【Noteshelf】画像の貼り付け(読み込み/コピー)やトリミングの方法
※当ブログのリンクには一部広告が含まれています。
注目Noteshelf 3がリリースされました。
この記事では、Noteshelfでの画像の読み込みや貼り付け、画像のトリミング(切り取り)方法を説明します。
Noteshelfでは、iPhoneやiPadで撮った写真を簡単に貼り付け、編集ができるので、情報豊かで楽しいノートや資料が簡単に作れます。デイリースケジュールのPDFテンプレートを使えば、写真日記のような使い方もできます! ※アプリのアップデートにより、新旧のデザインが混ざっていますが、ご了承くださいませ。
Noteshelf 3がリリースされました

【この記事を書いた人】
写真畑出身のフリーランスWebデザイナー。Goodnotesを始めとするノートアプリやApple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
画像をNoteshelfのノートのページ上に追加する
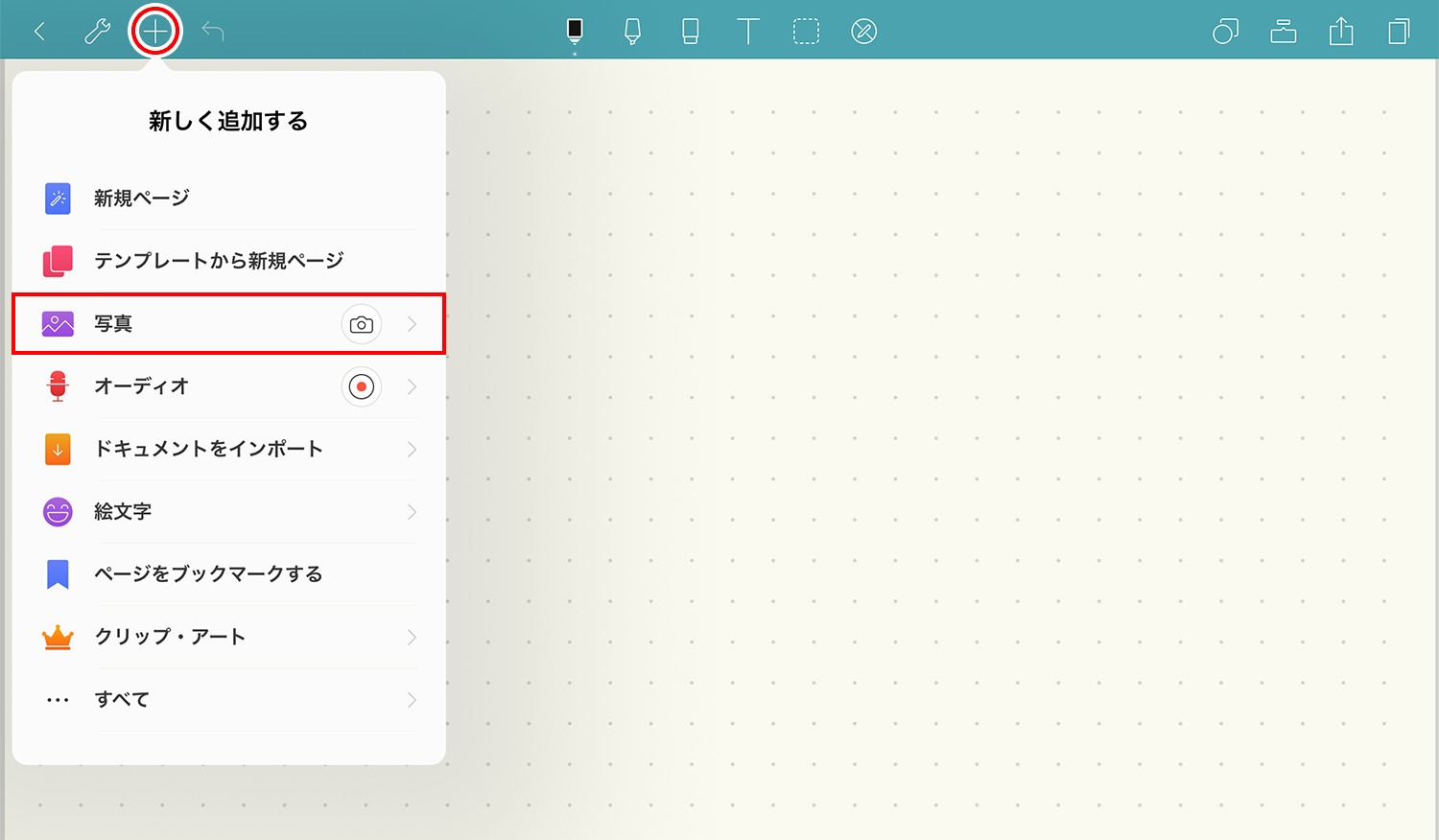
まず初めに、ノートを開いている状態でノートに画像を貼り付ける方法を説明します。ノート上部のツールバーにある「+」メニューをタップし、「写真」を選択します。「Noteshelf2が写真へのアクセスを求めています」という表示が出たら、「OK」をタップします。ちなみに、カメラアイコンをタップするとカメラが起動し、「撮影→追加」が可能です。

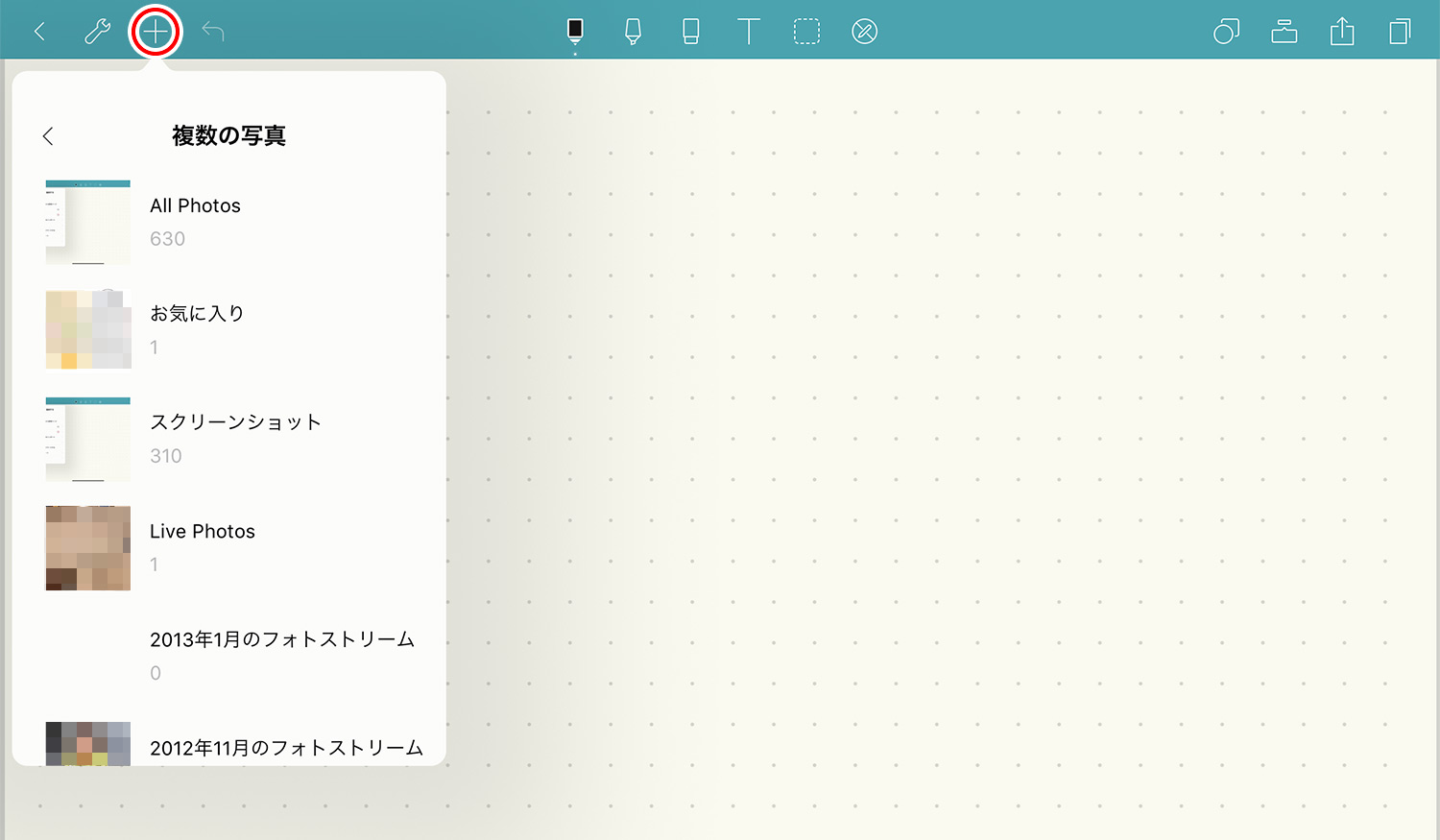
iPadの写真アプリに保存されている画像が表示されるので、貼り付けたい画像をタップして選択します。サンプルの写真は、無料写真素材サイト「写真AC」から拝借しました。

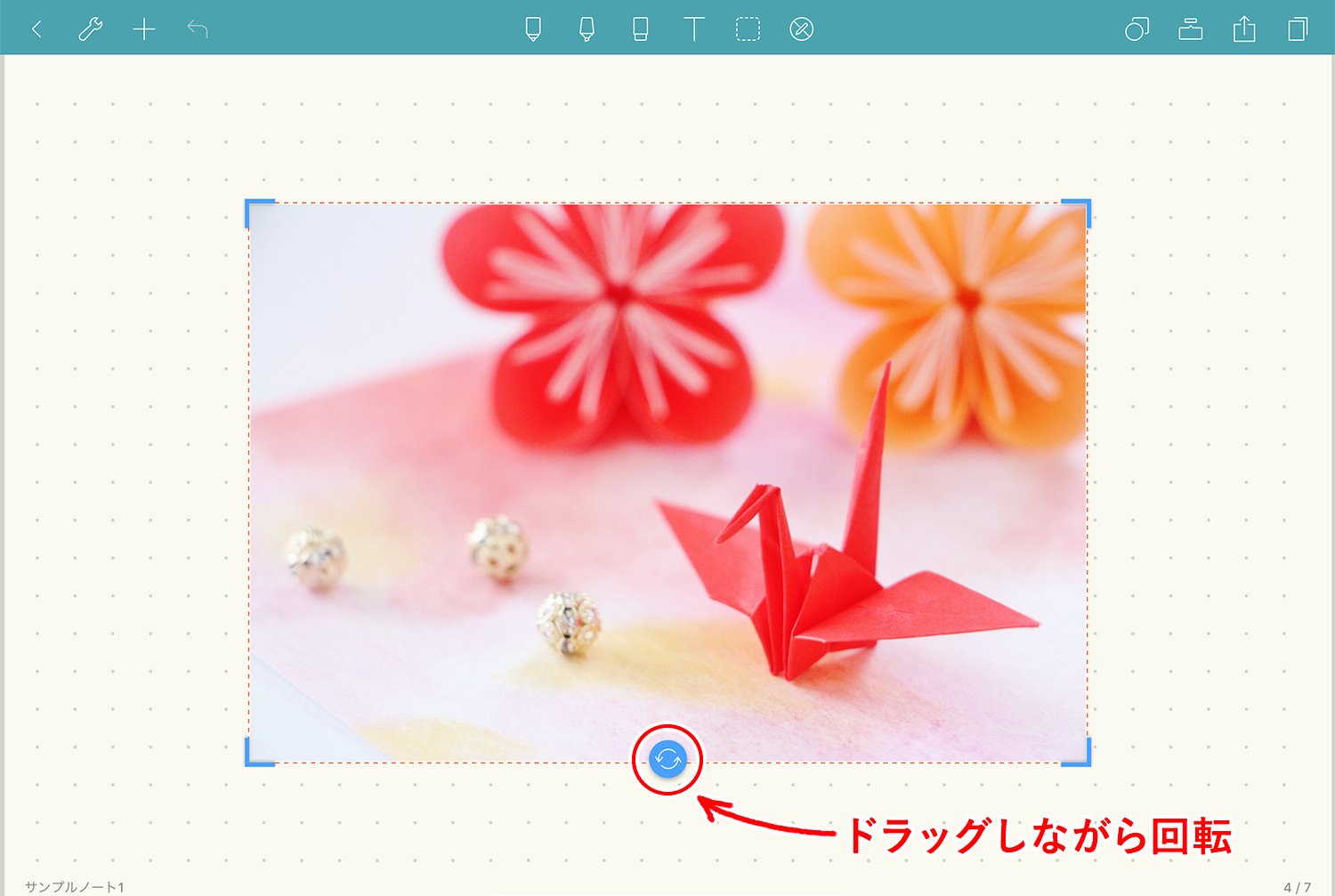
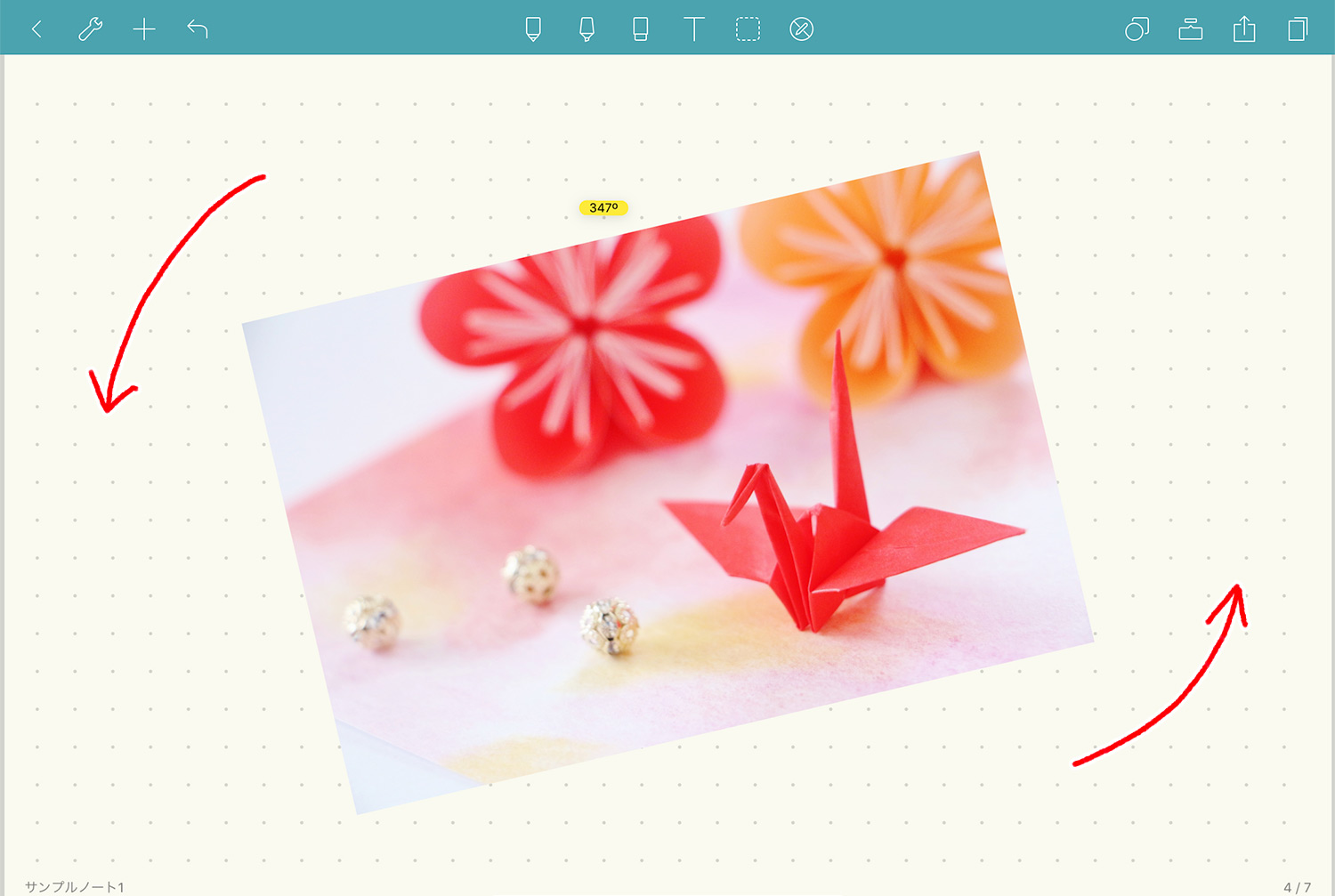
バウンディングボックスが表示された状態で画像がノートに貼り付けられました!画像の四隅をドラッグすると、拡大・縮小ができます。画像下部にある回転マークを円を描くようにドラッグすると…。

画像を回転させることができます。

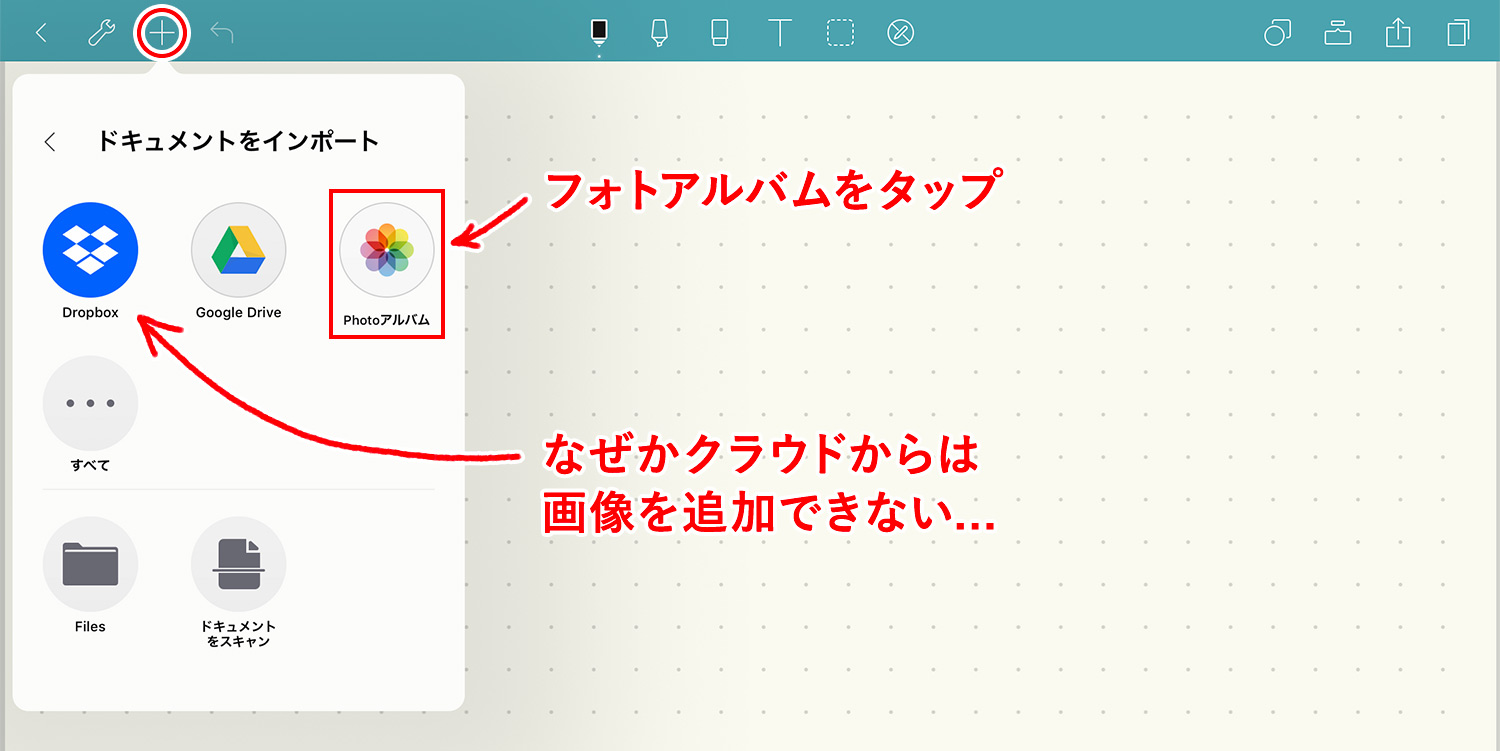
このように「+」メニューから「画像」を選ぶと、ノートのページ上に画像が貼り付けられますが、「+」メニューの「ドキュメントをインポート > Photoアルバム」を選択すると、ページの上ではなくて画像そのものが1ページとして、フル画面で追加されます。「Photoアルバム」のアイコンがない場合は、「すべて」をタップしてアプリを有効化しましょう。

画像に直接メモを描きたい場合はこちらの方が適していますが、後述する画像の編集(トリミング・切り取り)はできません。

「ドキュメントをインポート」でDropbox上にある写真は追加できませんでした。iPadの中にある写真のみ追加が可能なようです。これはちょっと不便ですよね〜…。Dropbox上の写真は一旦iPadにダウンロードしてから貼り付けるのはちょっと面倒です。(なぜできない!)
画像をNoteshelfのノートブック一覧ページに追加する
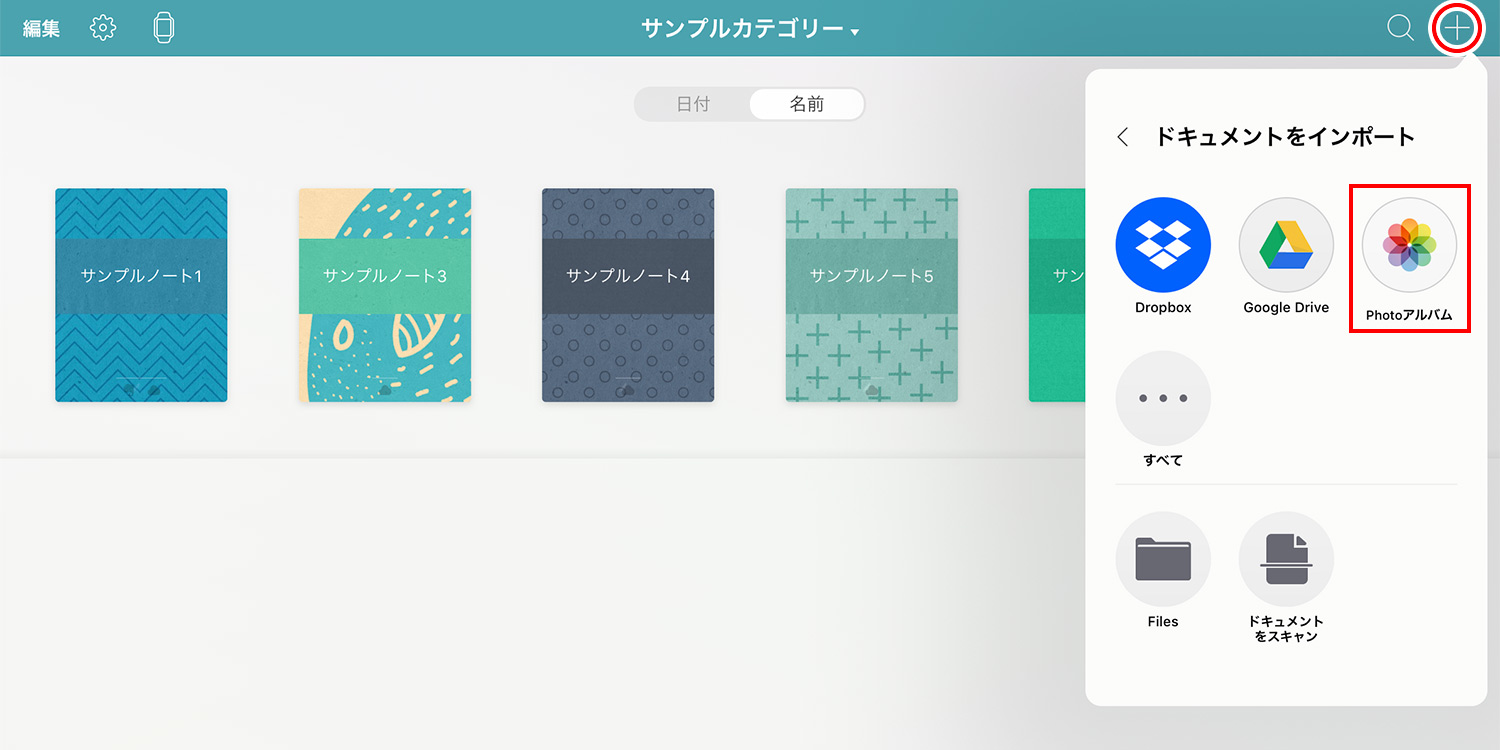
画像はノートブックの中だけでなく、ノート一覧ページからでも追加可能です。ノート一覧ページの右上にある「+」メニューをタップし、「ドキュメントをインポート」を選択します。

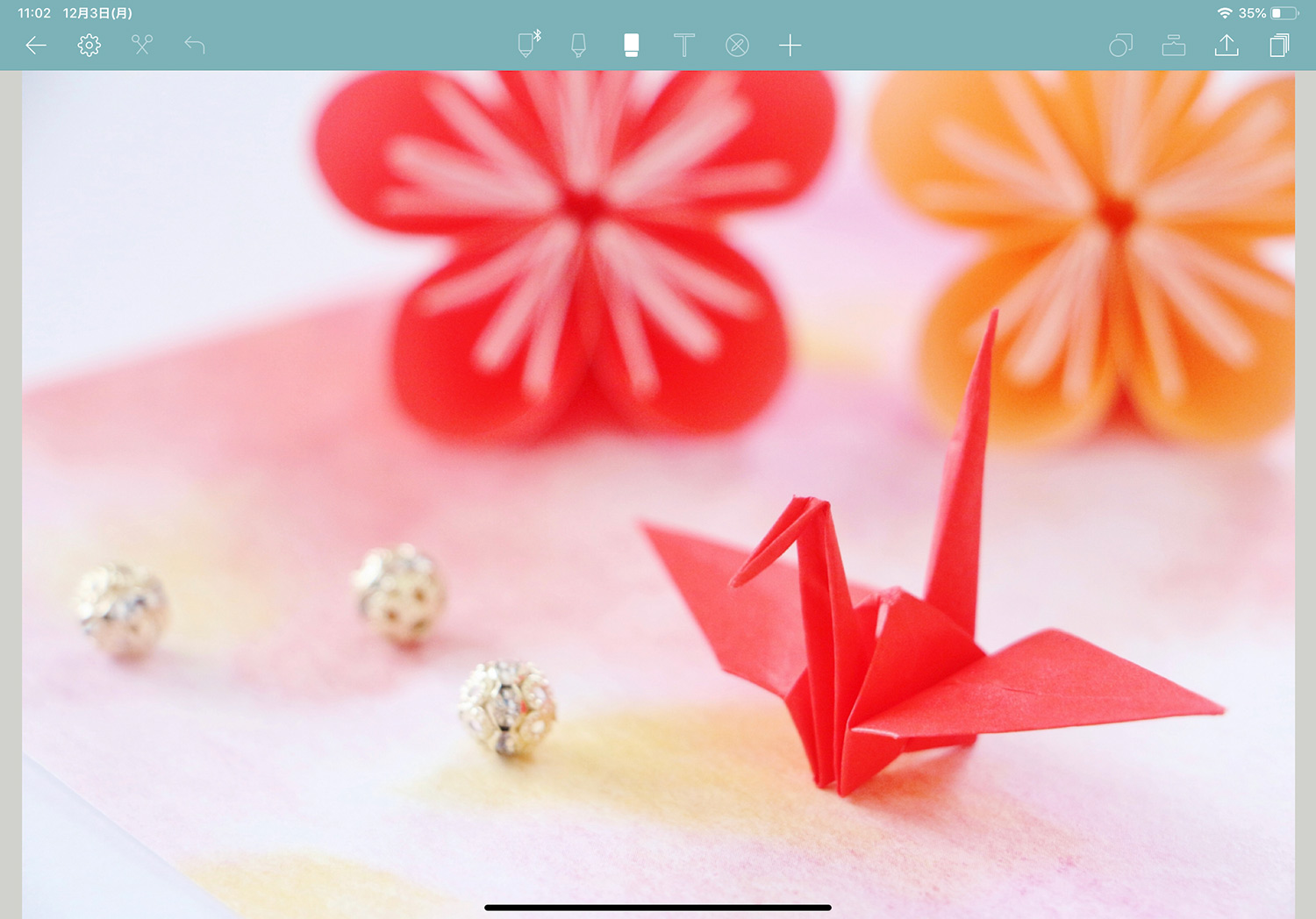
画像がノートブックと同じように追加されました!この方法では、画像が1ページとしてフル画面で表示されます。ドキュメントとして画像を読み込む場合は、フル画面で読み込まれるようです。(但し、クラウドからは読み込めない)こちらの方法で読み込んだ画像も編集(トリミング・切り取り)はできません。

ブラウザで表示しているサイトから画像をコピーしてNoteshelfに貼り付ける

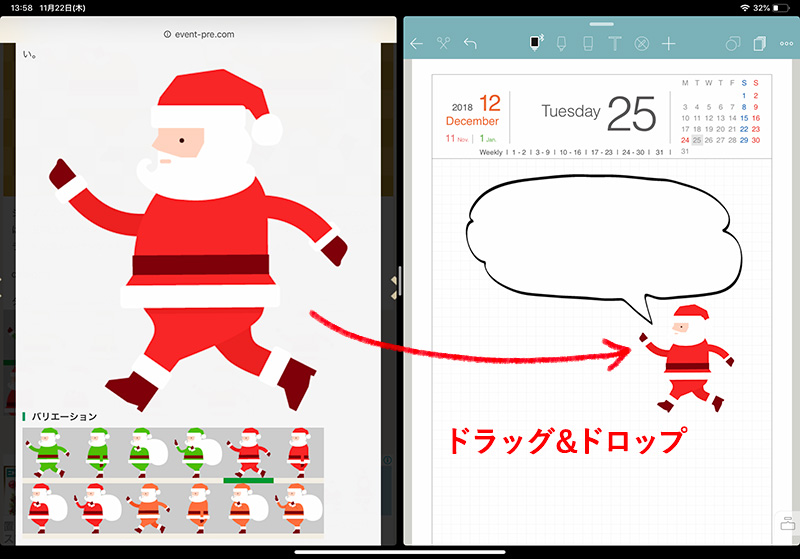
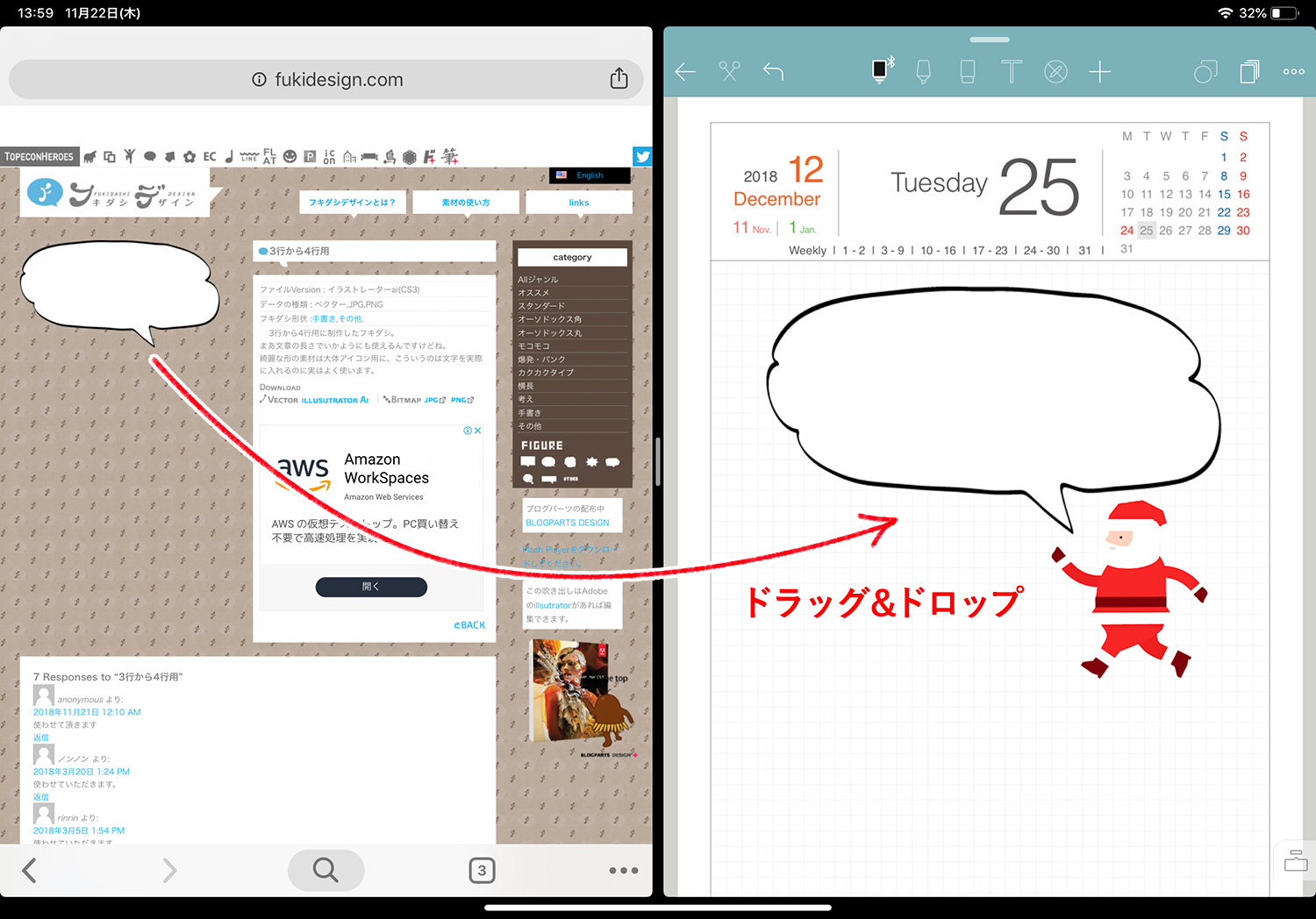
iPadの「Split View(スプリットビュー)」や「Slide Over(スライドオーバー)」の機能を使い、左側にサイトを表示させたブラウザ、右側にNoteshelfを立ち上げ、貼り付けたい画像をサイトからノートにドラッグ&ドロップします。ノート上の画像を長押しすれば、サイズ変更などの編集が可能となります。
サイト上の画像は、背景画像として使われている場合はドラッグ&ドロップできません。
Split ViewとSlide Overのやり方については、以下の記事をご参照ください。
PDFの手帳・スケジュール用テンプレートの読み込みについては、以下の記事で詳しく説明しています。
今回はフリー素材を配布しているサイト「吹き出し素材専門サイト「フキダシデザイン」」さんと「EVENTs Design」さんの画像をサンプルとして拝借しました。写真やイラスト、アイコンのフリー素材サイトは以下の記事でたくさんご紹介していますので、ぜひご覧ください!画像の著作権や使用方法については必ず確認をしましょう!
写真アプリから画像をコピーしてNoteshelfに貼り付ける
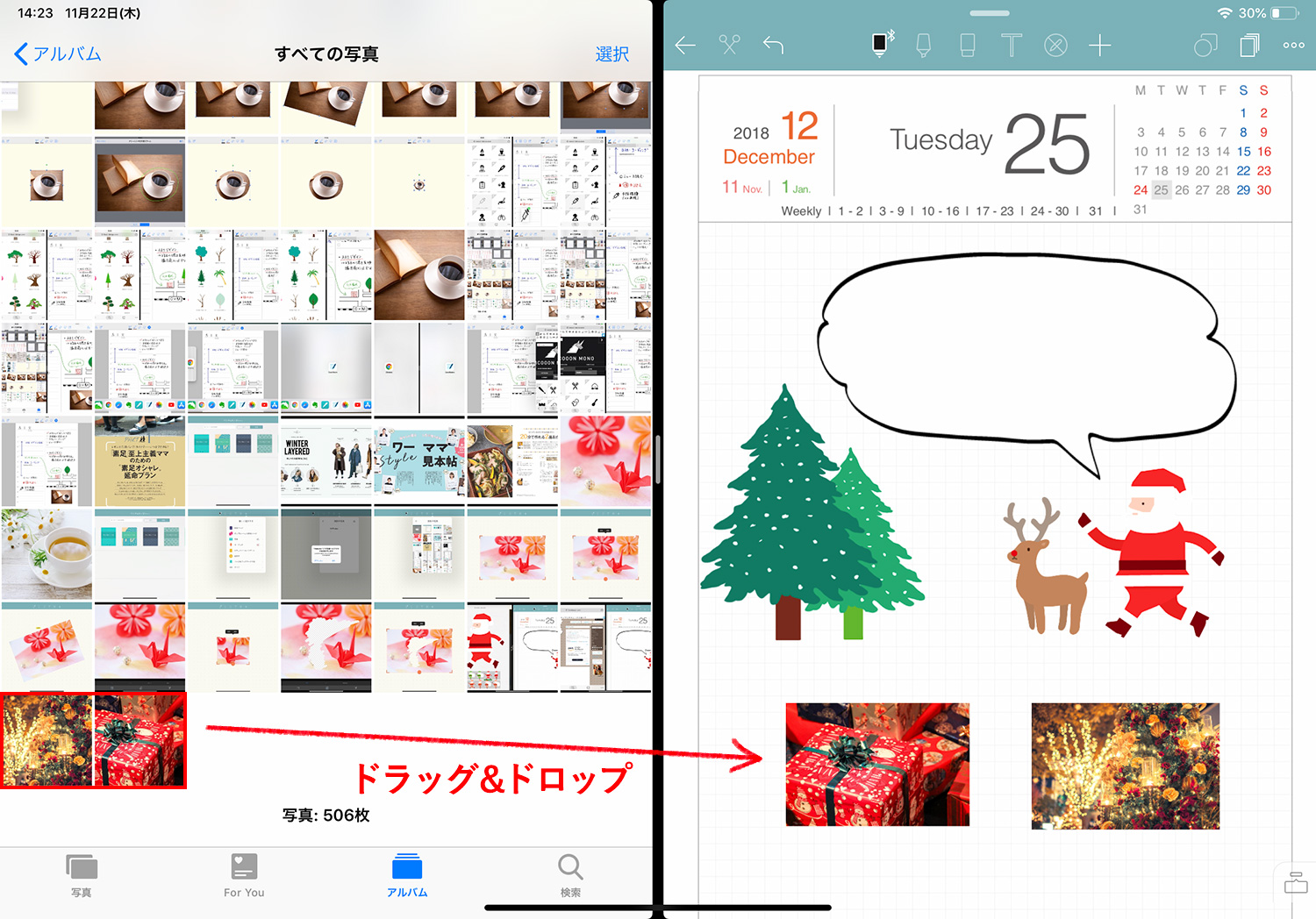
iPadのデフォルトの写真アプリからも、Split ViewやSlide Overとドラッグ&ドロップで簡単にコピーできます。

こんな感じで、画像の貼り付けと手書きのページを作ってみました!

Noteshelfでの画像のトリミング(切り取り)方法
Noteshelfでの画像のトリミング(切り取り)方法は「矩形」「消しゴム」「フリーハンド」の3種類です。
矩形による画像のトリミング(切り取り)方法
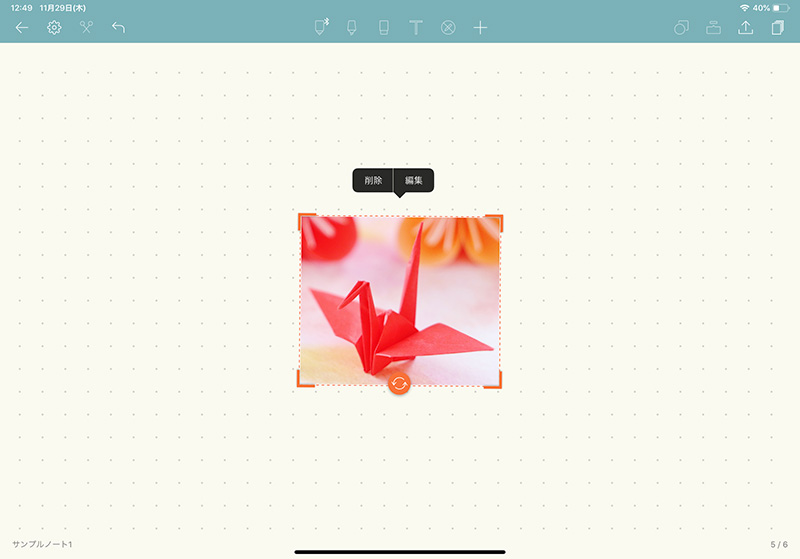
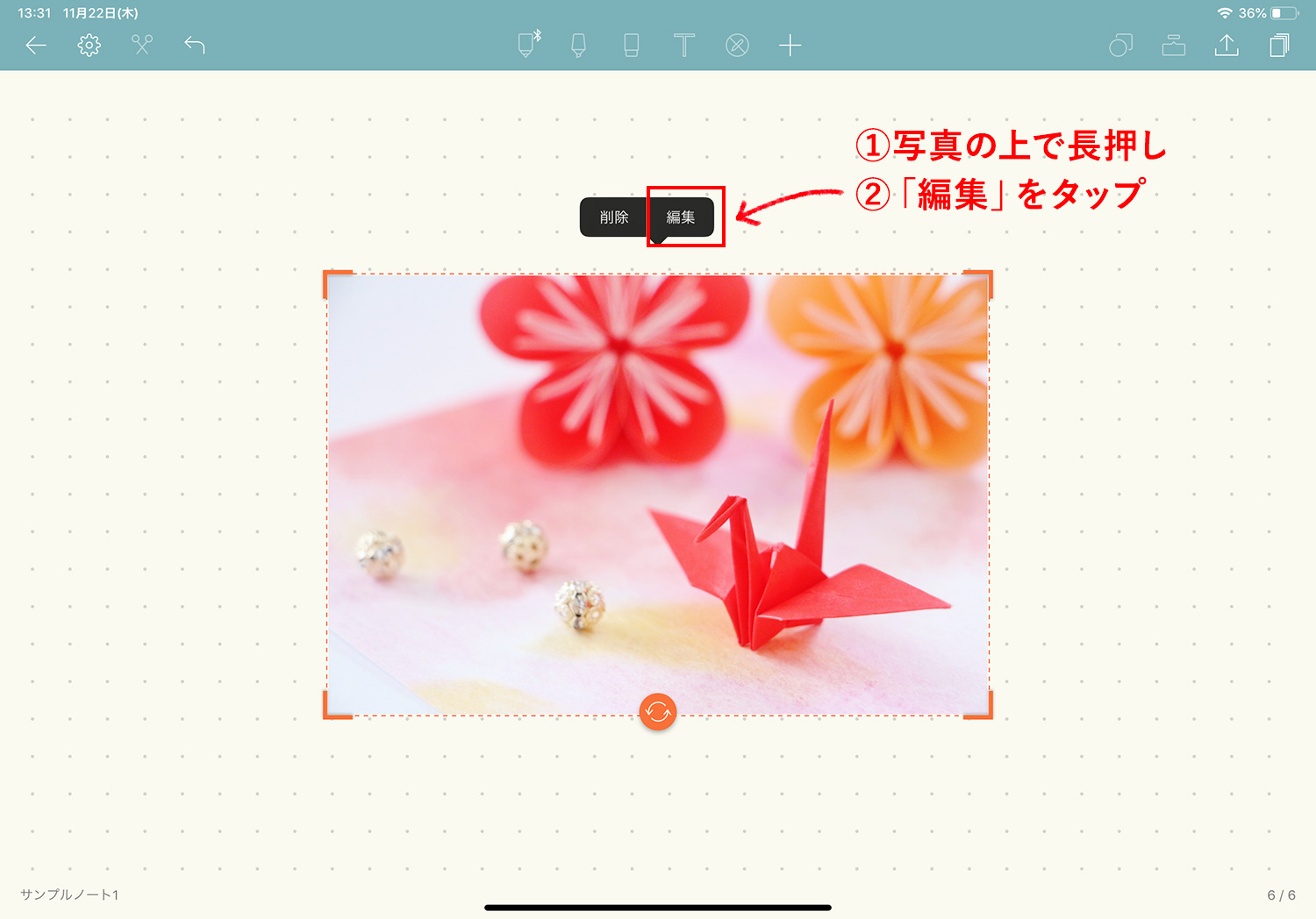
写真の上で長押しすると出現するメニューの「編集」をタップすると、編集画面に切り替わります。

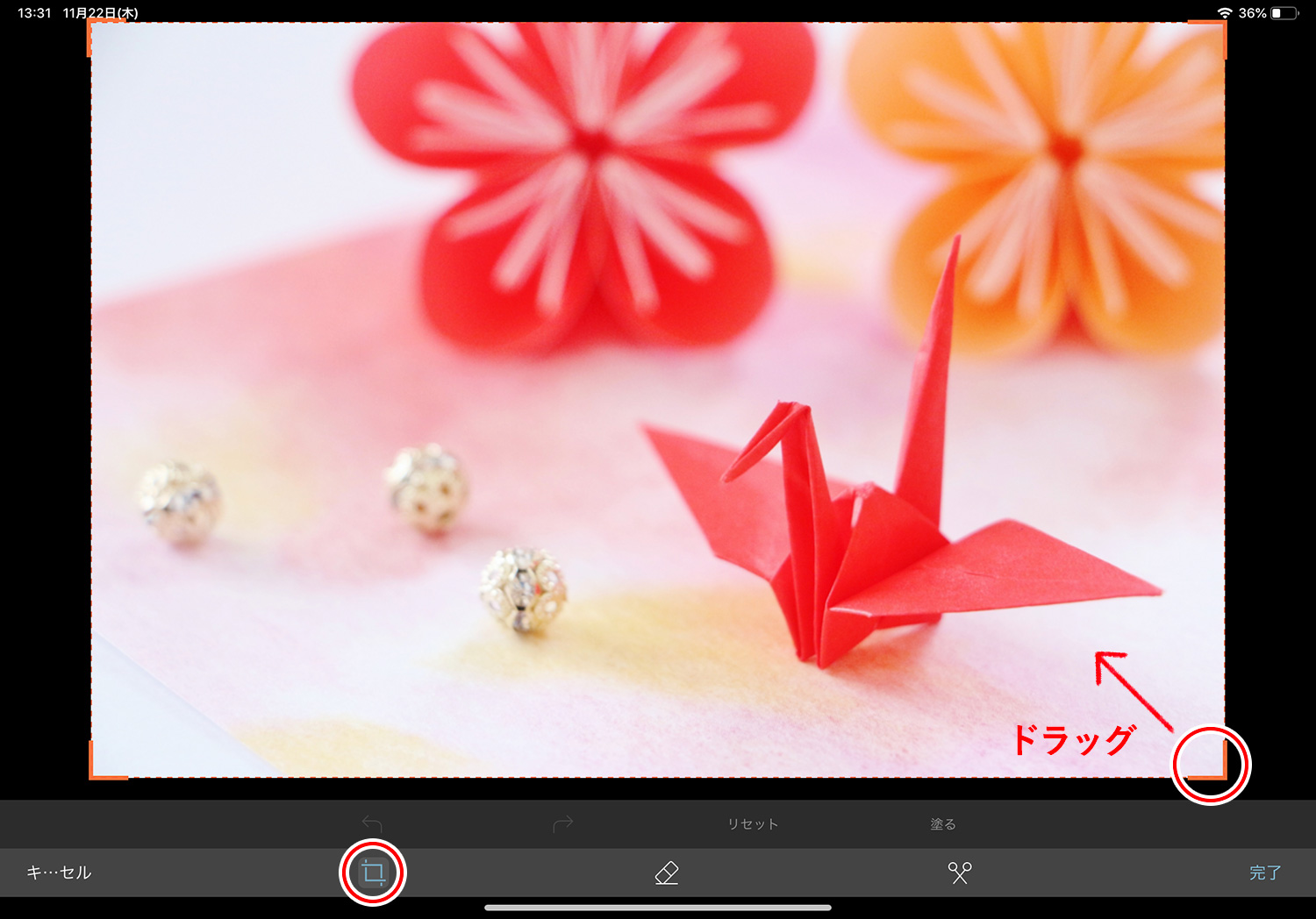
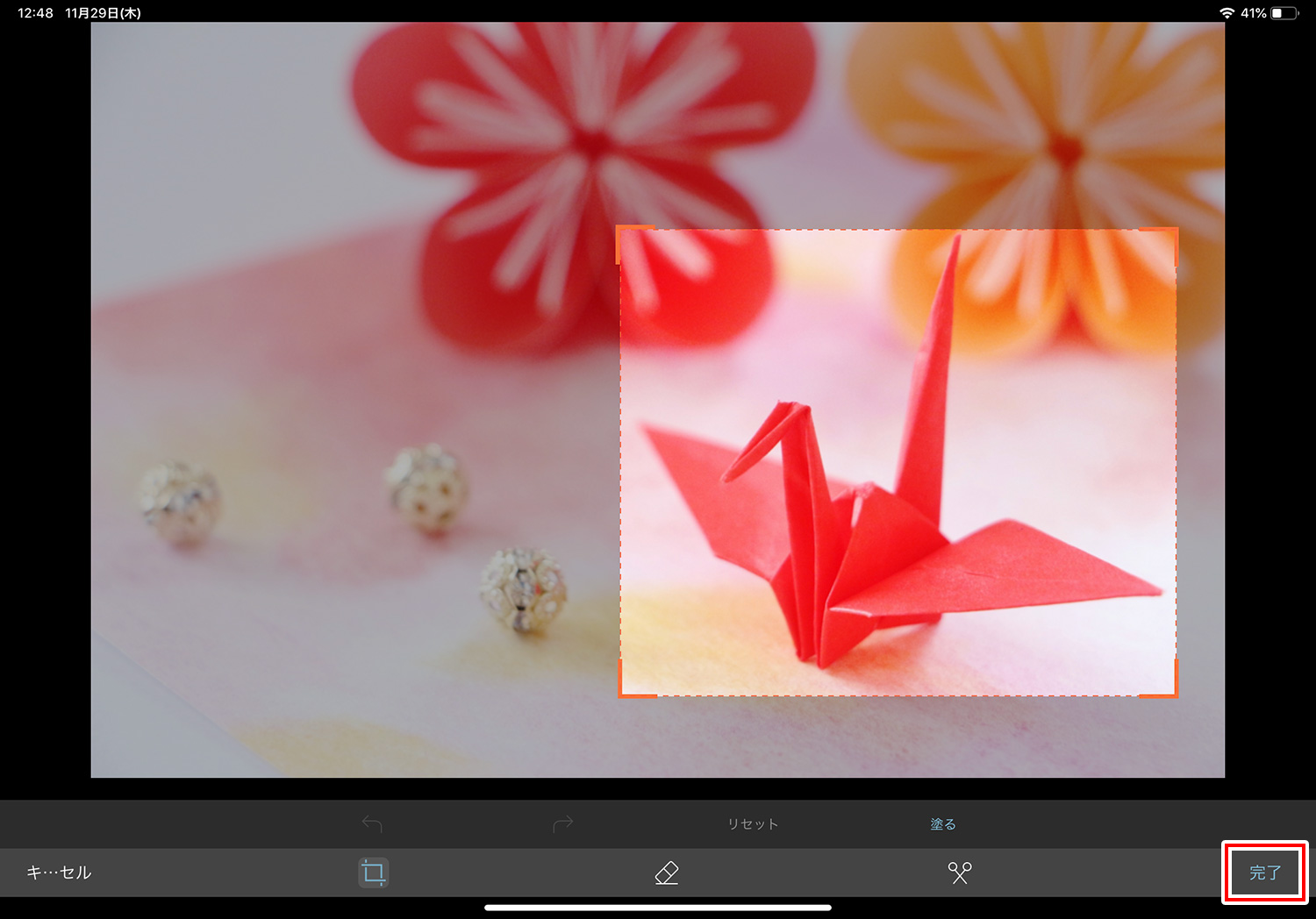
画像四隅をドラッグして、サイズを変更します。

サイズを調整後、右下の「完了」をタップして終了します。

消しゴムによる画像のトリミング(切り取り)方法
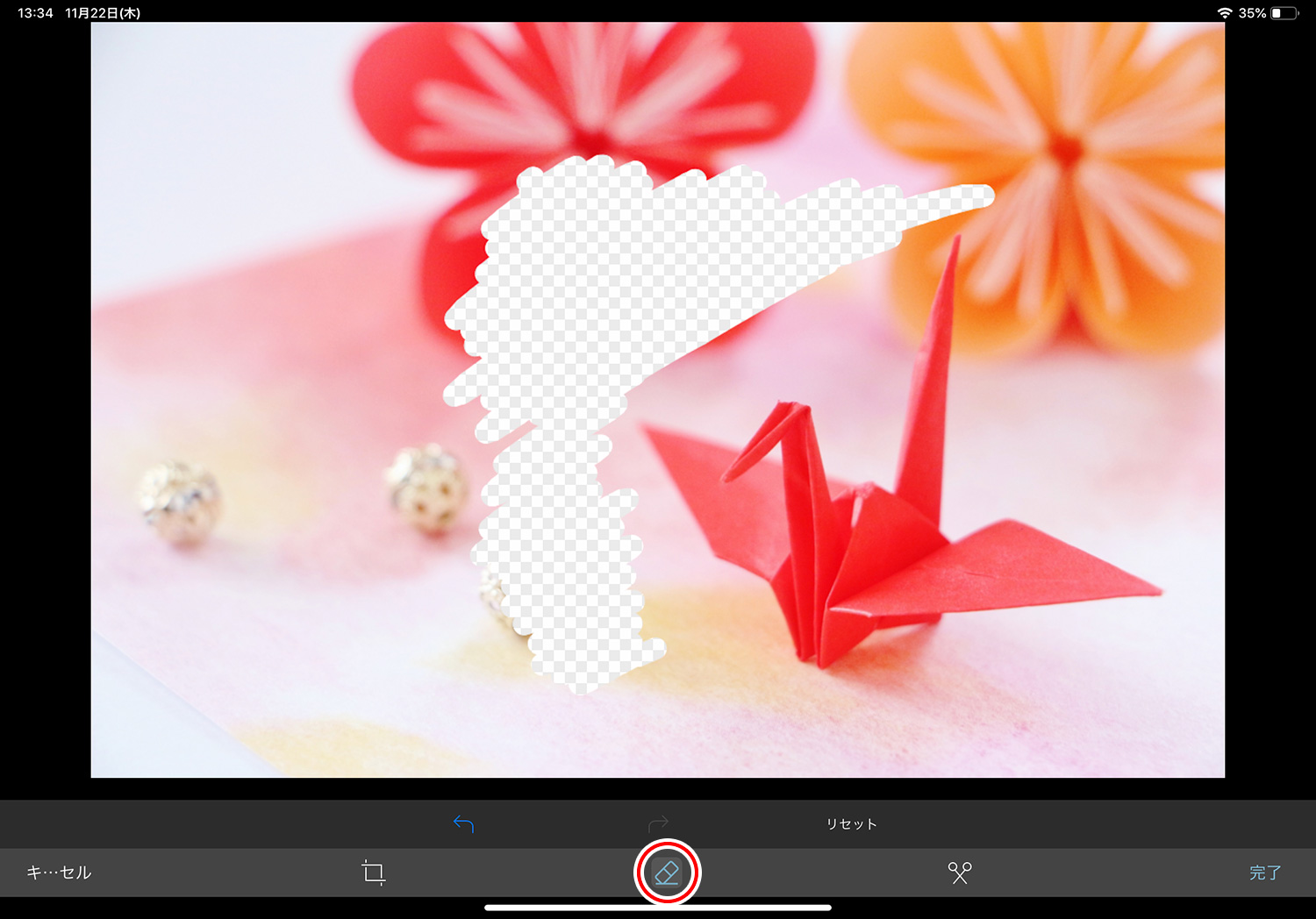
画像編集画面で「消しゴム」を選択し、消したい部分を指やペンでなぞった後、右下の「完了」をタップします。

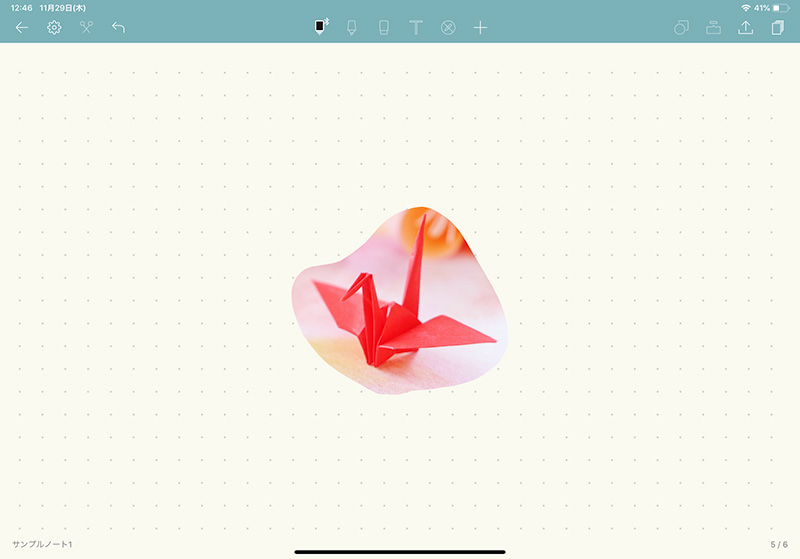
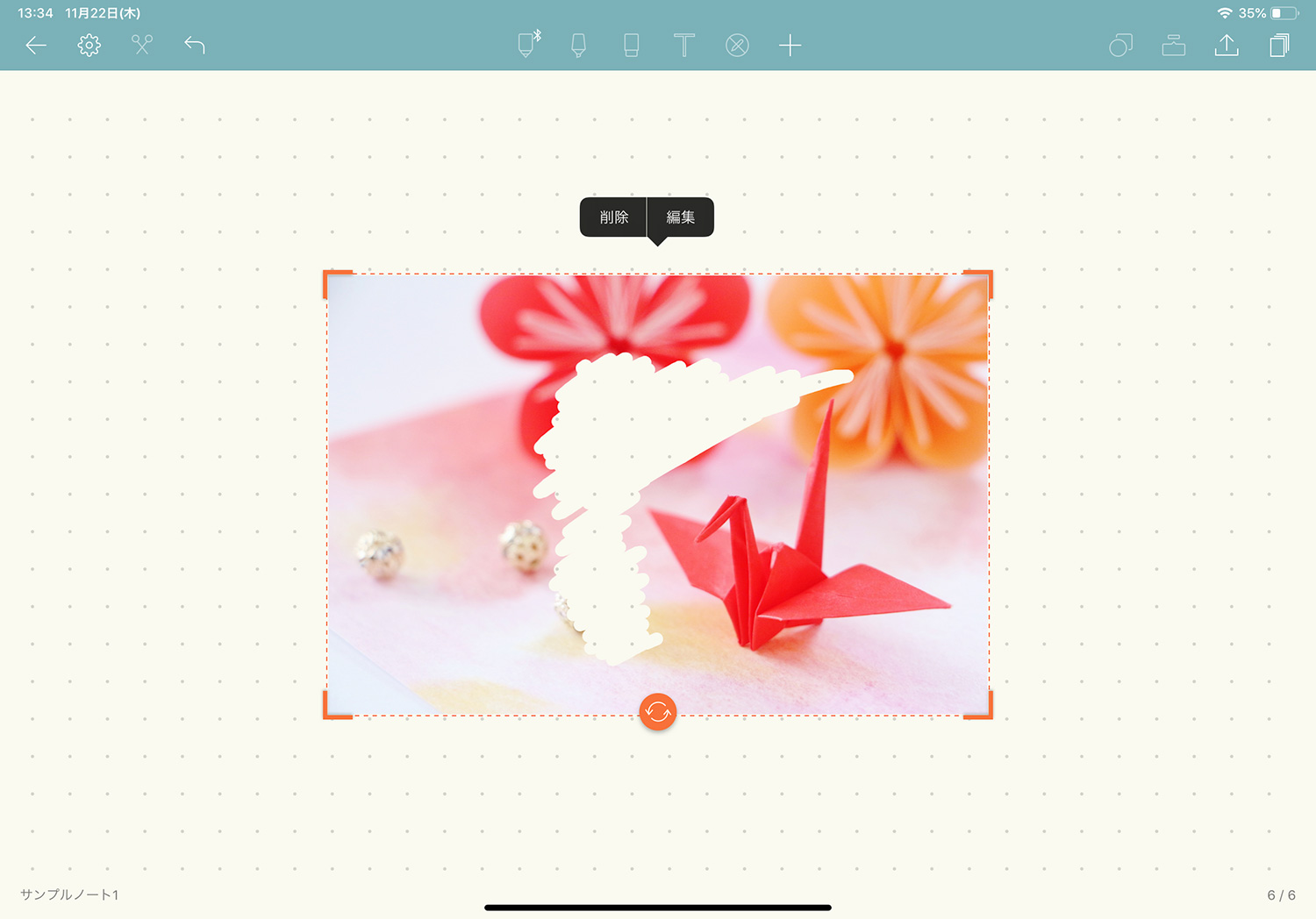
消しゴムで消した部分が透けています。アイディア次第で色々な使い方ができそうですね。

フリーハンドによる画像のトリミング(切り取り)方法
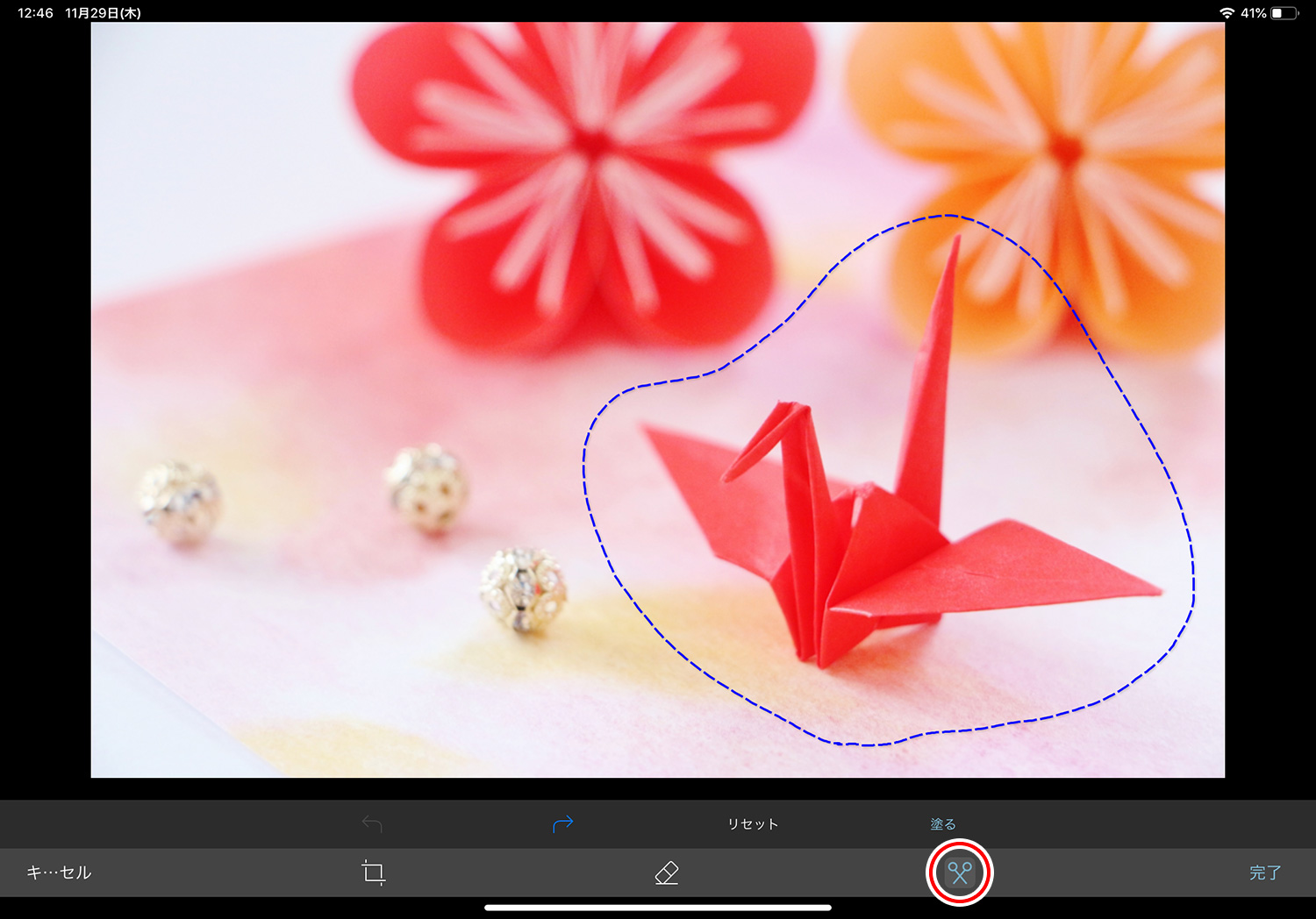
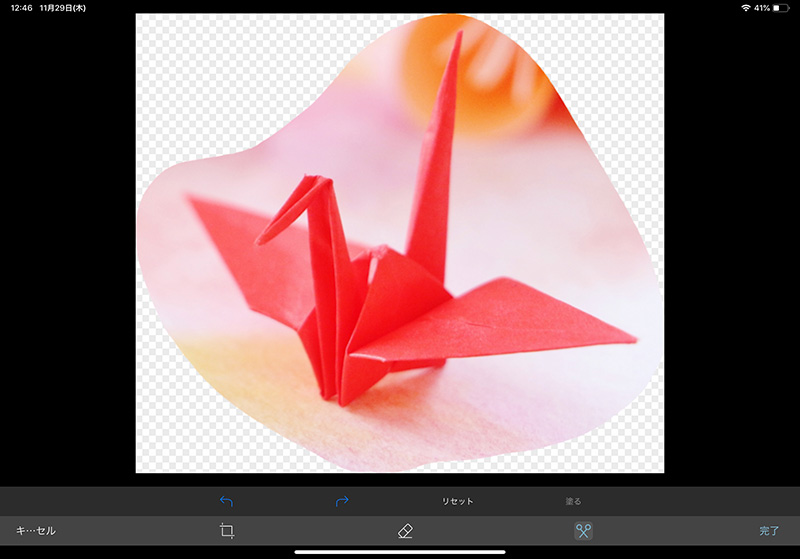
フリーハンドは指ではできないので、Apple Pencilなどのペンが必要です。画像編集画面のハサミマークをタップし、切り取りたい部分をペンで囲んだ後、右下の「完了」をタップします。

「別のオプションに進む前に、画像に変更を適用しますか?」というダイアログが表示されるので、「Yes」をタップします。

Noteshelfの使い方
Noteshelfは手書きでノートやメモが残せて、大量のPDFファイルもスムーズに読み込んでくれるので、仕事でもプライベートでもかなり頻繁に使っています。Noteshelfの使い方や活用方法について色々と書いているので、是非ご覧くださいませ〜。
【Noteshelf】 使い方シリーズ
予算重視なら一番リーズナブルなiPad(A16) 11インチ、コスパ重視なら価格と機能のバランスがよいiPad Airがおすすめです。モデルに合わせてApple Pencilを選ぼう!
\最安モデル!iPad(A16)/
\コスパ重視!iPad Air/
「書く」以外のノートアプリ活用術や、おすすめのノート・イラストアプリ、ワーママのiPad活用方法などを紹介しています。