Advanced Custom FieldsのアドオンOptions Page(オプションページ)の使い方と出力方法
※当ブログのリンクには一部広告が含まれています。
Advanced Custom Fieldsの有料アドオン「Options Page(オプションページ)」の使い方について説明します。
Options Pageは単独でも購入できますが、ACF ProというACFの最新バージョン(Ver.5)とアドオンがセットになったプラグインにも含まれています。 単独で購入する場合は今後のアップデートには対応しないようなので要注意です。
アドオンおよびプラグインの購入方法、インストール方法については、以下のページで解説しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
Options Page(オプションページ)で何ができるの?
カスタムフィールドは通常、投稿や固定ページなどに紐づけられますが、Options page(以下オプションページ)を使うと、サイト全体で共通して使える独立したグローバルなカスタムフィールドを作成することができます。オプションページは管理画面の左メニューにメニューとして表示されるので、カスタムフィールドが他のページに埋もれることがなくなり、管理もしやすくなります。
使用例としては、サイト共通で使用するヘッダーやフッター用に情報を載せる、全ページで使用できるデータをアップロードして表示させる、などが簡単にできるようになります。
Options Pageの作成方法
今回はACF Proに入っているオプションページを使用する例を説明します。ACF Proをインストールするだけではオプションページは使えません。funcions.phpにコードを追加することで機能が有効化されます。
オプションページを有効化する
funcions.phpに以下のコードを追加します。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
}
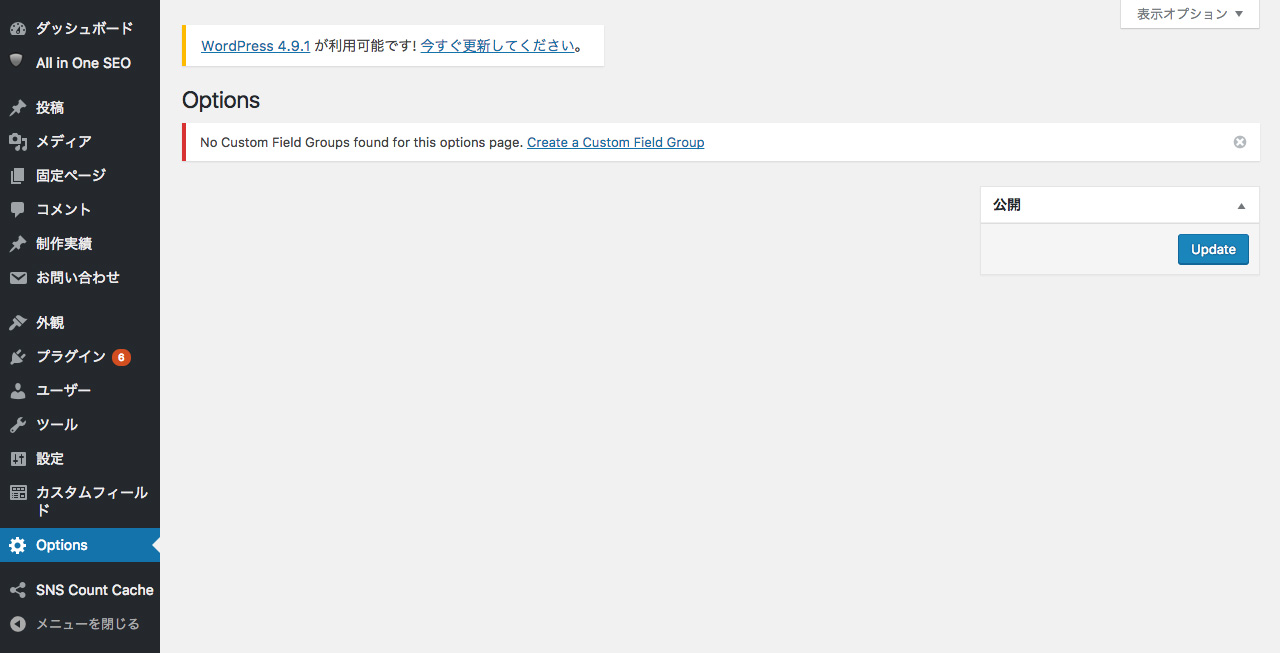
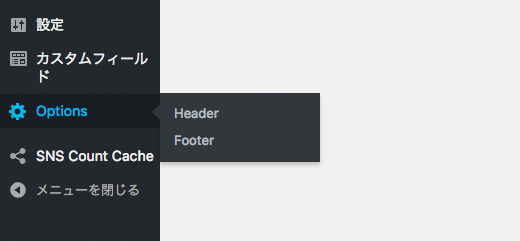
上記のコードを追加すると、管理画面の左メニューに「Options」というメニューが表示されます。この状態で既に使えるようになっていますが、今回はサブページとして「Header」と「Footer」を追加して、それぞれのカスタムフィールドを入力できるページを作成したいと思います。
サブページの作成は、以下のようにacf_add_options_sub_pageを使用します。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
acf_add_options_sub_page('Header'); //ヘッダー用オプションページ
acf_add_options_sub_page('Footer'); //フッター用オプションページ
}
オプションページの表示名などをカスタマイズする
デフォルトのままだと表記が英語なので、日本語に変更します。以下のコードを見れば何となく分かると思いますが、メニュー名、ページタイトル、メニュースラッグなどを指定できます。より詳しい指定方法は公式のオプションページ(英語)をご確認ください。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => '共通オプション設定',
'menu_title' => '共通オプション',
'menu_slug' => 'theme-options',
'capability' => 'edit_posts',
'parent_slug' => '',
'position' => false,
'redirect' => false,
));
acf_add_options_sub_page(array( //サブページ
'page_title' => 'ヘッダー設定',
'menu_title' => 'ヘッダー',
'menu_slug' => 'theme-options-header',
'capability' => 'edit_posts',
'parent_slug' => 'theme-options', //親ページのスラッグ
'position' => false,
));
acf_add_options_sub_page(array( //サブページ
'page_title' => 'フッター設定',
'menu_title' => 'フッター',
'menu_slug' => 'theme-options-footer',
'capability' => 'edit_posts',
'parent_slug' => 'theme-options', //親ページのスラッグ
'position' => false,
));
}
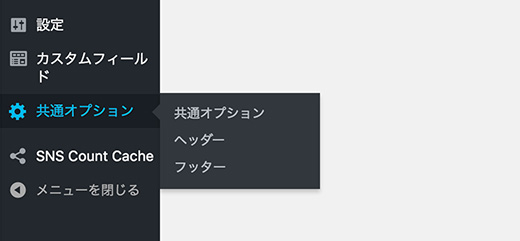
このような感じで、メニューなどが日本語で表示されるようになります。サブメニューに親ページのメニュー「共通オプション」が表示されていますが、acf_add_options_pageのredirectをfalseにすると親ページがサブメニューに含まれます。
デフォルトではサブページのみ表示され、「共通オプション」をクリックするとサブメニューの一番のページに移動します。親ページにカスタムフィールドを作成する必要がないときは指定しなくてもいいですね。
オプションページのカスタムフィールドを作成する
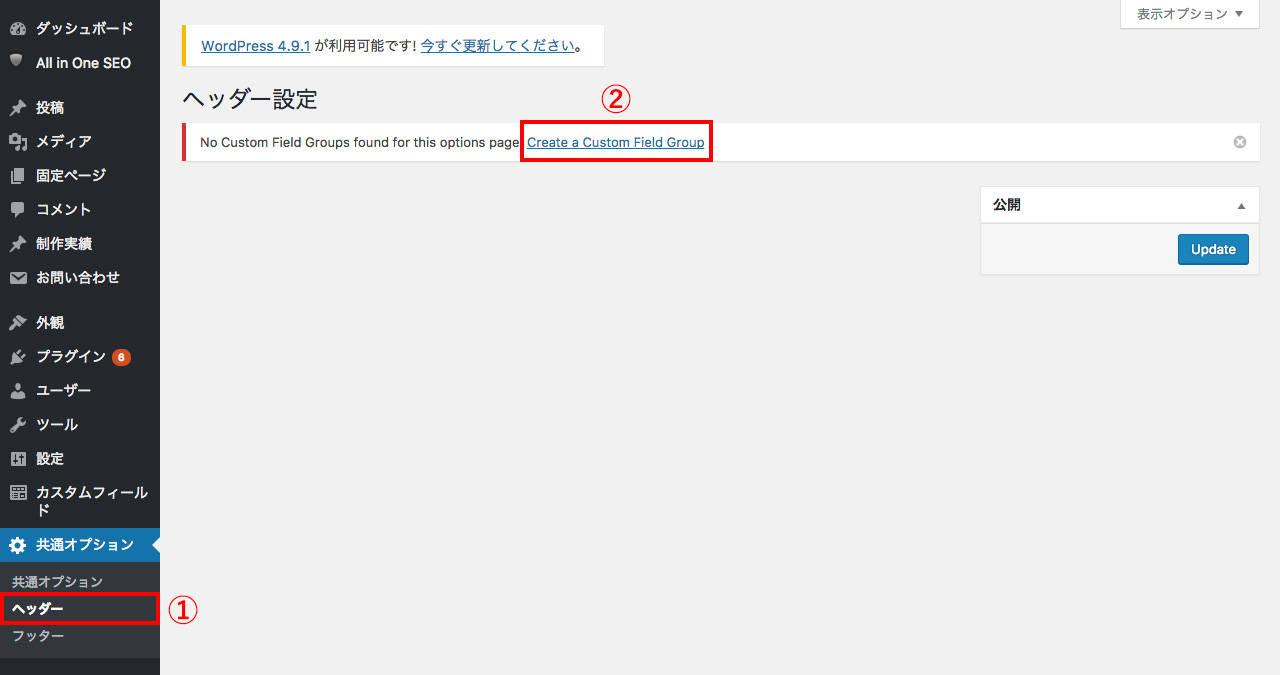
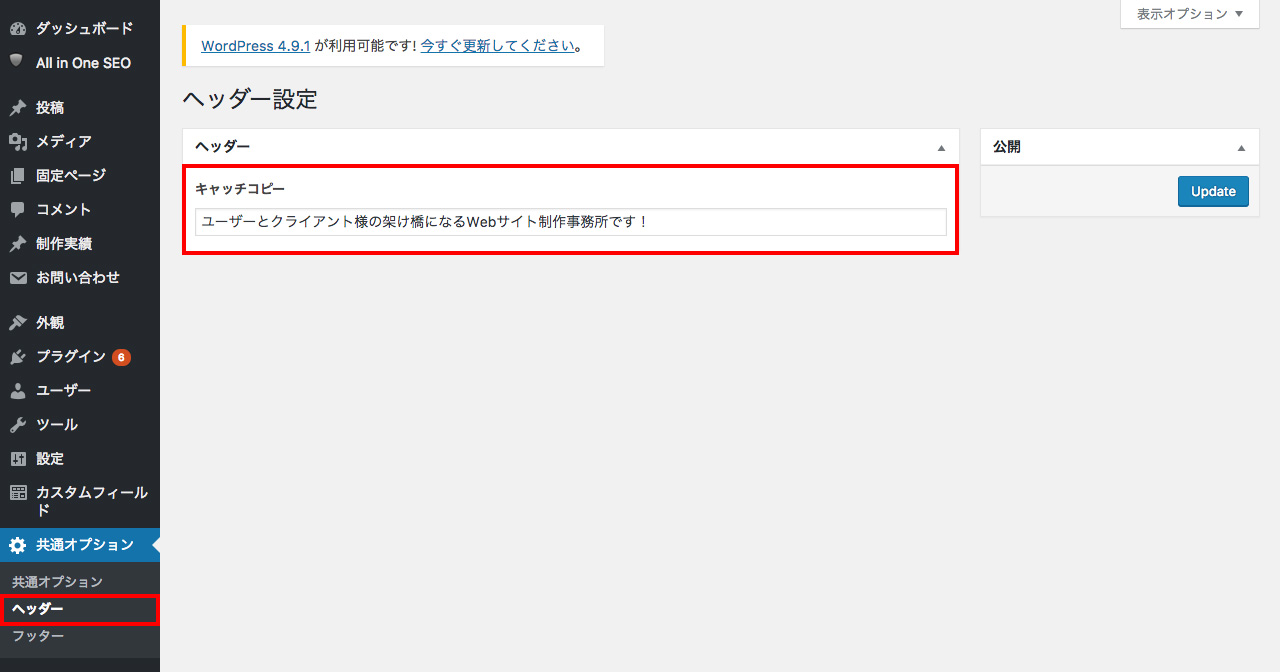
「ヘッダー」用のカスタムフィールドを作成します。左メニュー「共通オプション > ヘッダー」をクリックすると(下図①)、ヘッダー用のカスタムフィールドを入力するページに移動するので、「Create a Custom Field Group」というリンクをクリックしてカスタムフィールド作成ページに移動します。(下図②)
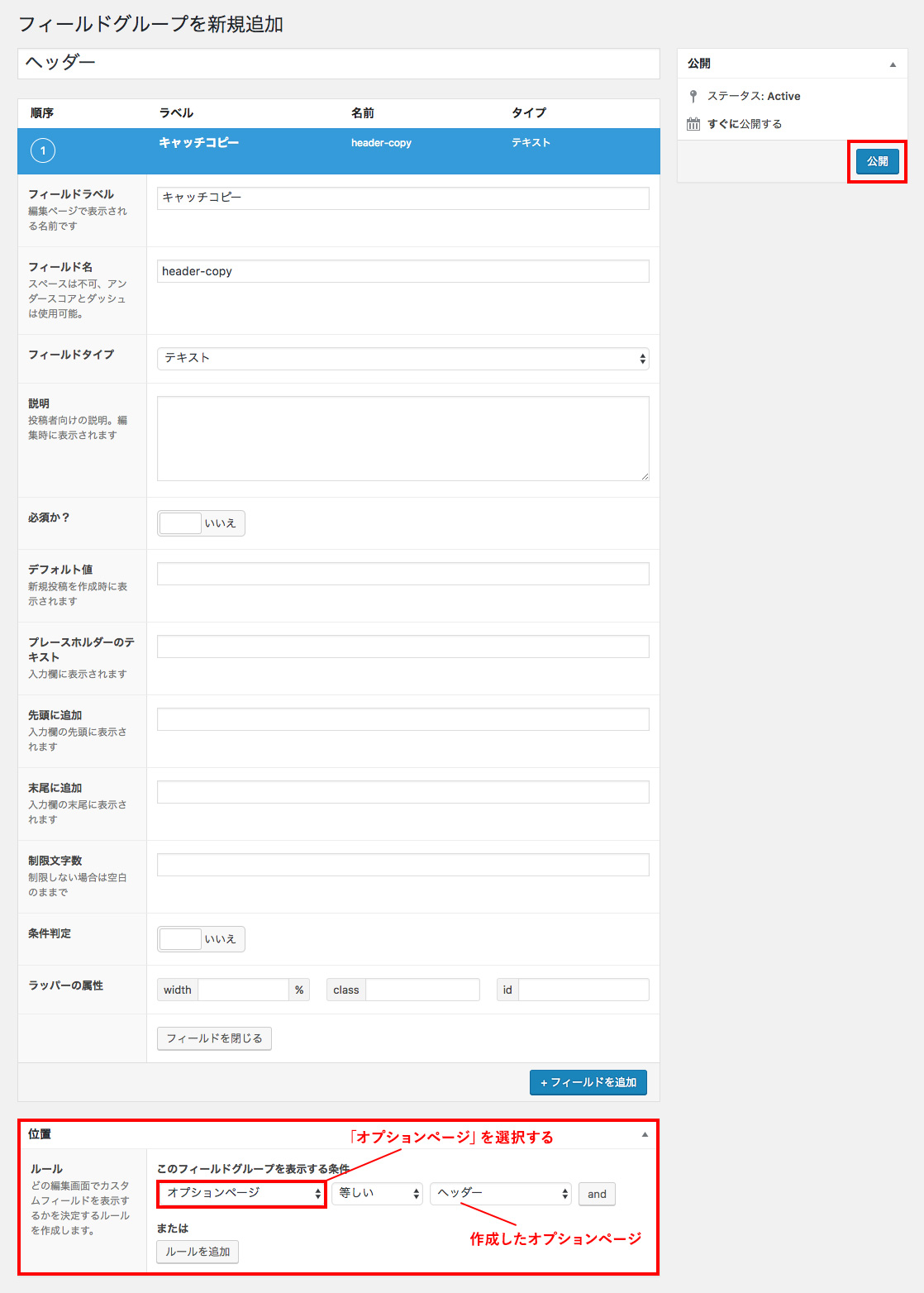
「Create a Custom Field Group」というリンク先は通常のカスタムフィールドを作成する画面なので、フィールドグループとカスタムフィールドを作成していきます。 ここでのポイントは、「位置」でこのフィールドグループを表示する条件を正確に指定することです。表示するページを「オプションページ」、表示するフィールドグループを「ヘッダー」と指定します。
オプションページの「ヘッダー」ページに戻ると、先ほど作成したカスタムフィールドが表示されているのが確認できます。
「カスタムフィールド > フィールドグループ」の画面を覗いてみると、通常のカスタムフィールドと同様に「ヘッダー」が表示されています。「位置」で「オプションページ」を指定すればよいだけなので、こちらのページから直接作成しても問題ありません。
Options Pageの出力方法
上記で作成したフィールド名「header-copy」のテキストを出力する方法です。2番目のパラメーターには必ず「option」と入れる以外は、他のカスタムフィールドと同じです。
<p><?php the_field('header-copy', 'option'); ?></p>
<?php
$copy = get_field('header-copy', 'option'); //変数に格納
?>
繰り返しフィールド(Repeater field)のサブフィールドを表示させる場合は以下のようになります。繰り返しフィールドの詳しい出力方法はこちらの記事をご覧ください。
<?php if( have_rows('repeater_fieldname', 'option') ): ?>
<ul>
<?php while( have_rows('repeater_fieldname', 'option') ): the_row(); ?>
<li><?php the_sub_field('title'); ?></li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
ACF Pro関連記事