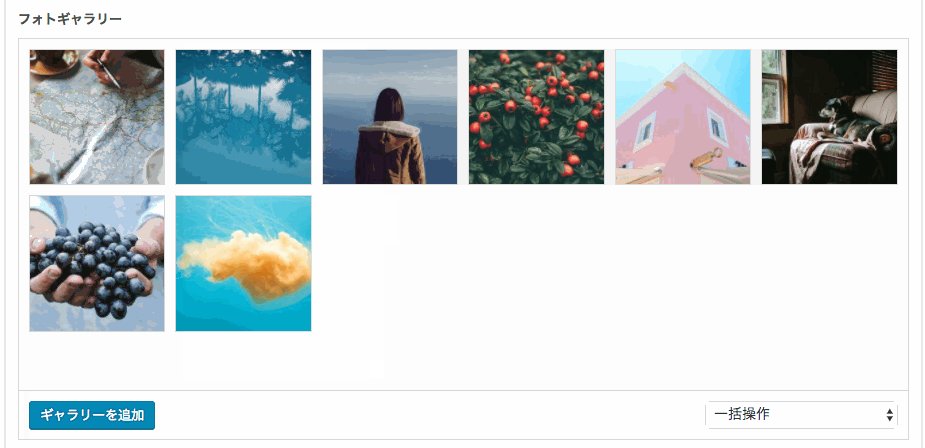
画像の表示順序はサムネール画像をドラッグするか、もしくは右下のプルダウンから日付順などで変更可能です。サムネールをマウスオーバーすると出現する×ボタンをクリックすれば画像を削除できます。
The Gallery Fieldの出力方法
サムネール画像の下に画像のタイトルを表示させる例です。
<?php
$images = get_field('photo_gallery');
if( $images ):
?>
<ul class="photo-gallery">
<?php foreach( $images as $image ): ?>
<li>
<a href="<?php echo $image['url']; ?>" class="fancybox">
<img src="<?php echo $image['sizes']['thumbnail']; ?>" alt="<?php echo $image['alt']; ?>" />
</a>
<p class="caption"><?php echo $image['title']; ?></p>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
wp_get_attachment_imageを使用する場合
<?php
$images = get_field('photo_gallery');
$size = 'thumbnail'; // (thumbnail/medium/large/full/カスタムのサイズ)
if( $images ):
?>
<ul>
<?php foreach( $images as $image ): ?>
<li>
<?php echo wp_get_attachment_image( $image['ID'], $size ); ?>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
get_fieldでギャラリーフィールドの内容を取得すると、以下のような様々な画像データが返ってきます。['url']や['sizes']もその中のデータのひとつで、画像は複数あるため配列で返ってきます。[0]は1枚目の画像、[1]は2枚目の画像です。(データ内容はサンプル用に変更しています。)画像サイズは、カスタムでサイズを登録しているとそのデータも出てきます。
Array
(
[0] => Array
(
[ID] => 1111
[id] => 1111
[title] => Map
[filename] => acf_gallery01.jpg
[url] => http://..../acf_gallery01.jpg
[alt] =>
[author] => 1
[description] =>
[caption] => Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
[name] => acf_gallery01
[date] => 2017-...
[modified] => 2017-...
[mime_type] => image/jpeg
[type] => image
[icon] => http://.../default.png
[width] => 1000
[height] => 689
[sizes] => Array
(
[thumbnail] => http://.../acf_gallery01-150x150.jpg
[thumbnail-width] => 150
[thumbnail-height] => 150
[medium] => http://.../acf_gallery01-300x207.jpg
[medium-width] => 300
[medium-height] => 207
[medium_large] => http://.../acf_gallery01-768x529.jpg
[medium_large-width] => 768
[medium_large-height] => 529
[large] => http://.../acf_gallery01.jpg
[large-width] => 1000
[large-height] => 689
)
)
[1] => Array
(
[ID] => 2222
[id] => 2222
[title] => A girl
[filename] => acf_gallery02.jpg
[url] => http://.../acf_gallery02.jpg
[alt] =>
[author] => 1
[description] =>
[caption] => Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
[name] => acf_gallery02
[date] => 2017-...
[modified] => 2017-...
[mime_type] => image/jpeg
[type] => image
[icon] => http://.../default.png
[width] => 1000
[height] => 667
[sizes] => Array
(
[thumbnail] => http://.../acf_gallery02-150x150.jpg
[thumbnail-width] => 150
[thumbnail-height] => 150
[medium] => http://.../acf_gallery02-300x200.jpg
[medium-width] => 300
[medium-height] => 200
[medium_large] => http://.../acf_gallery02-768x512.jpg
[medium_large-width] => 768
[medium_large-height] => 512
[large] => http://.../acf_gallery02.jpg
[large-width] => 1000
[large-height] => 667
)
)
カスタムフィールドの画像出力については、下記のページをご覧ください。