スマートフォンサイト・アプリのUIデザインに特化したギャラリー参考サイトまとめ(随時更新)
※当ブログのリンクには一部広告が含まれています。
この記事では、スマートフォン(iPhone/Android)に特化したサイトやアプリのUIデザインを集めたギャラリーサイトをご紹介します。
スマートフォンの利用率は年々増加し、Googleがモバイルファーストインデックスを発表したりと、Webサイトのスマートフォン対策はもはや必須となっています。 スマートフォンの歴史が浅い分、サイトもアプリもまだ試行錯誤的な状況ではあると思いますが、ここでご紹介する参考サイトで日々インプットをして、引き出しを増やしておきたいですね。
気になるデザインを見つけたら、iPadのノートアプリでデザインのアイディア帳を作るのもオススメです。以下の記事では、iPadのノートアプリを使ったスクラップブックの作り方を説明しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
国内のサイト
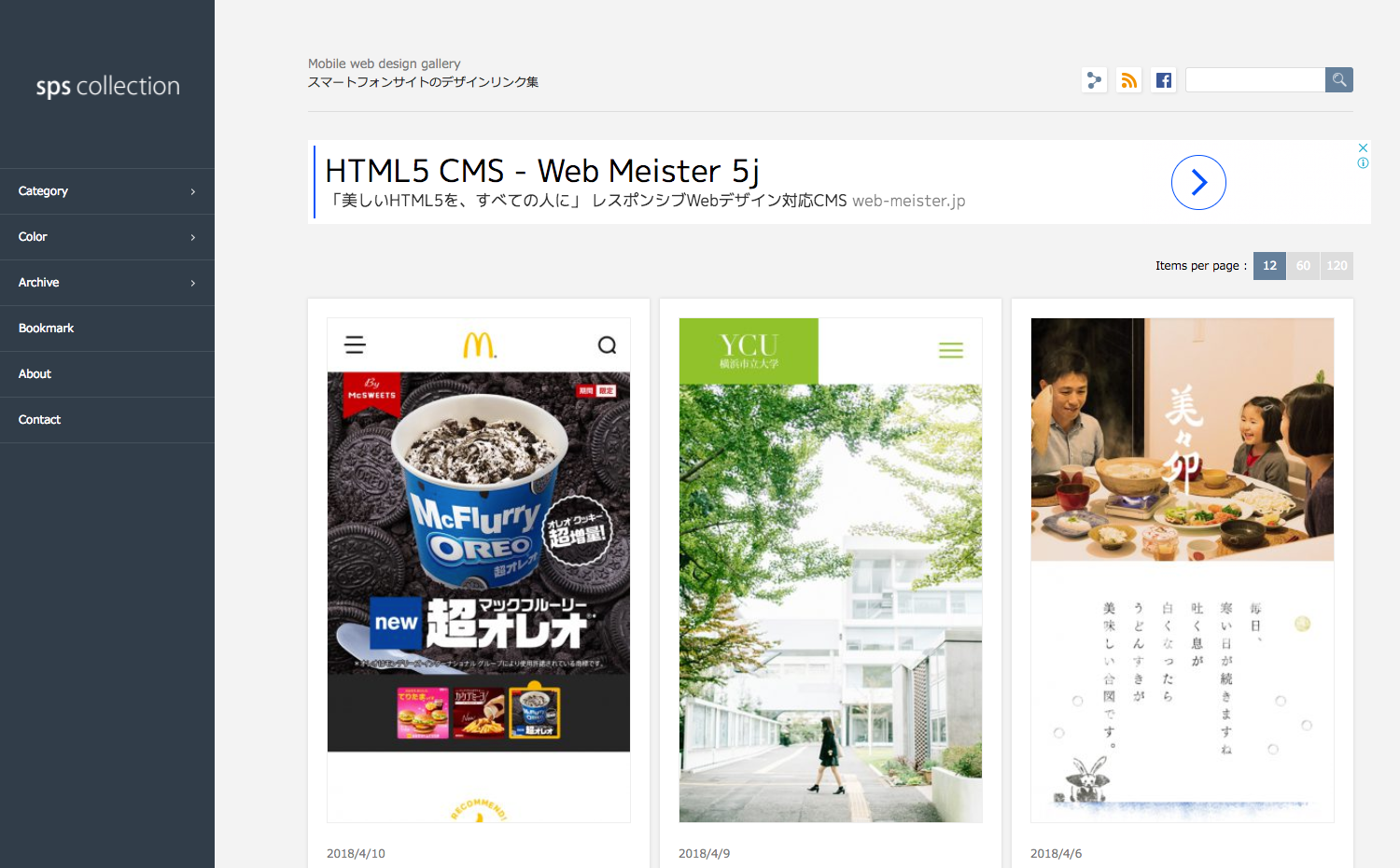
Mobile web design gallery

カテゴリーや色ごとに検索できます。ブックマーク機能あり。よく更新されています。
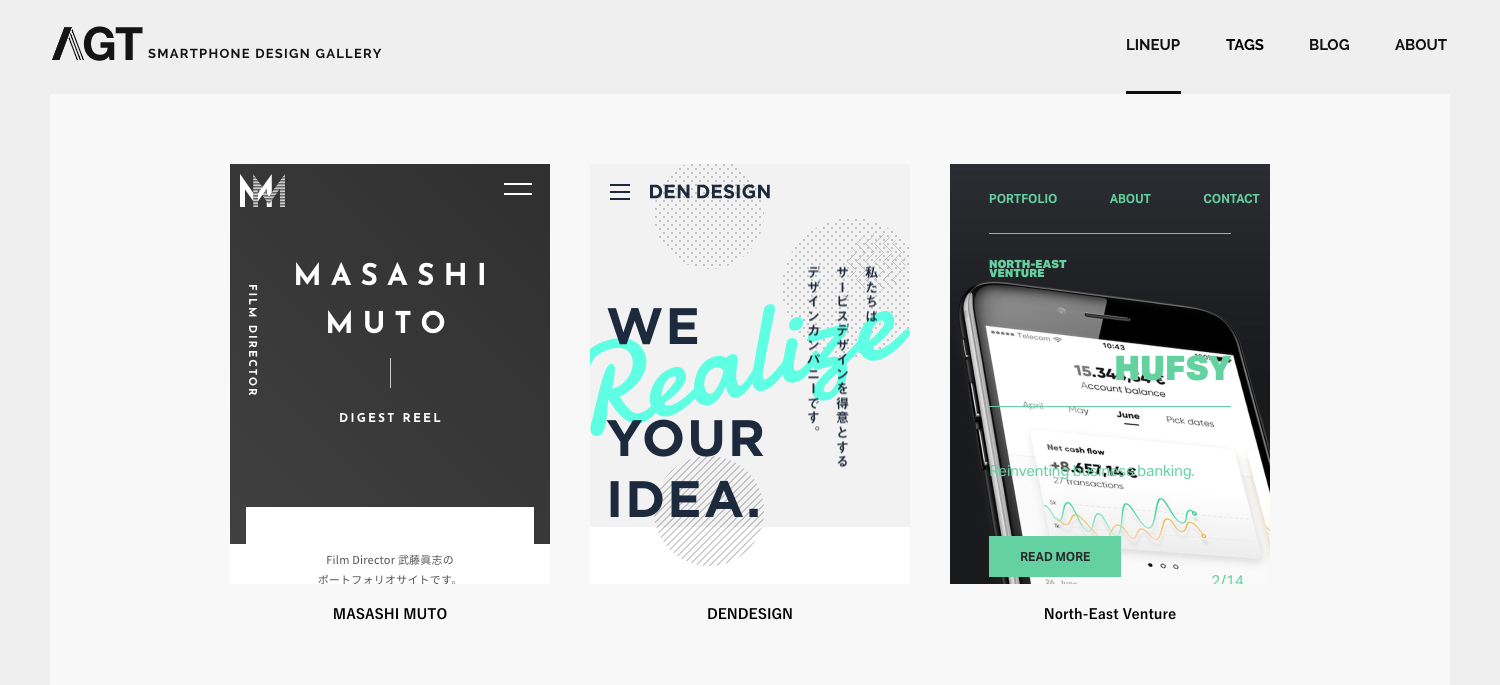
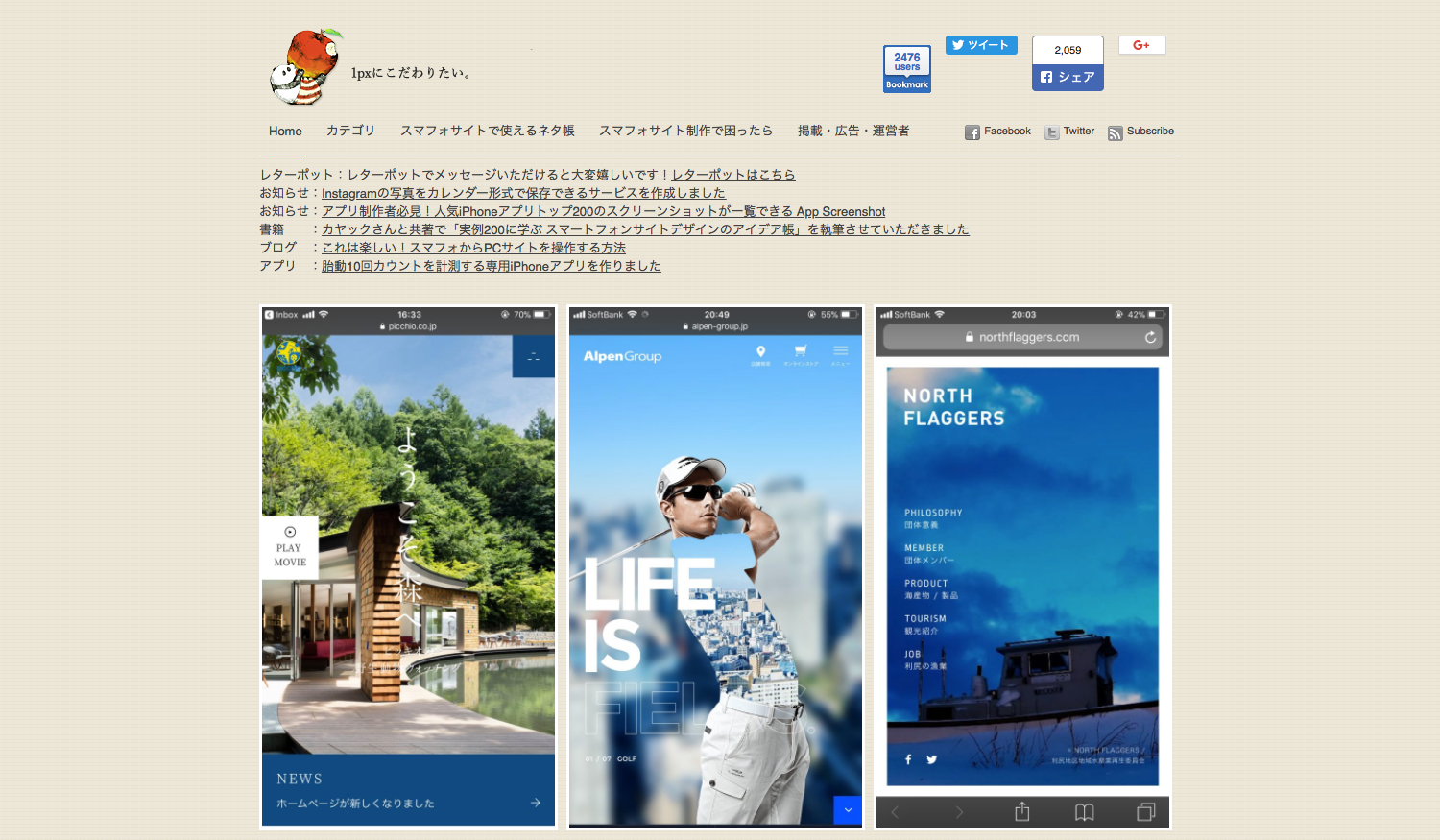
AGT

画像上でマウスオーバーするとスクロールが始まり、全画面見られるのがありがたいです。詳細ページでも全画面のキャプチャが載ってます。
iPhoneデザインボックス

詳細ページでは、スマートフォンとデスクトップのデザイン画像が同時に確認できます。
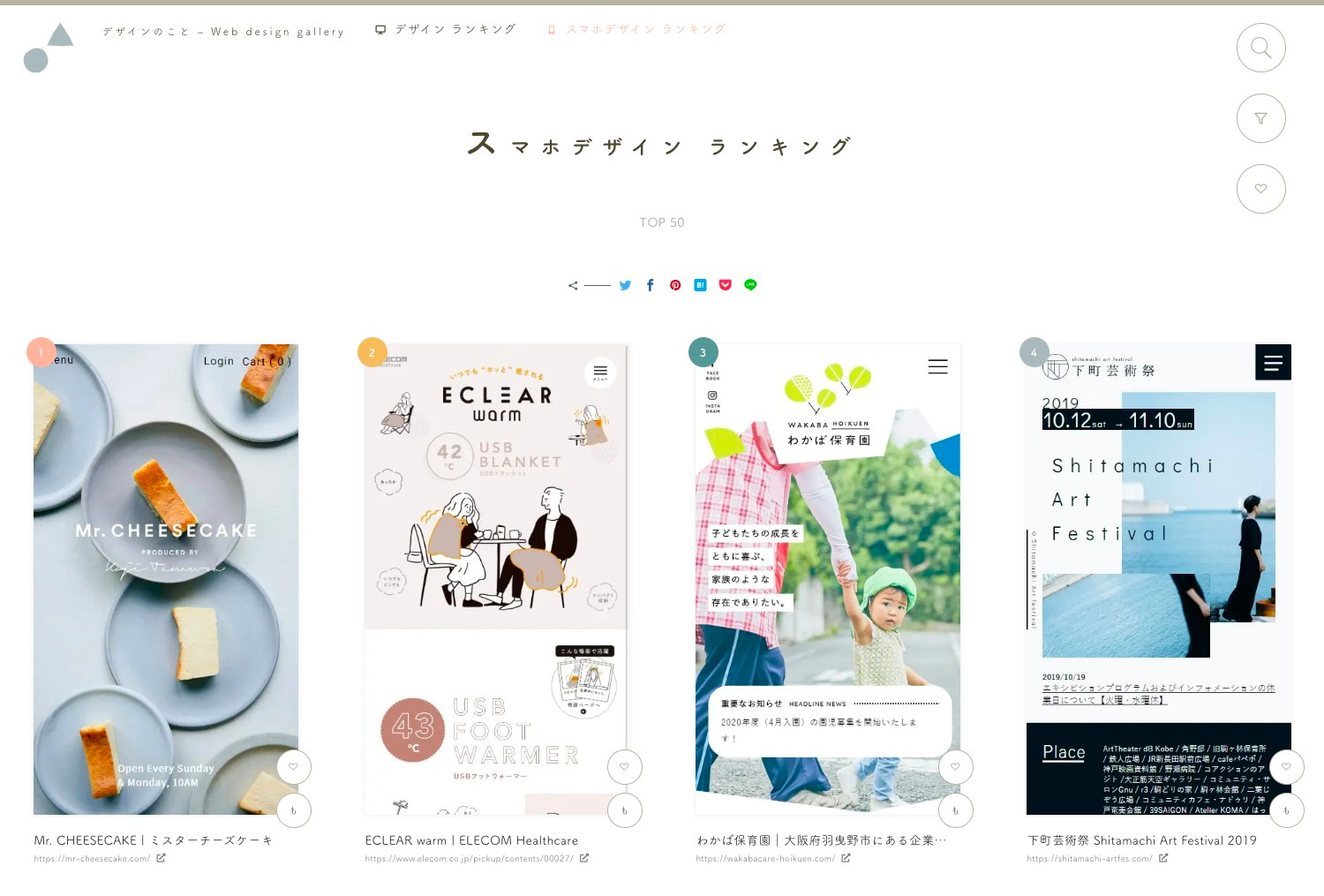
デザインのこと – Web desing gallery –

PCとスマホ両方のデザインが確認できます。ランキングページもあるので、デザインのトレンドが分かりやすいです。
デザインのこと – Web desing gallery –
Web Design Clip [S]
![Web Design Clip [S]](https://www.kerenor.jp/kerenor/wp-content/uploads/2018/04/webdesignclip.png)
QRコードが付いているので、気になるサイトがスマートフォンですぐに確認できます。
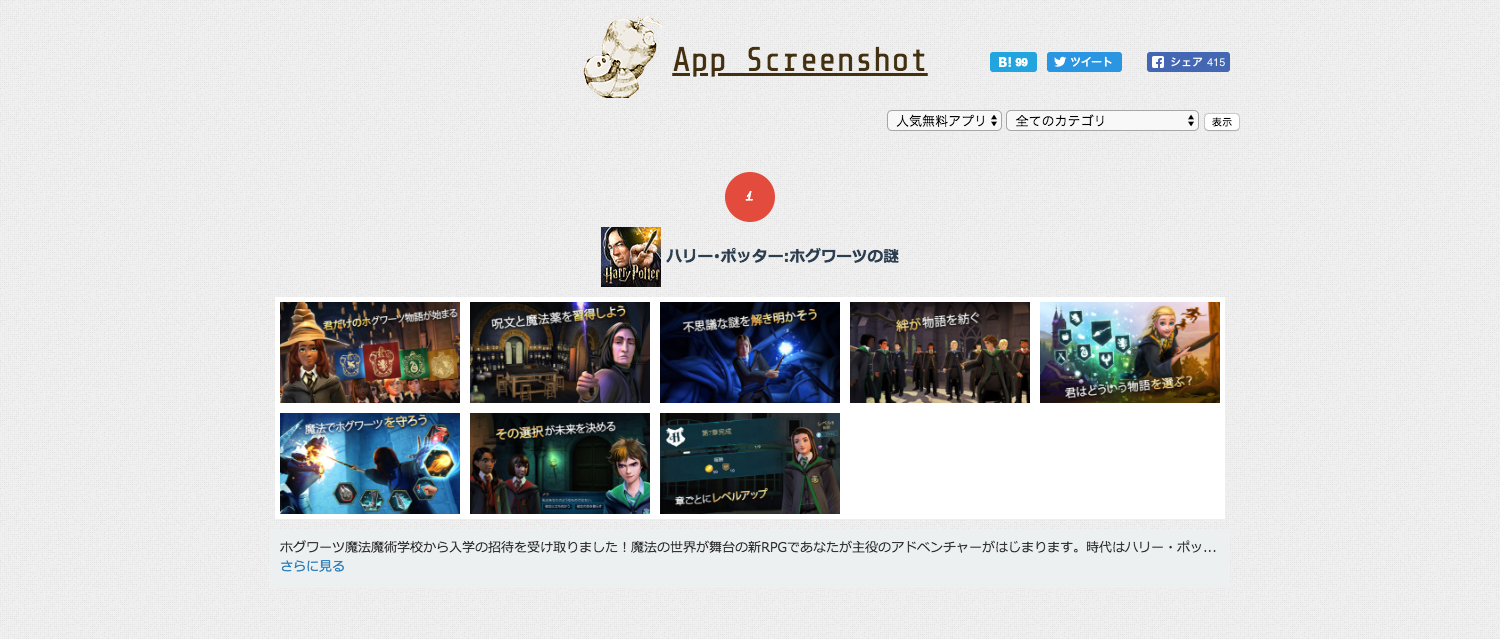
App Screenshot

この記事の趣旨からはちょっと外れますが、人気のiPhoneアプリの紹介画像を集めたサイトです。アプリのスクリーンショットだけではなく、スクリーンショットを使ったデザインやコピーはASO(App Store最適化)対策の勉強になります。
海外のサイト
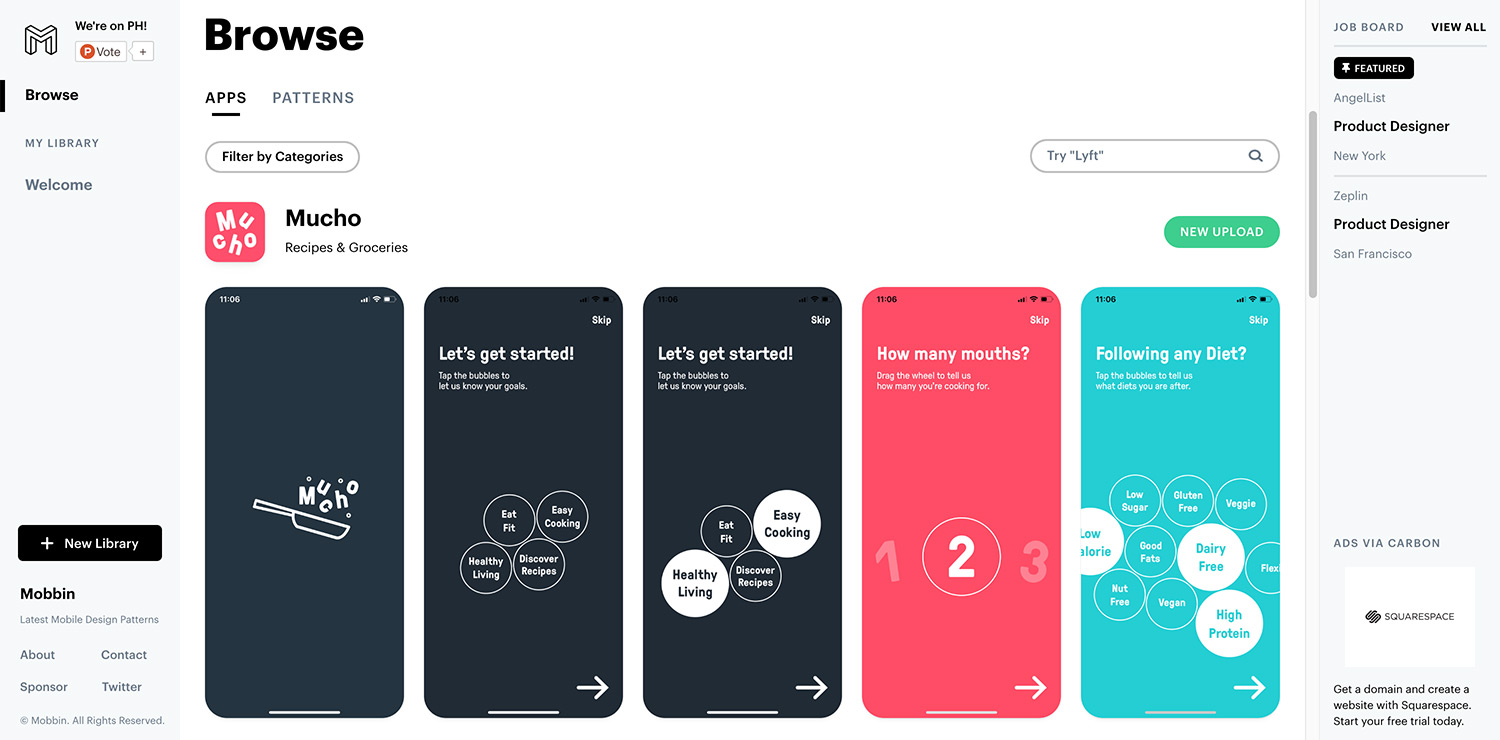
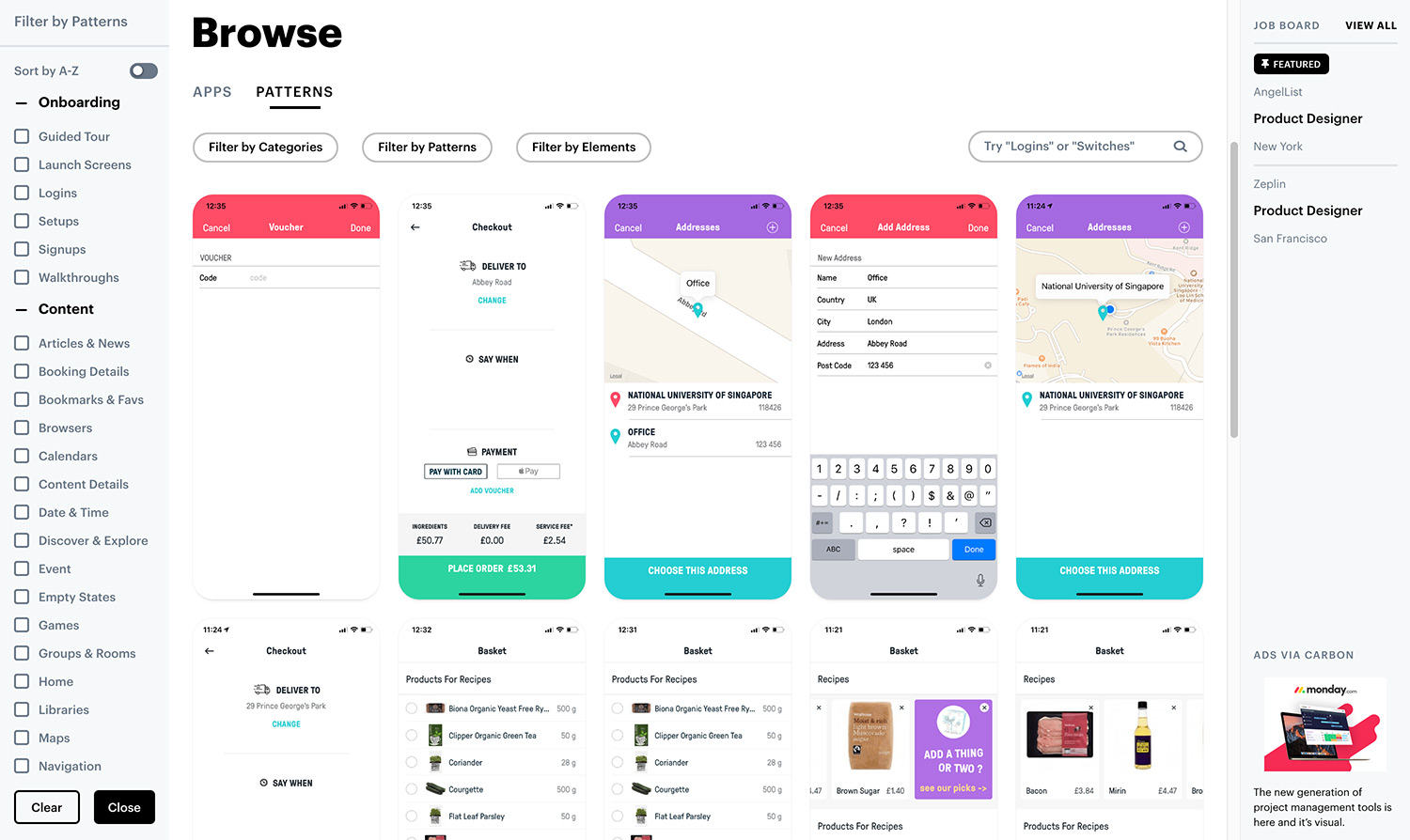
Mobbin


サイト運営者が一つ一つ丁寧に選んだ、デザインの優れたアプリがカテゴリー、パターン、要素で検索できるサイトです。(検索にはサインインが必要)一つのサイトに対するスクリーンショットの数も多く、iPhoneにはめ込んだ状態での表示も可能なので、アプリがよりイメージしやすくなっています。
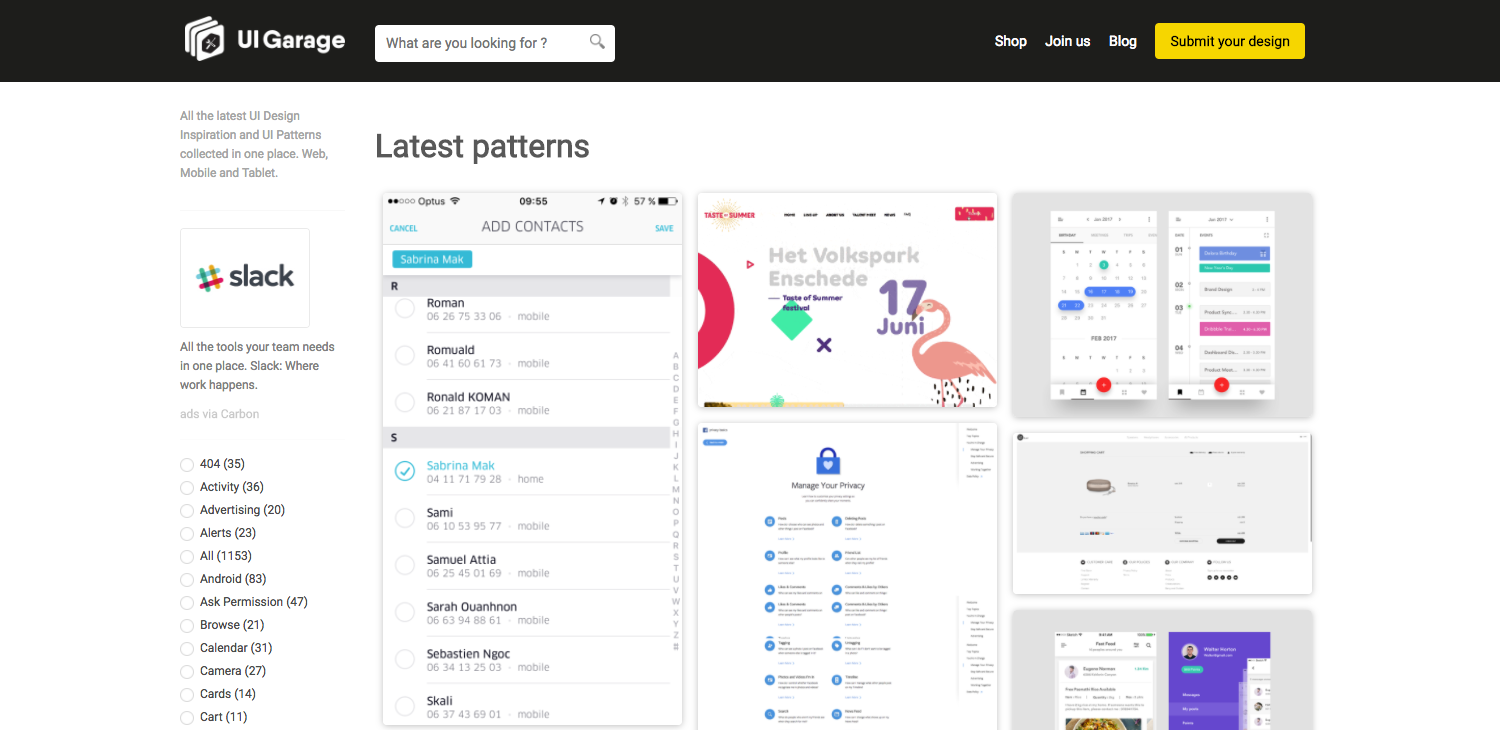
UI Garage

デスクトップも含まれていますが、最近のデザインが多いのでトレンドも一緒に確認できます。
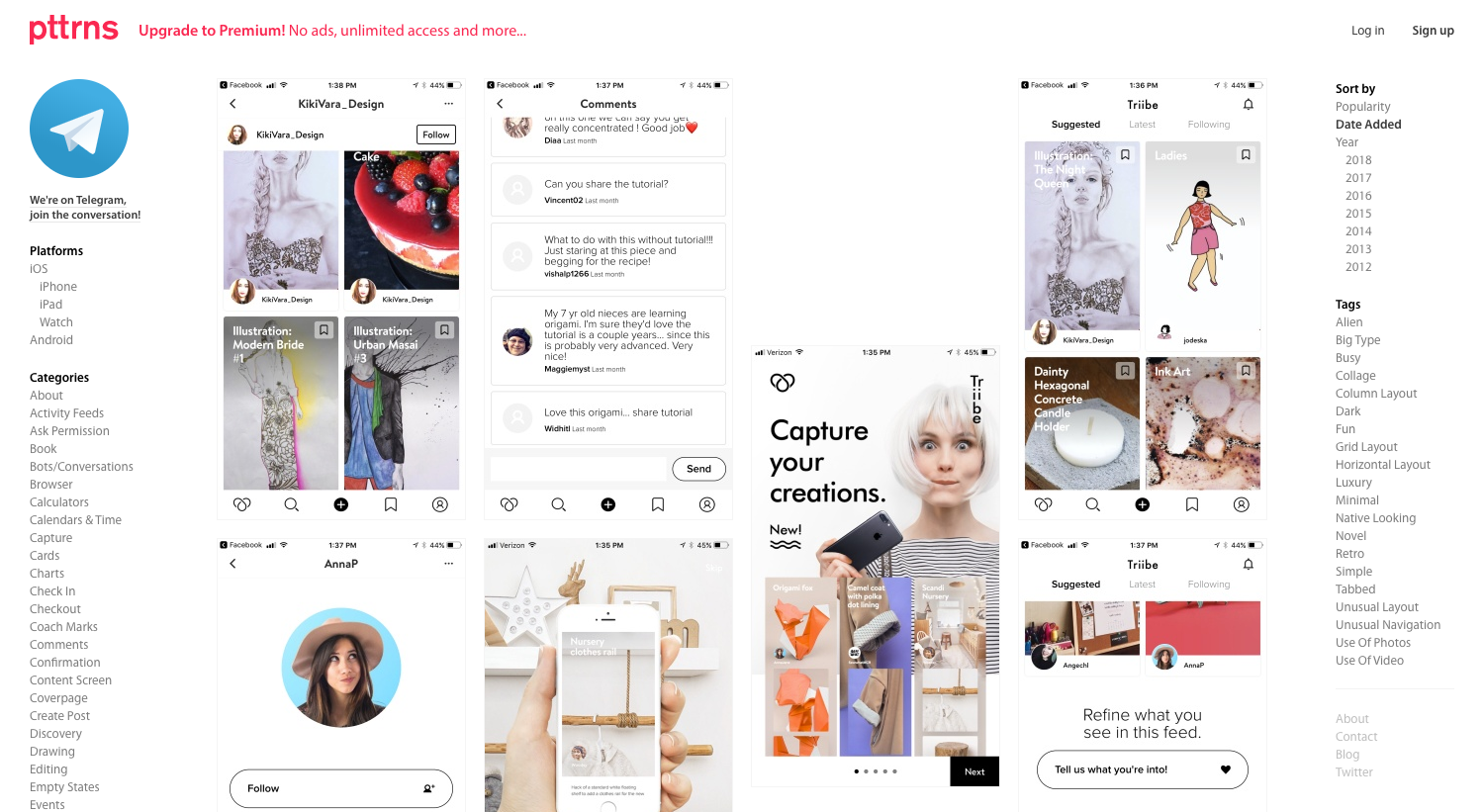
Pttrns

モバイルに特化したデザインパターンを集めているサイトです。人気度・追加日・タグでソートできます。有料会員になると全アーカイブにアクセスが可能になり、広告削除や検索機能を利用できるようになります。
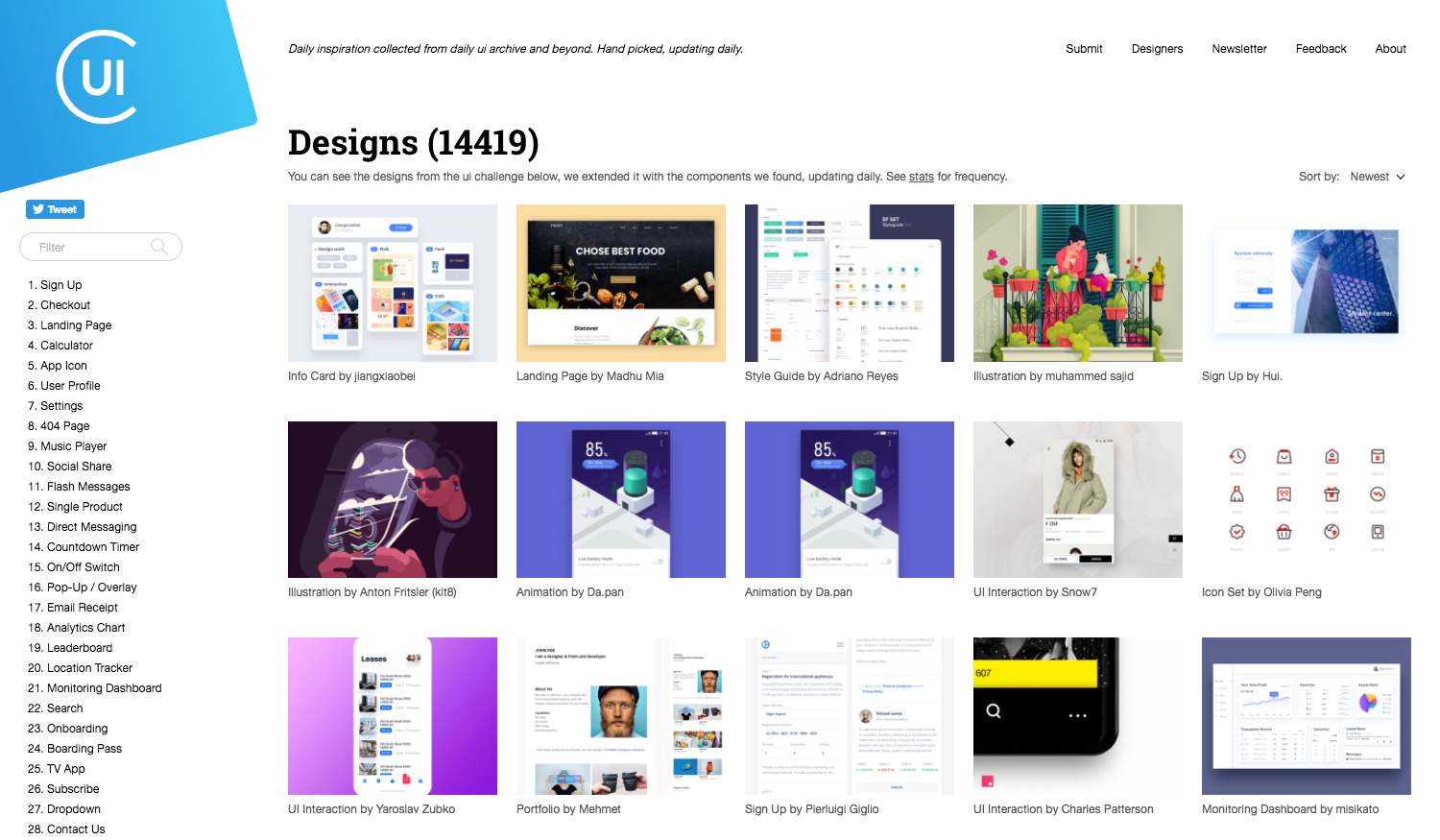
Collect UI

様々なUIをページやカテゴリごとに集めたサイトです。デスクトップも含まれていますが、最新のデザインに触れることができます。
lovely UI

Android、iphone、ipadでソートできます。
Android Niceties

Androidのアプリのデザインを集めたサイトです。Androidに特化したサイトは珍しいので貴重ですね。
レスポンシブ
レスポンシブデザインで、モバイルとデスクトップのデザインが同時に確認できるサイトをまとめました。
Responsive Web Design JP

スマートフォン、タブレット、デスクトップのデザインが一度に確認できます。(日本のサイト)
パーツやカテゴリーごとにデザインを集めた参考サイトは以下の記事でまとめました。
上記参考サイトではあまりお目にかかれない「サイトマップ」のデザインパターンは以下の記事でまとめています。サイトマップも似通ったデザインになりがちなので、参考までにどうぞ〜。