Advanced Custom FieldsのアドオンThe Repeater Field(繰り返しフィールド)の使い方と出力方法
※当ブログのリンクには一部広告が含まれています。
Advanced Custom Fieldsの有料アドオン「The Repeater Field(繰り返しフィールド)」の使い方について説明します。 The Repeater Fieldは単独でも購入できますが、ACF ProというACFの最新バージョン(Ver.5)とアドオンがセットになったプラグインにも含まれています。 単独で購入する場合は今後のアップデートには対応しないようなので要注意です。
アドオンおよびプラグインの購入方法、インストール方法については、以下のページで解説しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
The Repeater Field(繰り返しフィールド)で何ができるの?
繰り返しフィールドは、カスタムフィールドの中にサブフィールドを作成し、そのサブフィールドをカスタムフィールド入力画面で任意に増やしたり減らしたりできる機能です。 入力項目は決まっているけど、数は決まっていない場合などに非常に便利です。サブフィールドはどんなフィールドタイプでも使えるので、工夫次第で使い道が広がります。
The Repeater Fieldの作成方法

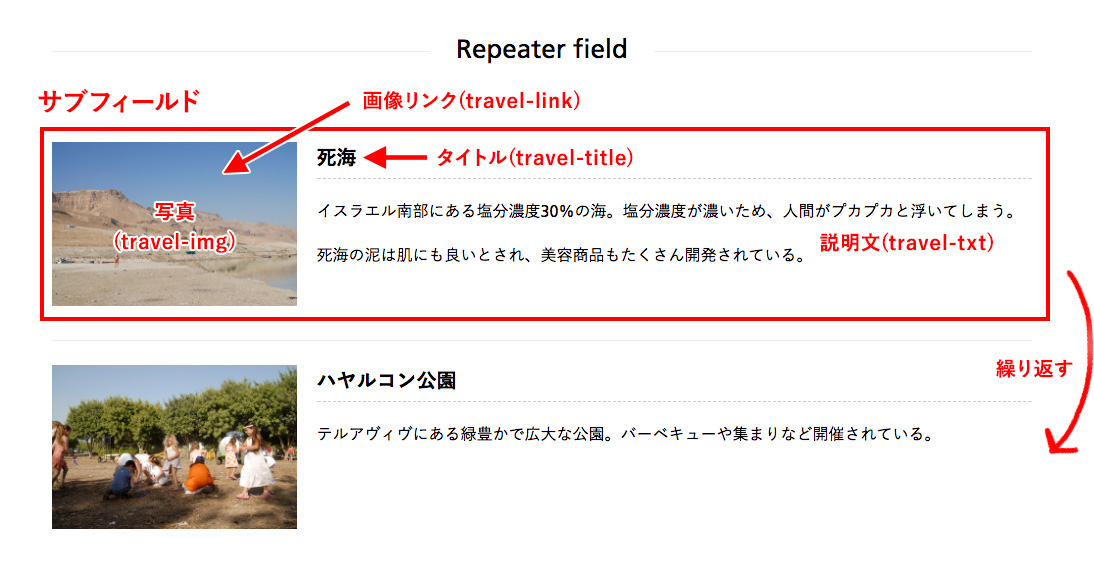
今回は、上図のように左側に画像、右側にタイトルと説明文が配置されたパターンを想定し、カスタムフィールドで繰り返しフィールドを作成します。画像には任意のリンクを設定します。
繰り返しフィールドを使えば、「画像・タイトル・説明文・画像リンク」を一つのブロックとして扱い、投稿画面で必要に応じてブロックごとにコンテンツを増やしたり減らしたりできるようになります。
カスタムフィールド作成ページでリピーターフィールドを設定する
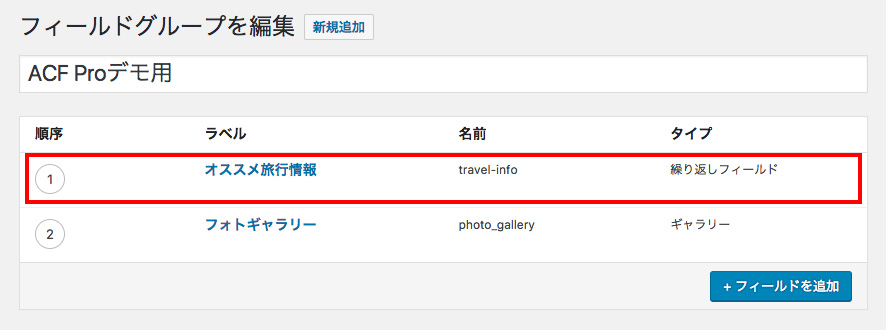
例では、「ACF Proデモ用」というフィールドグループを作成し、「オススメ旅行情報」というカスタムフィールドを作成しました。

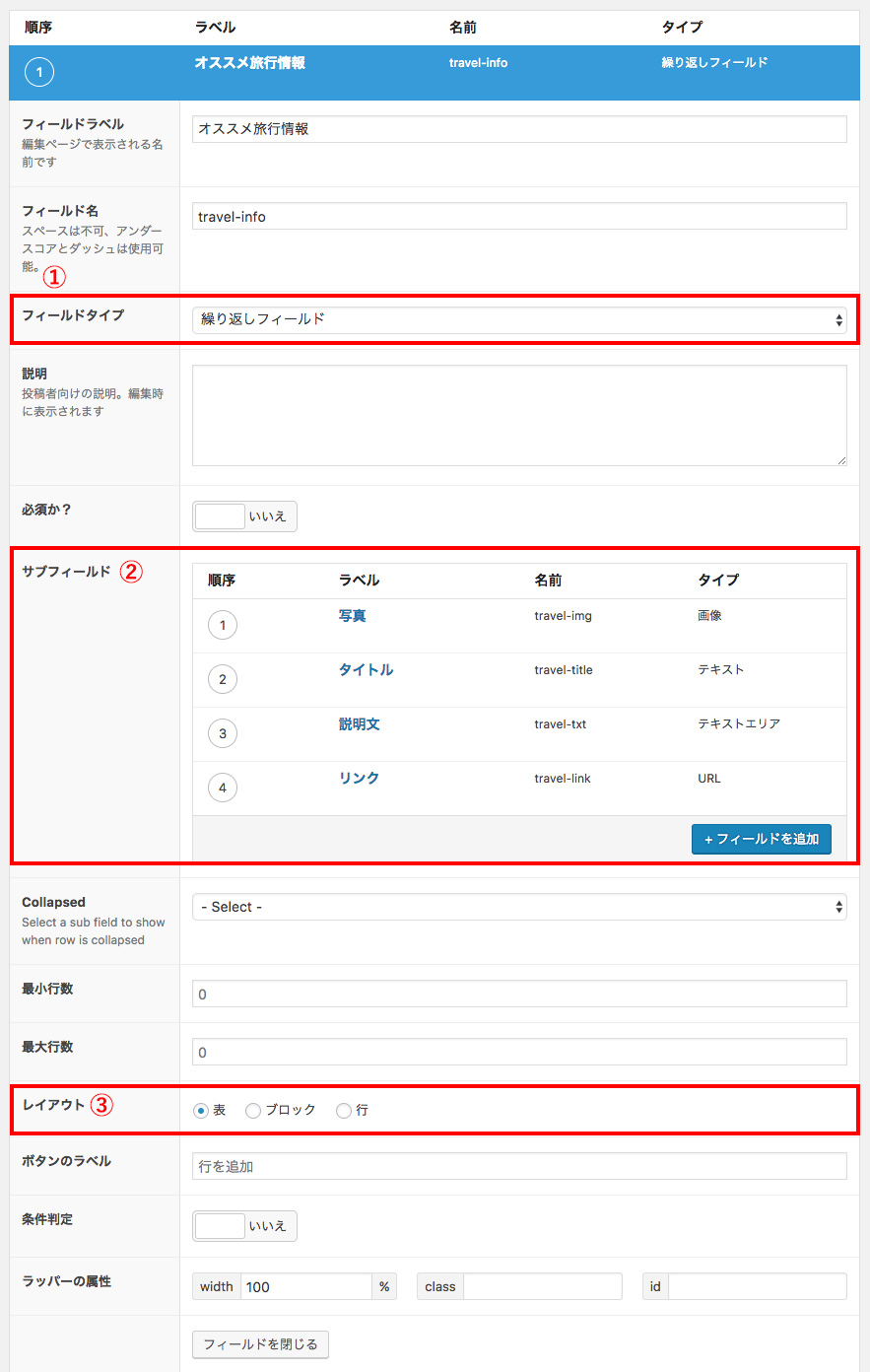
「オススメ旅行情報」のフィールドタイプは「繰り返しフィールド」を選択します(下図①)。サブフィールドで繰り返したい要素を作成します(下図②)。今回は写真、タイトル、説明文、画像に指定するリンクの4つをサブフィールドとして作成しました。
「レイアウト」では、投稿画面でのカスタムフィールドの表示形式を指定することができます(下図③)。

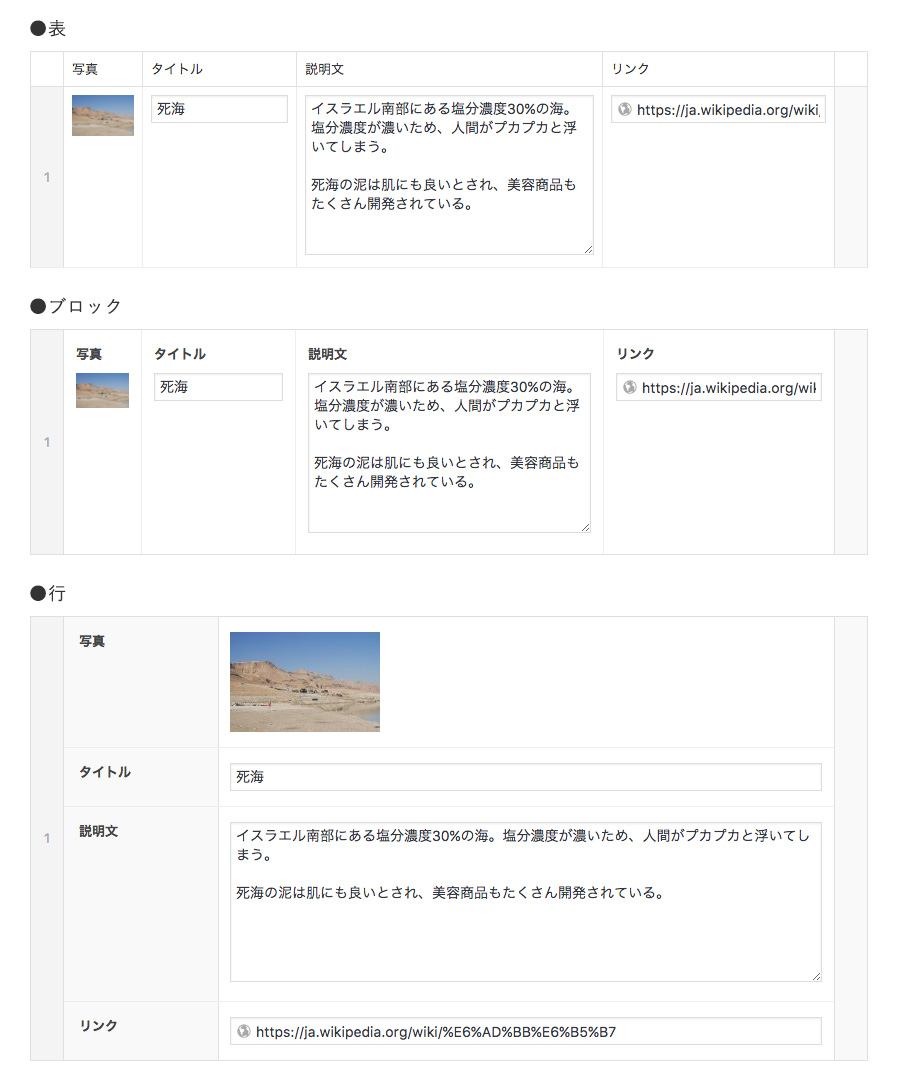
「レイアウト」の表示形式は「表・ブロック・行」の3種類で、それぞれ下図のようなレイアウトになります。無料版ACFにはないこの「レイアウト」で投稿画面がスッキリして見やすくなります。

サブフィールドを作成する
サブフィールドは通常のカスタムフィールドと同じように、いくつでもどのフィールドタイプでも作成することができます。
下図は画像のサブフィールド作成画面です。無料版ACFと違うのは、アップロード可能な画像サイズやファイルタイプを制限したりすることができます。こちらで制限をかけておけば、重い画像がアップロードされて必要以上にサーバーに負担をかけたり、間違ったファイル形式の画像をアップロードしてしまうということも防げますね。
カスタムフィールドの画像については、以下のページで詳しく解説しています。
「ラッパーの属性」のwidthで、各サブフィールドの列の横幅を指定することができます。コンテンツのボリュームに合わせて使いやすい値を指定しましょう。(指定しなくてもOK)

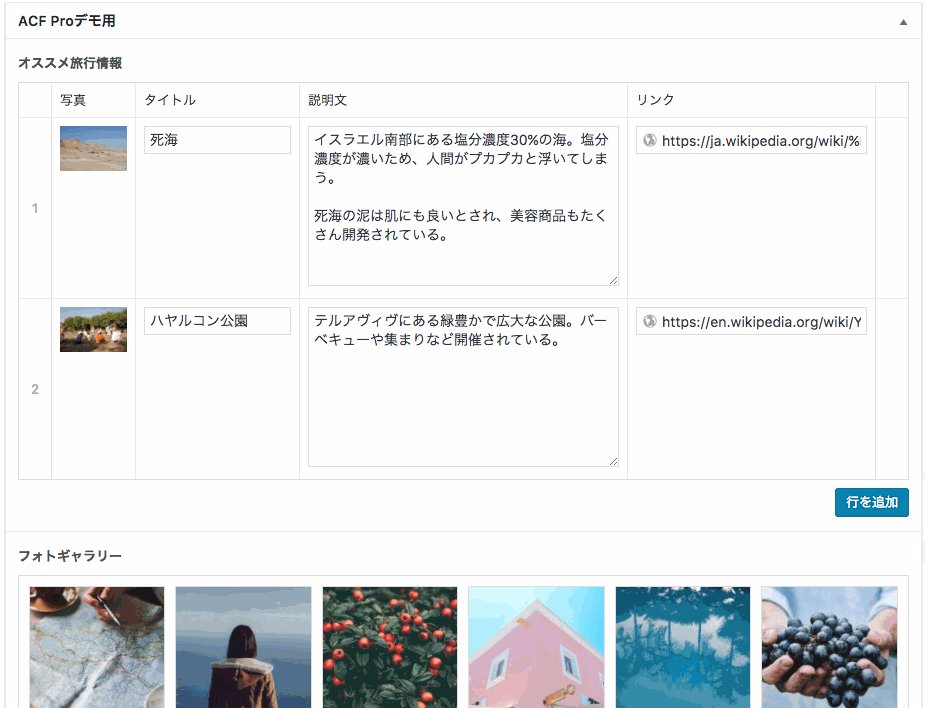
投稿画面でカスタムフィールドに入力する
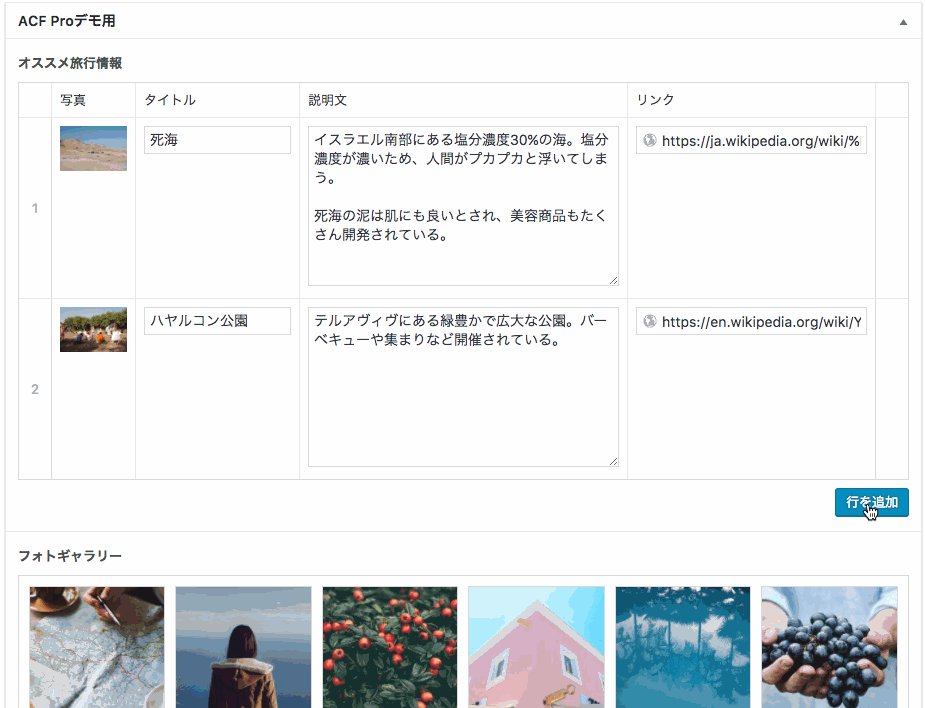
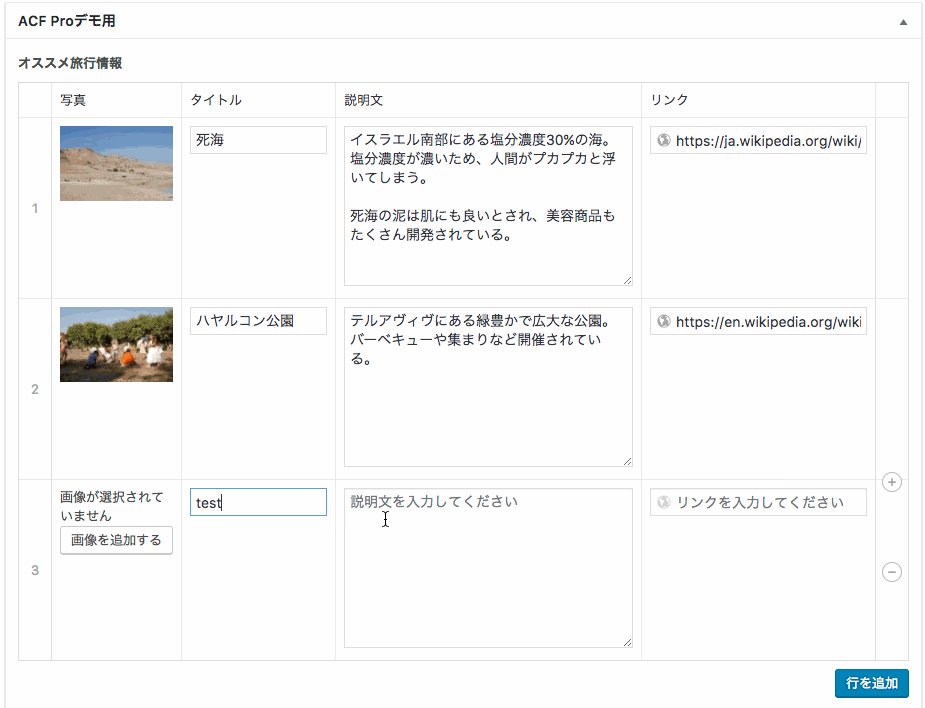
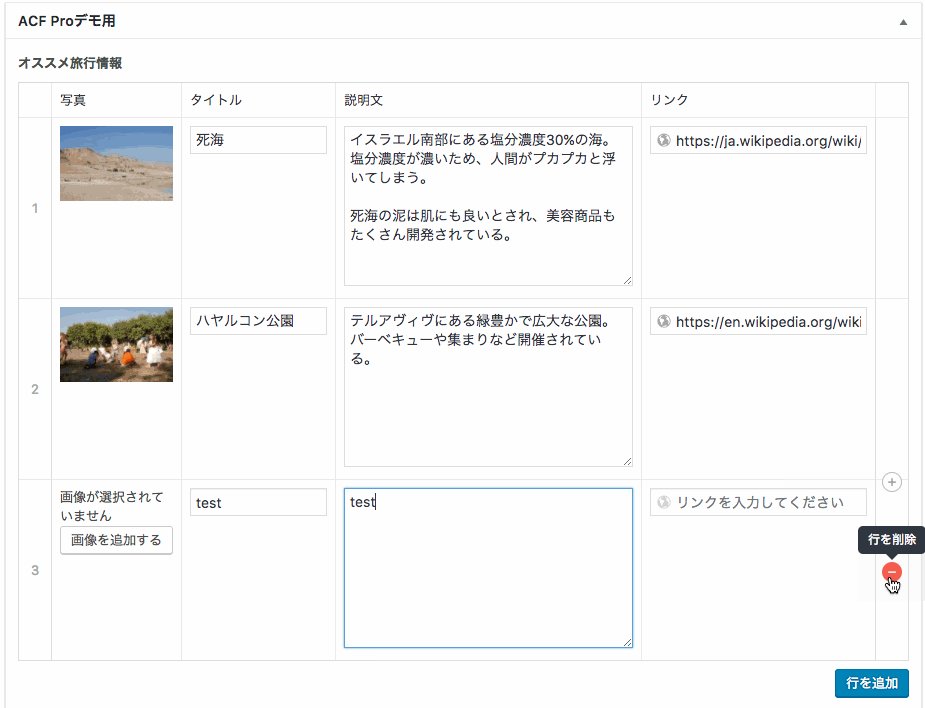
投稿画面ではカスタムフィールドの「レイアウト」で指定した表示形式でサブフィールドが表示されます。通常のカスタムフィールドと同じように画像やテキストなどを入力していきます。フィールドを増やす場合は、右下の「行を追加」ボタンや行の境目にある「+」ボタンをクリックすると新しい行が表示されます。行を削除する場合は行の最終絡むにある「−」ボタンをクリックします。行の並び順はドラッグ&ドロップで変更可能です。

The Repeater Fieldの出力方法
繰り返しフィールドでは主に、have_rows、the_row、the_sub_field、get_sub_fieldの関数を使います。the_sub_fieldはACFのthe_field、get_sub_fieldはget_fieldと同じ感じだと思います。
the_fieldとget_fieldの使い方や違いについては以下のページで説明しています。
基本のループ(the_sub_field)
<?php
// 繰り返しフィールドにデータがあれば表示する
if( have_rows('repeater_field_name') ):
while ( have_rows('repeater_field_name') ) : the_row();
the_sub_field('sub_field_name'); //サブフィールドの値を出力する
endwhile;
else :
endif;
?>
デモページの繰り返しフィールドの出力は以下のようになります。get_sub_fieldでサブフィールドの情報を変数に代入してループさせます。

get_sub_fieldを使う場合
<?php if( have_rows('travel-info') ): ?>
<ul class="travel-links">
<?php while( have_rows('travel-info') ): the_row();
// vars
$t_img = get_sub_field('travel-img');
$t_ttl = get_sub_field('travel-title');
$t_content = get_sub_field('travel-txt');
$t_link = get_sub_field('travel-link');
?>
<li>
<?php if( $t_link ): //リンク先のデータがあれば表示する ?>
<a href="<?php echo $t_link; ?>" target="_blank">
<?php endif; ?>
<?php if( $t_img ): ?>
<img src="<?php echo $t_img['url']; ?>" alt="<?php echo $t_img['alt'] ?>" />
<?php else : //画像がなければ代替画像を表示する ?>
<img src="<?php bloginfo('template_directory'); ?>/images/xxxxx.png" alt="no image" />
<?php endif; ?>
<?php if( $t_link ): ?>
</a>
<?php endif; ?>
<div class="travel-contents">
<p class="t-ttl"><?php echo $t_ttl; ?></p>
<?php echo $t_content; ?>
</div>
</li>
<?php endwhile; ?>
</ul>
カスタムフィールドの画像の扱いがちょっと複雑なのですが、以下のページでも説明していますのでご参照いただけたらと思います。
foreachを使ってget_fieldでループさせることも可能です。
get_fieldを使う場合
<?php
$rows = get_field('repeater_field_name');
if($rows)
{
echo '<ul>';
foreach($rows as $row)
{
echo '<li>sub_field_1 = ' . $row['sub_field_1'] . ', sub_field_2 = ' . $row['sub_field_2'] .', etc</li>';
}
echo '</ul>';
}
ACF Pro関連記事