【GoodNotes 4】画像の貼り付け(読み込み/コピー)やトリミングの方法
※当ブログのリンクには一部広告が含まれています。
GoodNotes 4は2020年1月15日をもって販売終了となりました。現在はGoodnotes 6が最新バージョンです。
参考記事Goodnotes 6は5と何が違うの?アップグレードすべき?
この記事では、GoodNotes 4での画像の読み込みや貼り付け、画像のトリミング(切り取り)方法を説明します。
勉強や仕事のメモ、日記などでハサミやのりを使わずに、サイズを自由に変えながら簡単に画像を配置できるのはデジタルノートの醍醐味ですよね。ノートに写真やイラストを追加するとページが華やかになり、ノート作りが楽しくなりますよ!
GoodNotes 5や6での画像の読み込み・トリミング方法は以下の記事で解説しています。
最新版Goodnotes 6のダウンロードはこちら!

【この記事を書いた人】
写真畑出身のフリーランスWebデザイナー。Goodnotesを始めとするノートアプリやApple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
画像をGoodNotes 4のノートに追加する
まずは、GoodNotes 4のノートに画像を貼り付ける基本的なやり方を説明します。「追加・貼り付け・読み込み・コピー」と色々な呼び方がありますが、とにかくノートに画像をペッと貼る方法です!
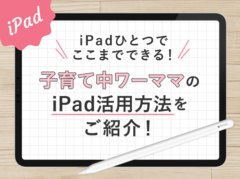
ノートを開き、左上にある「+」ボタンをタップすると出てくる「追加」メニューの中の「イメージ」をタップします。次に、貼り付けたい画像がある場所をタップします。画像の場所は「iCloud/iTunes/写真(デフォルトのアプリ)/カメラ(写真を撮る)/連携しているクラウドストレージ」の中から選べます。

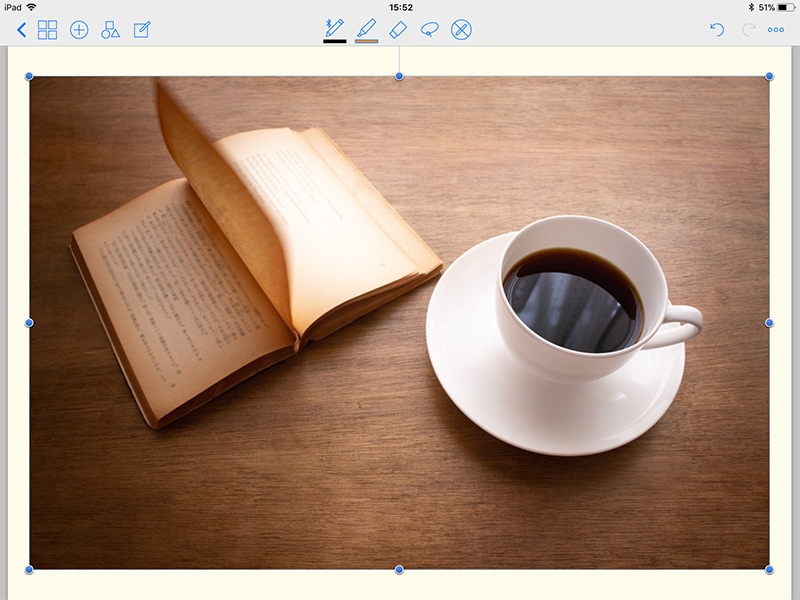
貼り付けたい画像を選択すると、こんな感じでノートに読み込まれます。サイズはこの時点でも後からでも変更できるのでご安心を。
サンプルの写真は、無料写真素材サイト「写真AC」から拝借しました。
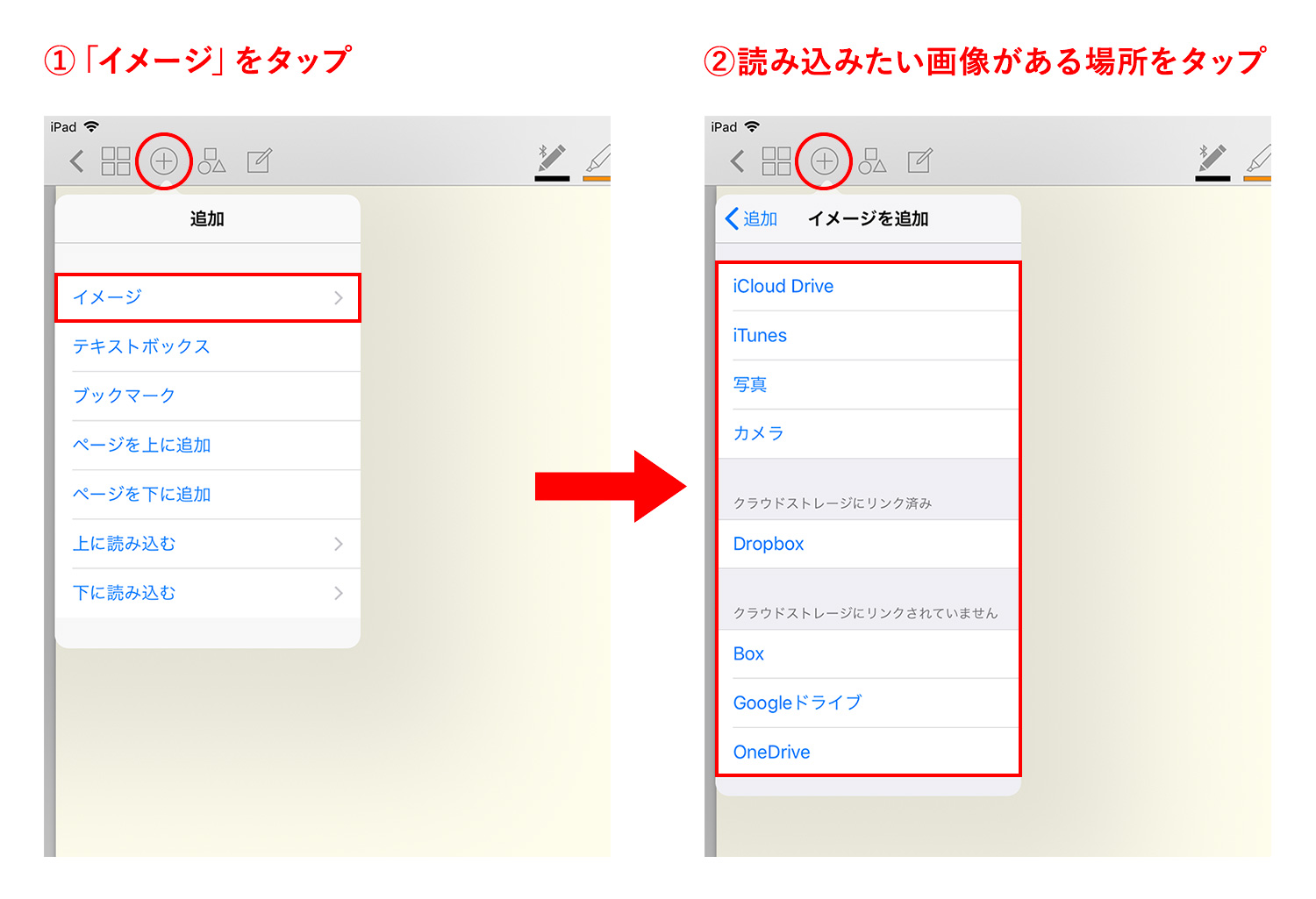
バウンディングボックスが表示されている状態で青いドットをドラッグすると、サイズの変更ができます。画像のサイズは縦横の比率を保ったまま変更されます。

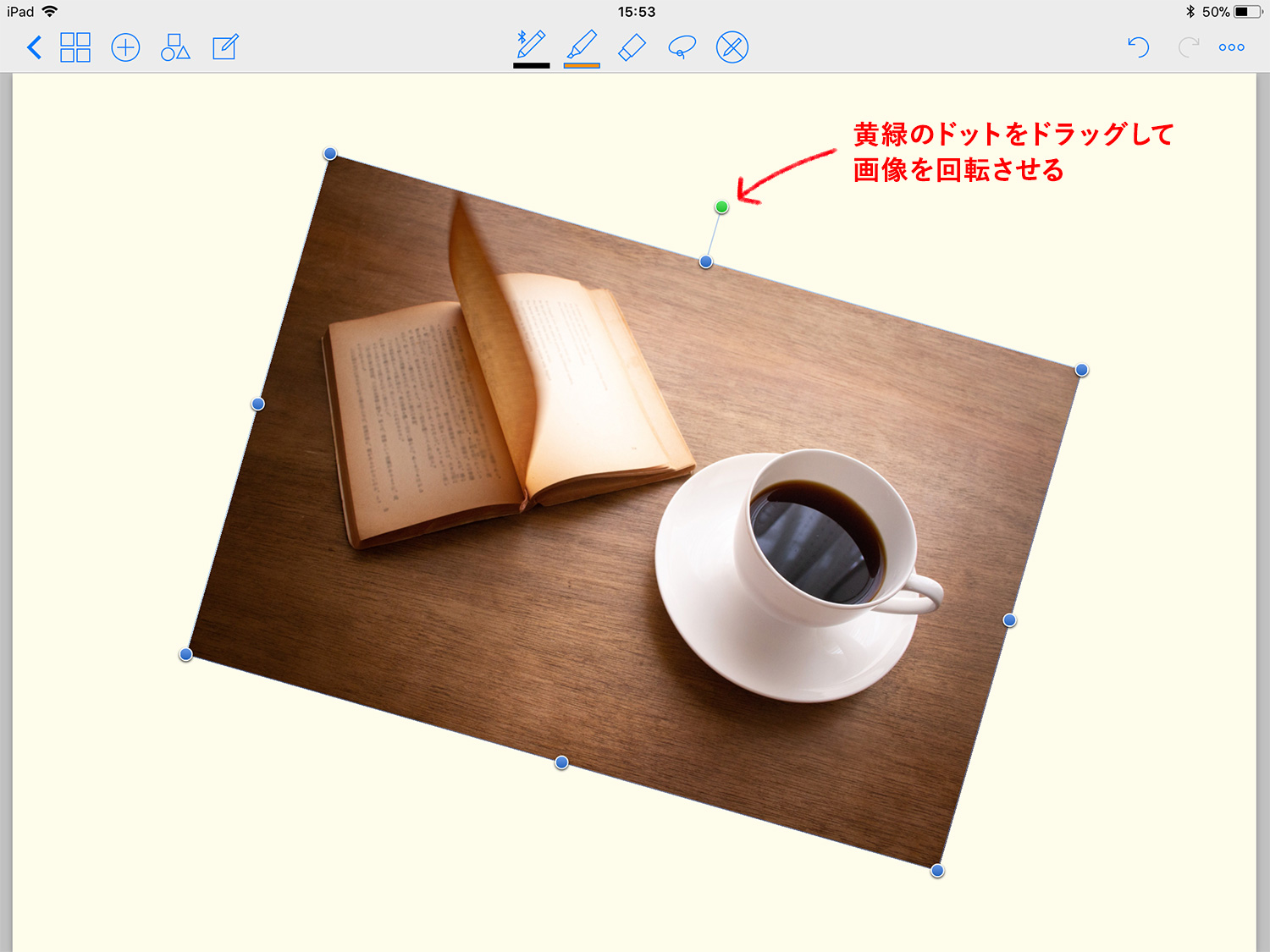
画像の回転は、黄緑のドットを円を描くようにドラッグします。
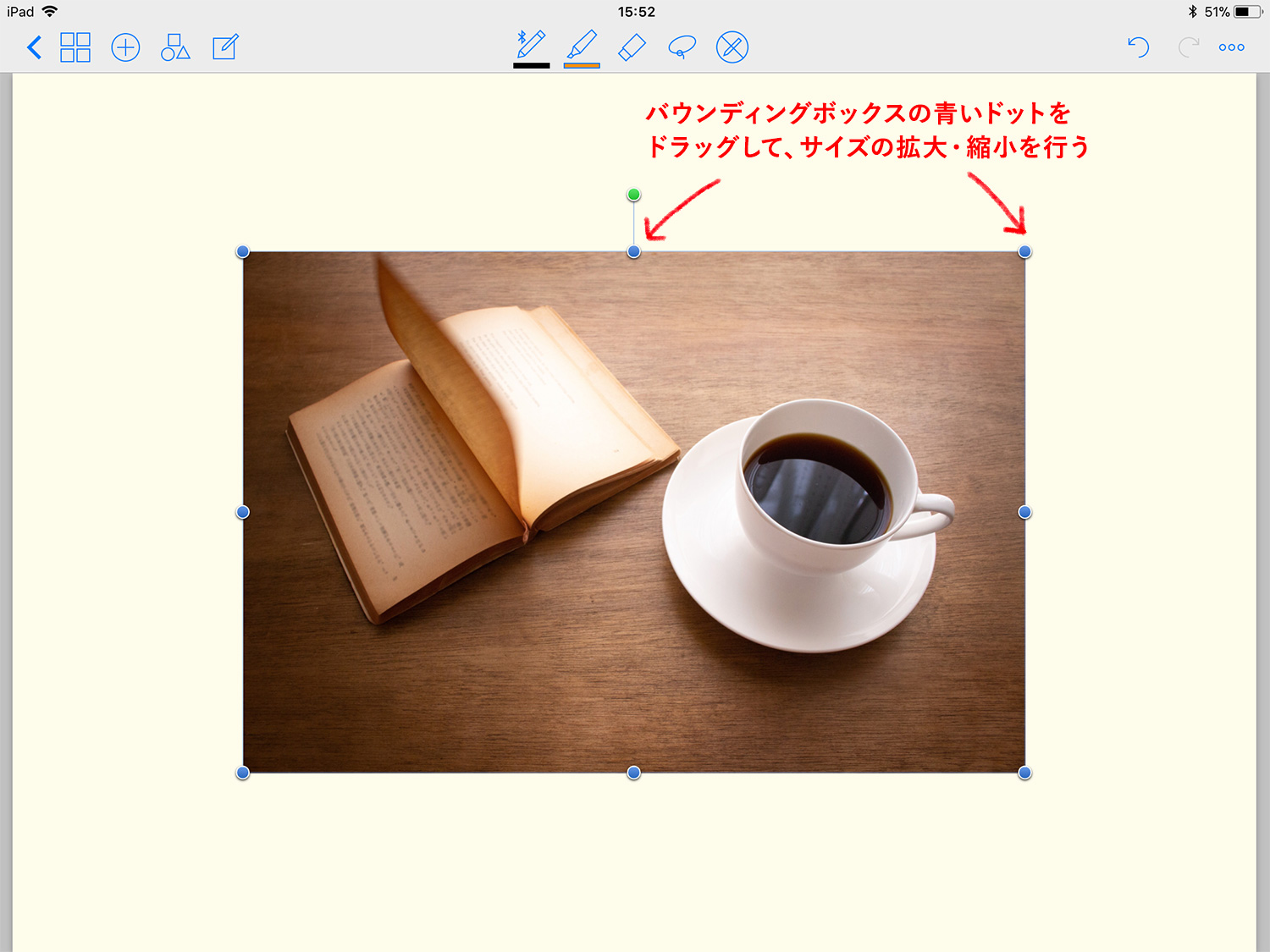
画像の上を長押しすると出てくるメニュー「編集」をタップすると、バウンディングボックスが出てきて再びサイズを変更できる状態になります。

ブラウザで表示しているサイトから画像をコピーしてGoodNotes 4に貼り付ける
サイトの画像をGoodNotes 4にコピーして貼り付ける方法です。iPadの画面を2分割する機能「Split View(スプリットビュー)」と「Slide Over(スライドオーバー)」を使うと、ドラッグ & ドロップで簡単にコピーができます。サンプルでは左側にブラウザ、右側にGoodNotes 4を表示させます。
Split ViewとSlide OVerのやり方については、以下の記事をご参照ください。
今回はフリー素材を配布しているサイト「ICOOON MONO」さんと「Flode illustration」さんの画像をサンプルとして拝借しました。写真やイラスト、アイコンのフリー素材サイトは以下の記事でたくさんまとめていますので、ぜひご覧ください!画像の著作権や使用方法については必ず確認をしましょう!
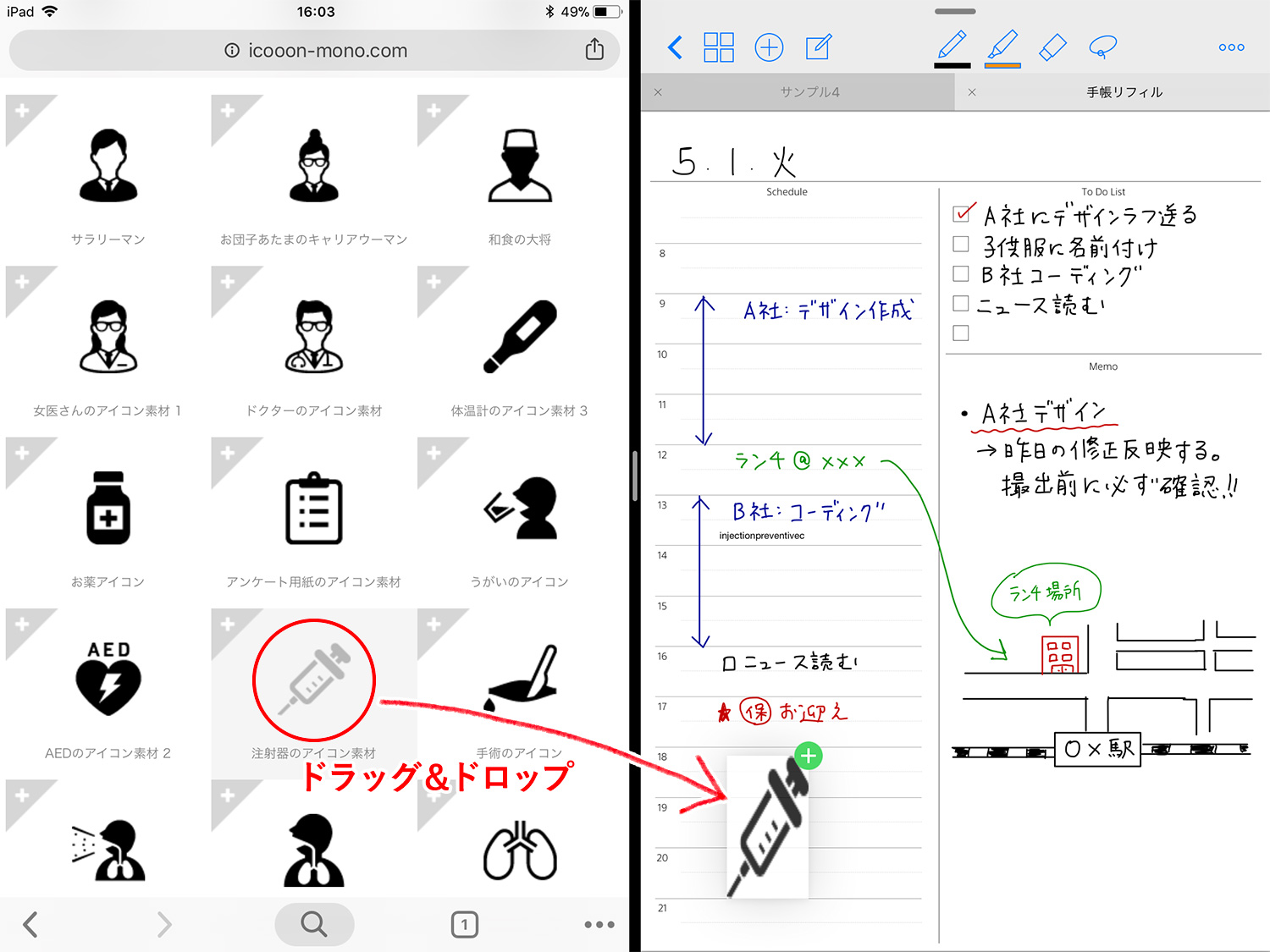
画像をサイトからGoodNotes 4へドラッグ & ドロップする
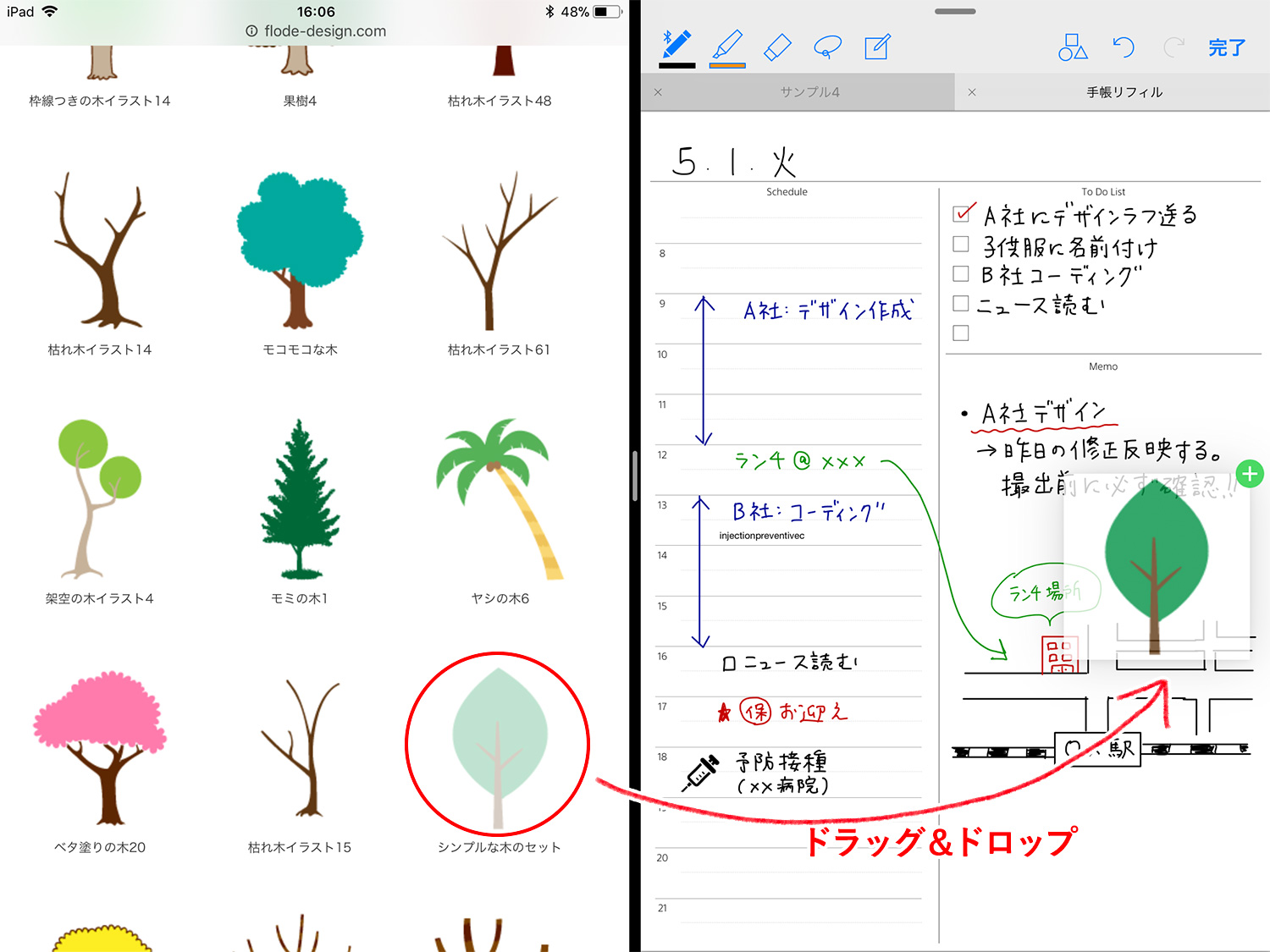
2つの画面を表示させた状態で、サイトの画像をGoodNotes 4のノートへドラッグ & ドロップするだけで画像がコピーできます。サンプルではスプリットビューを使用していますが、スライドオーバーでも可能です。
色々試してみたのですが、背景画像として使われている画像は、このようにドラッグ & ドロップはできないようです。

こんなに可愛らしいイラストもノートに追加できちゃいます。(素材サイト様ありがとうございます…!)

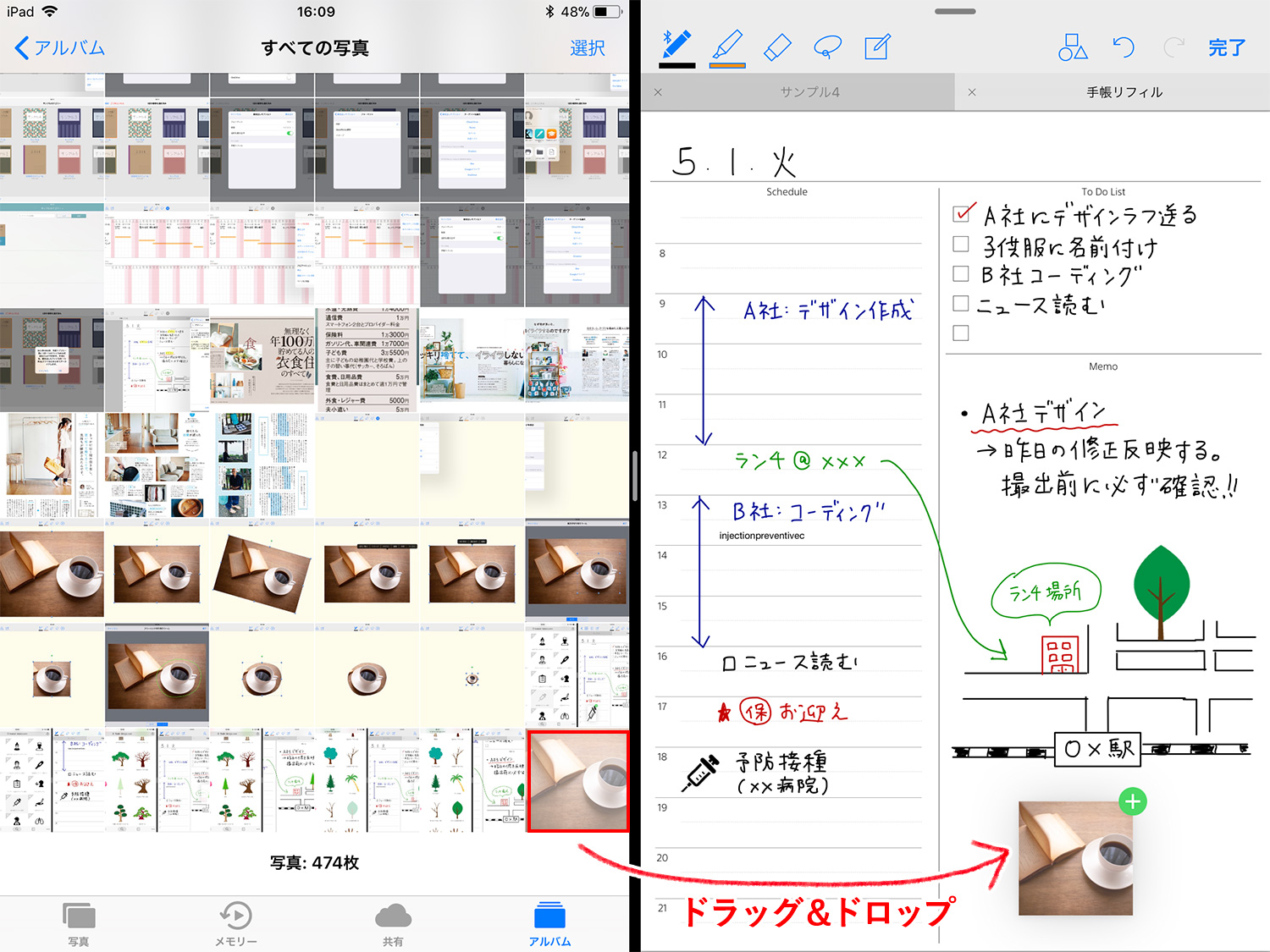
写真アプリから画像をコピーしてGoodNotes 4に貼り付ける
iPadのデフォルトの写真アプリからも同じように画像をコピーできます。上記のようにアプリを2つ表示させて、GoodNotes 4へドラッグ & ドロップします。

GoodNotes 4での画像のトリミング(切り取り)方法
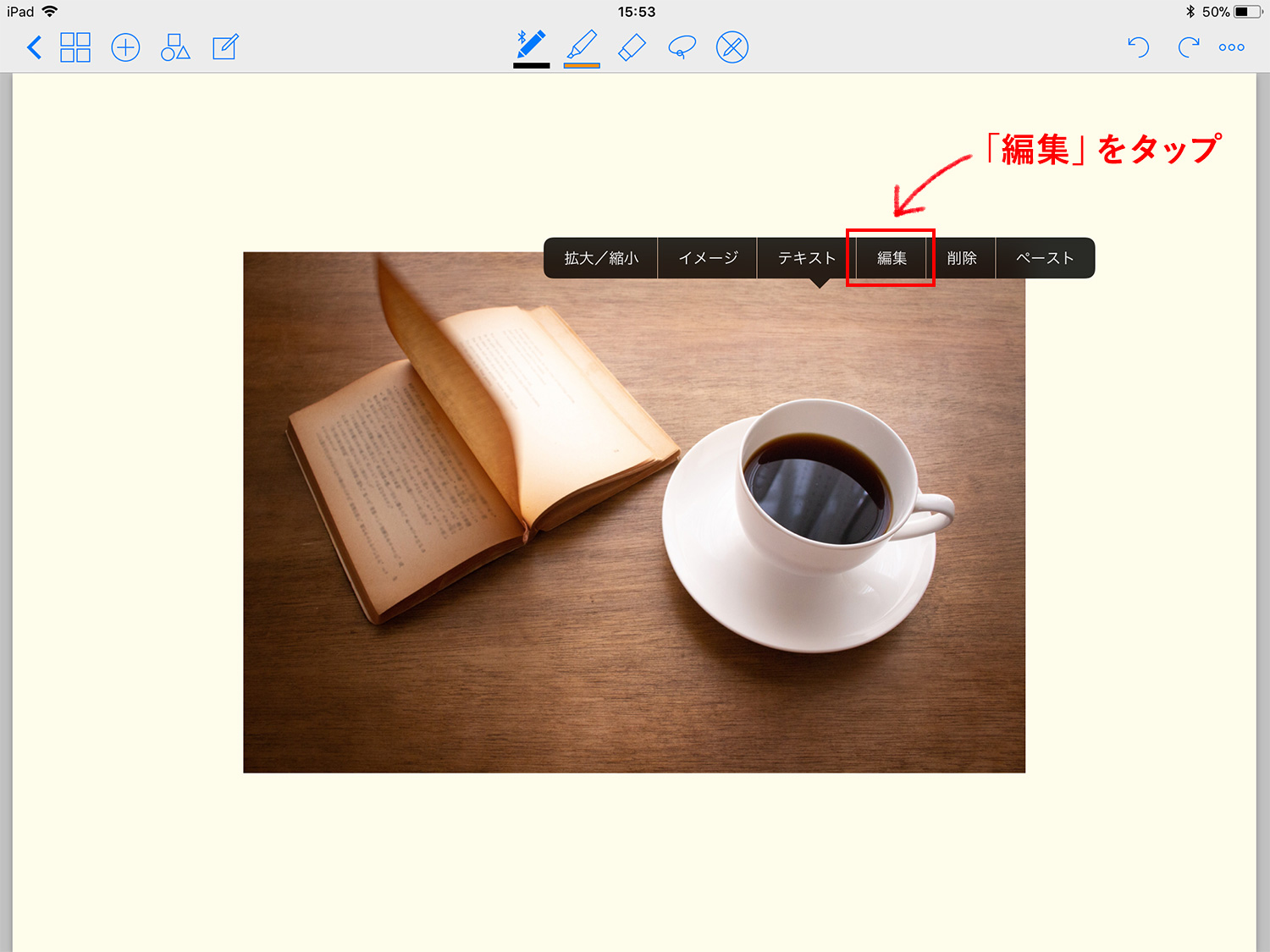
画像の一部分だけ切り取る方法を説明します。いわゆるトリミングですね。画像上で長押しするとメニューが出てくるので、その中の「編集」をタップします。

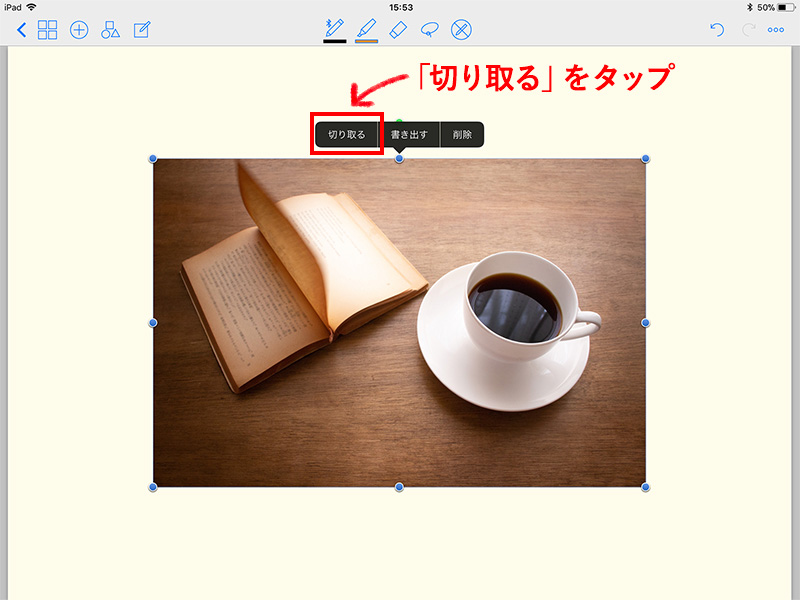
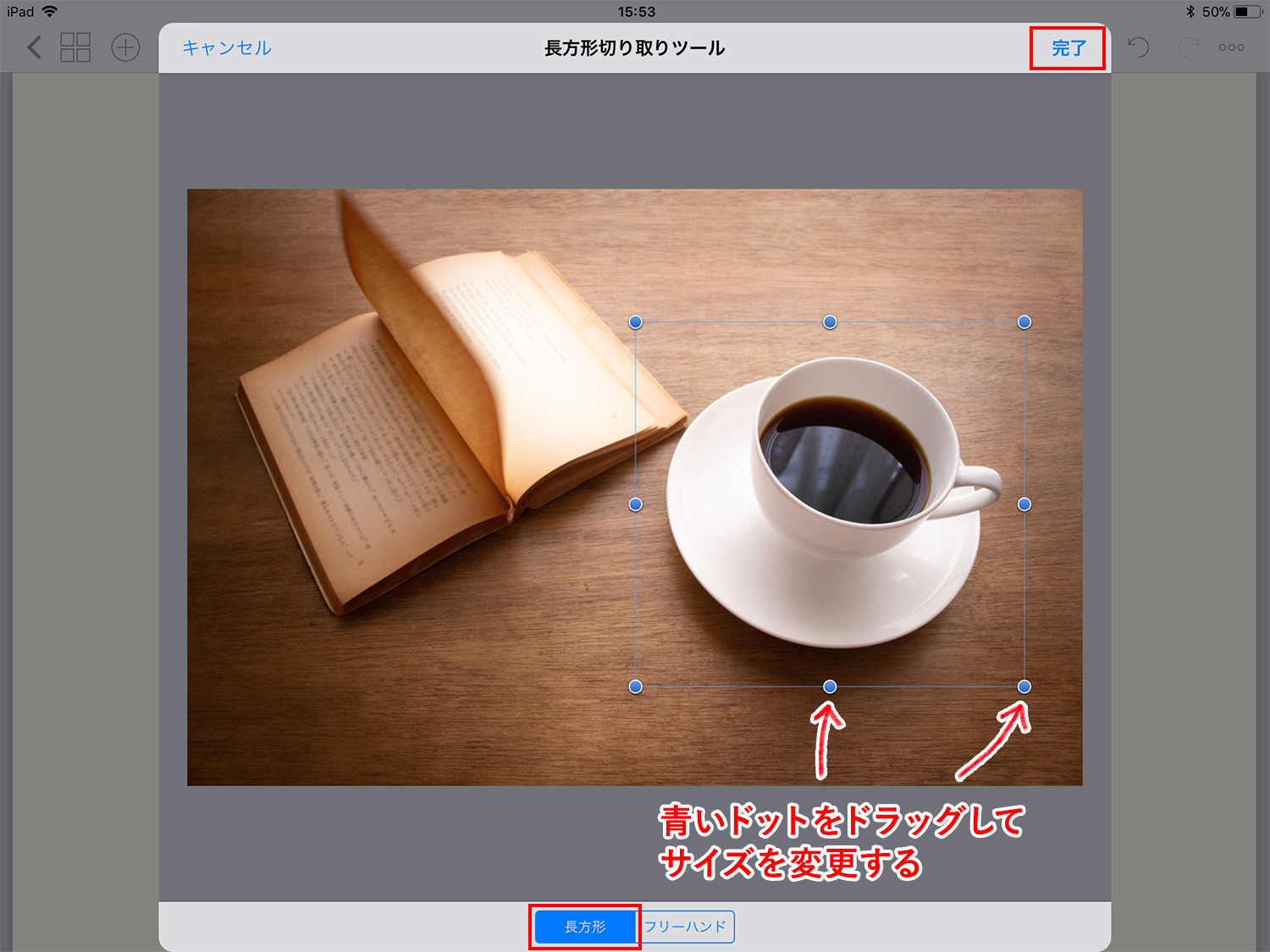
画像の切り取り方法は「長方形」と「フリーハンド」の2種類で、画面下部のメニューから選べます。「長方形」を選ぶとお馴染みの四角いバウンディングボックスが出現し、ドラッグして形を指定します。

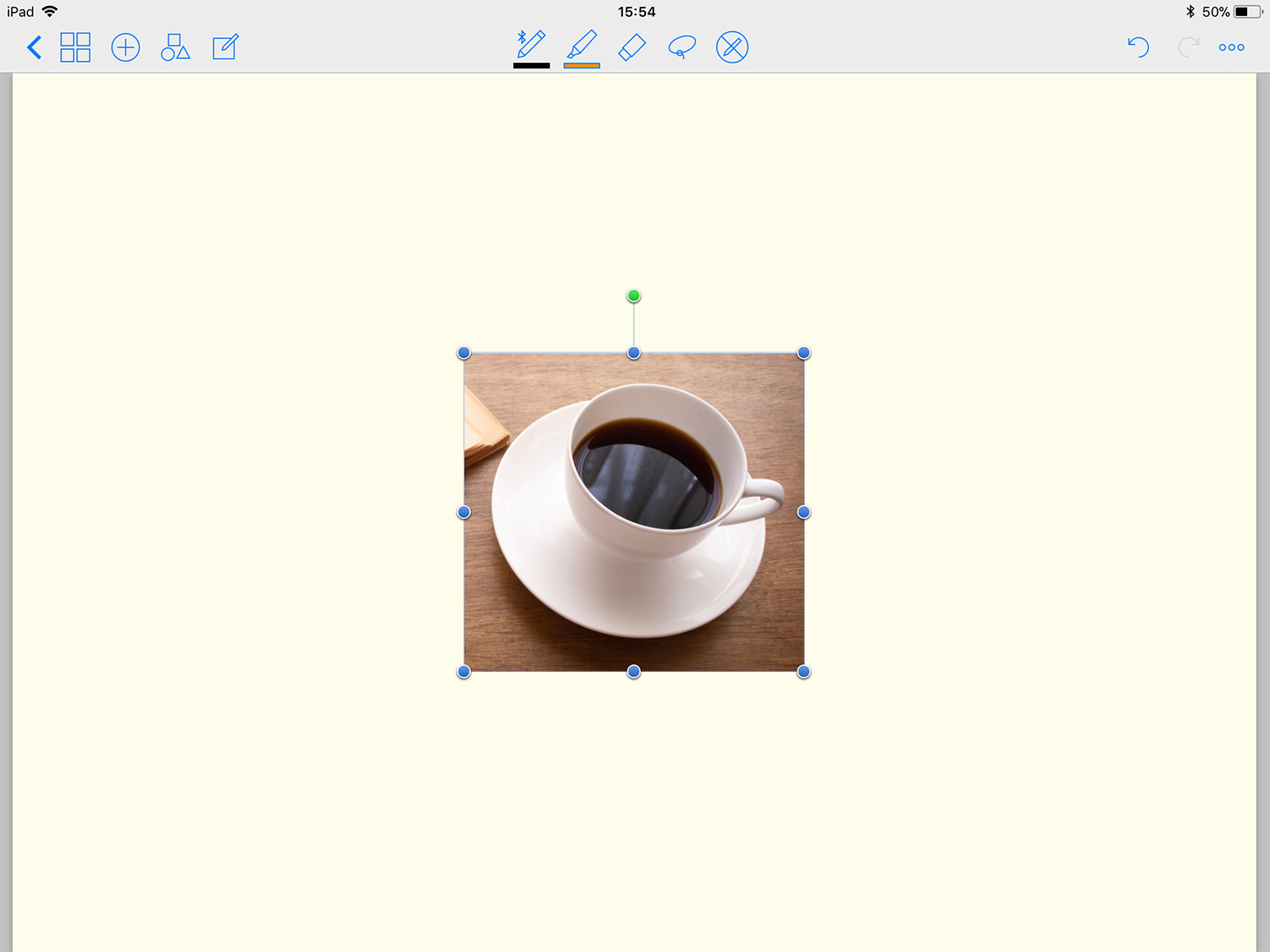
コーヒーだけを切り取ってみました!トリミング後もサイズ変更が可能です。

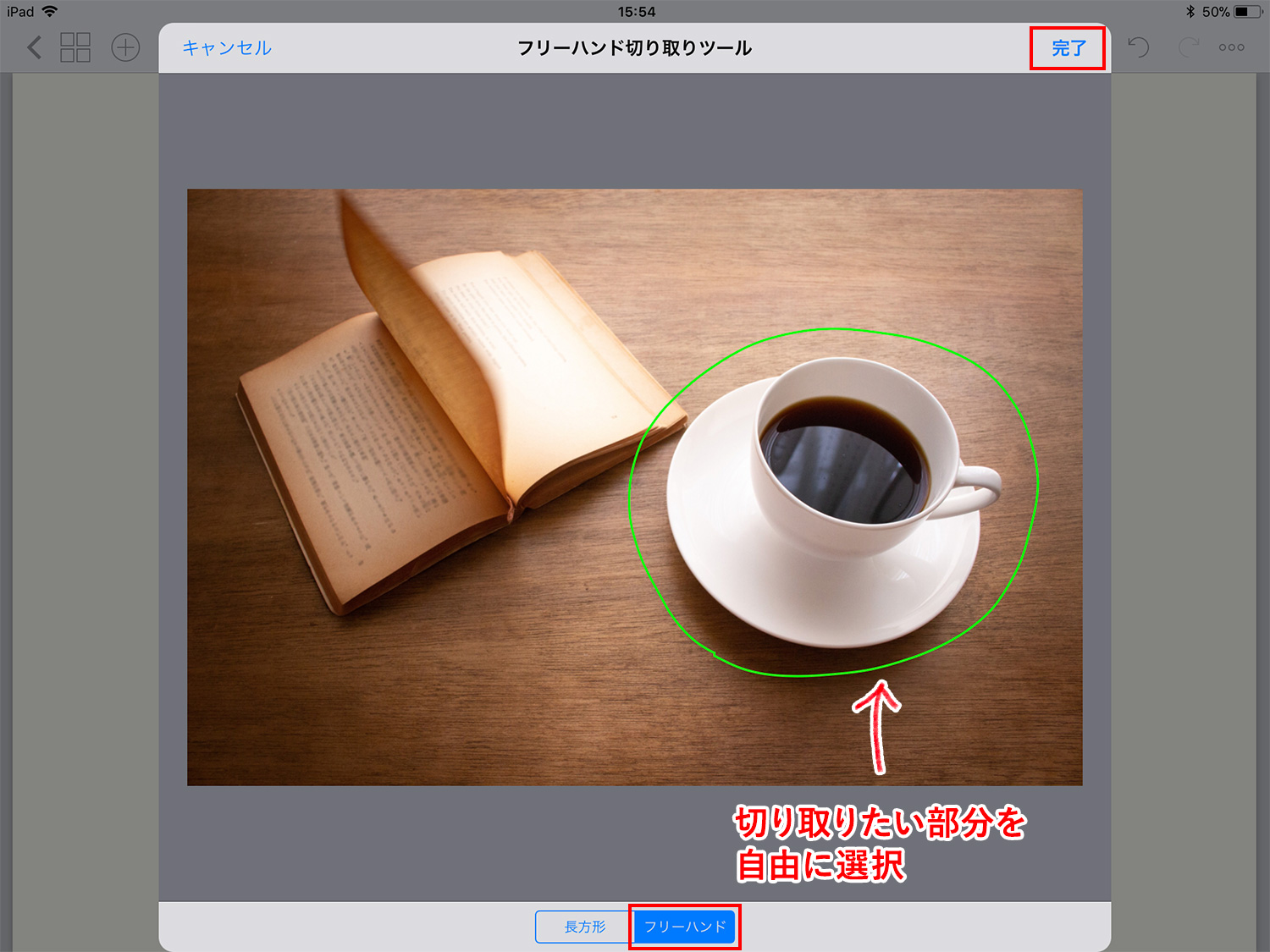
「フリーハンド」を選ぶと、自由な形で画像を切り抜くことができます。

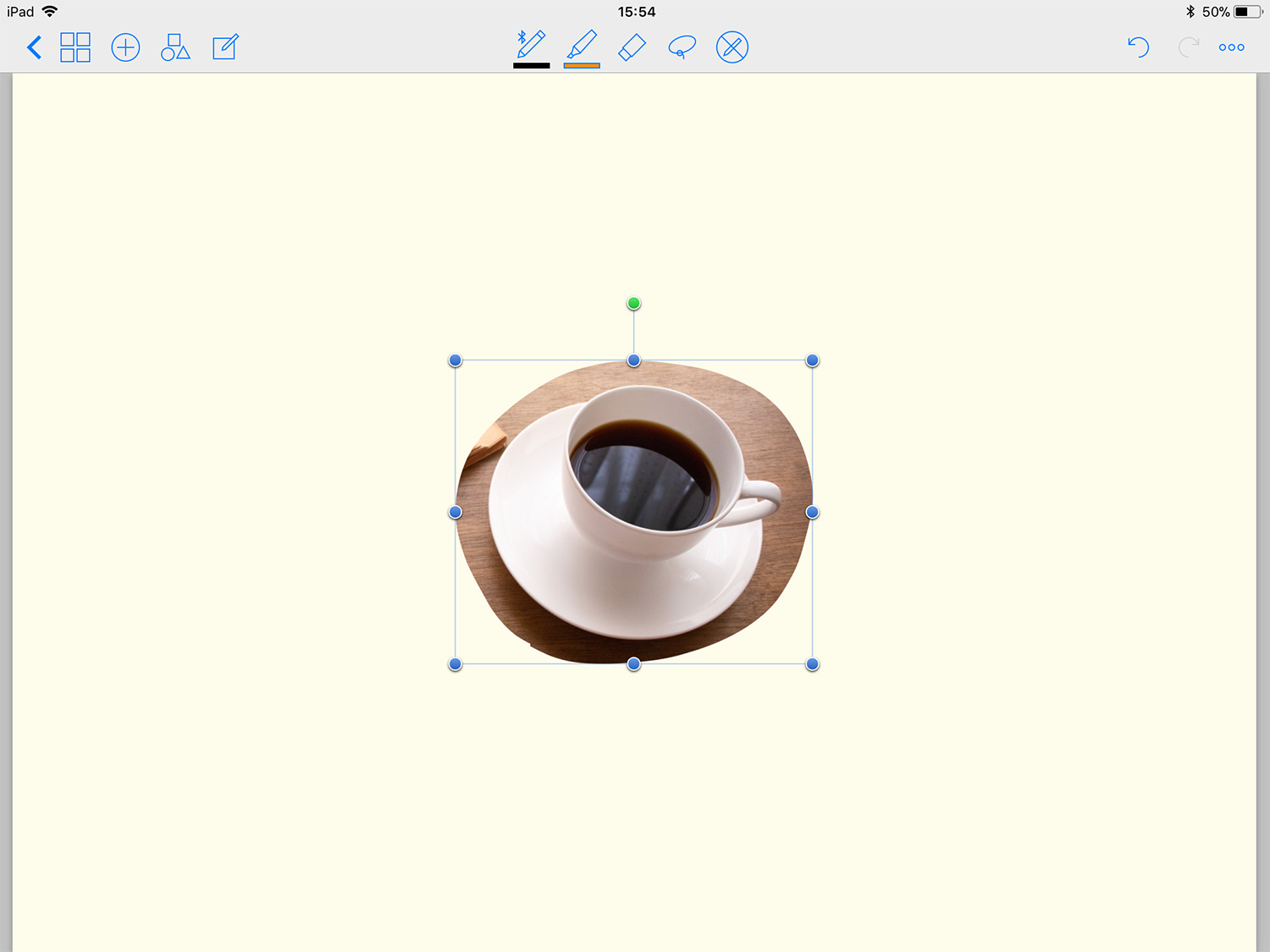
コーヒーを丸く切り取ってみました。フリーハンドならではの柔らかいラインで切り取るのも雰囲気があっていいですね。

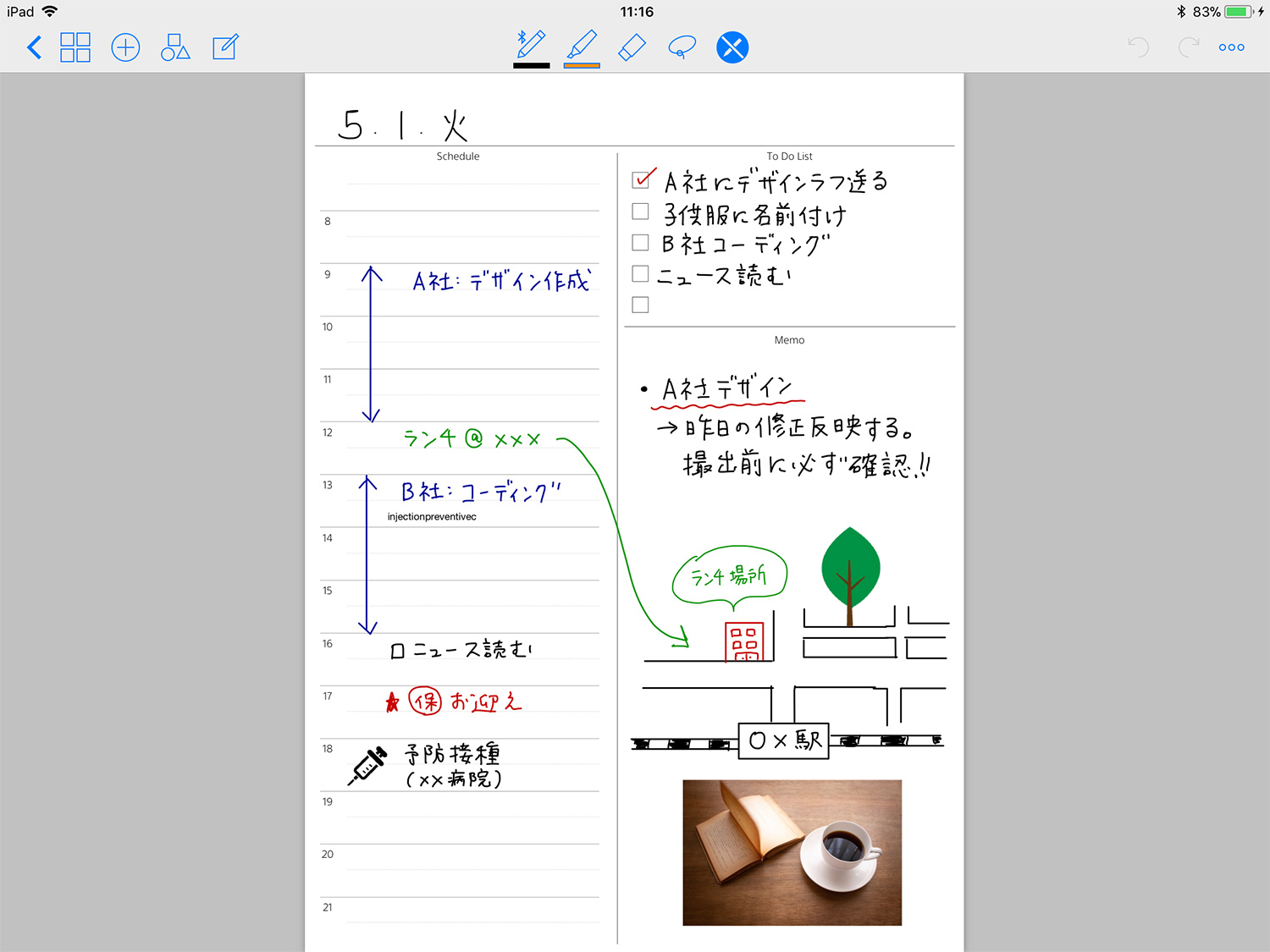
スケジュール手帳用のテンプレートに画像を追加した例です。工夫次第で色々なノートが作れそうです。

PDFのスケジュール手帳用テンプレートの読み込みについては、以下の記事で詳しく説明しています。
GoodNotes 4の使い方
GoodNotes 4は手書きでノートやメモが残せて、大量のPDFファイルもスムーズに読み込んでくれるので、仕事でもプライベートでもかなり頻繁に使っています。GoodNotes 4の特徴や活用方法について色々と書いているので、是非ご覧くださいませ〜。
【GoodNotes 4】 使い方シリーズ
Goodnotesの使い方
当ブログではGoodNotes 5・Goodnotes 6の使い方や情報を紹介しています。ぜひご活用ください。
- Goodnotes 6の料金解説!無料・サブスク・買い切り版の違いは?
- Goodnotes 6は5と何が違うの?アップグレードすべき?
- Goodnotes 6の新機能まとめ!AI/ペンジェスチャー/マーケットプレイス/新UIなどを解説
- GoodNotes5からGoodnotes 6へのアップグレード方法を解説
- 【Goodnotes 6の基本1】ノートやフォルダの作成・削除・移動方法
- 【Goodnotes 6の基本2】ツールバーとナビゲーションバーの使い方
- 【Goodnotes 6】手動・自動バックアップと復元方法を解説
- 【GoodNotes 6】ノートをiCloudで同期する方法(iPad/iPhone/Mac)
- 人気ノートアプリ「GoodNotes 5 / 6」の使い方・機能 総まとめ
- 【朗報】GoodNotes 5が無料で使える!有料版と比較してみた
- 【GoodNotes 5】ノートやフォルダの作成・削除・追加方法の解説
- 【GoodNotes 5】ツールバーの使い方(ペン/消しゴム/蛍光ペン/シェイプ/タイピングモード/テキスト/拡大など)
- 【GoodNotes 5】外部テンプレートを追加して、表紙や用紙をカスタマイズする方法
- 【GoodNotes 5 / 6】ノートの表紙を後から変更・追加する方法
- 【GoodNotes 5】便利な機能満載!なげなわツールをマスターして作業効率を上げよう
- 【GoodNotes 5 / 6】画像の貼り付け(読み込み/コピー)やトリミングの方法
- 【GoodNotes 5】要素ツール(Elements tool)でイラストや画像素材を繰り返し使う方法
- 【GoodNotes 5】ノートをiPad/iPhoneのiCloudで同期する方法
- 【GoodNotes 5】自動バックアップ(Auto-Backup)の設定方法と使い方
- 【GoodNotes 5】画像で解説!バックアップとノートの書き出し方法
- 【Goodnotes 5 / 6】PDFの読み込み方法・注釈メモの書き方まとめ【テキスト検索も可能】
- 【GoodNotes 5 / 6】PDFやノートに目次・アウトラインを追加する方法
- 【GoodNotes 5】検索方法と注意点まとめ。手書き文字・テキスト・PDFも横断的に検索可能!
- 【GoodNotes 5】PDFテンプレートの作り方とサイズの選び方
- 【GoodNotes 5 / 6】ページを別のノートに移動・コピー・ペーストする方法
- 【GoodNotes 5 / 6】ノートを共有して他のユーザーと共同編集する方法
- Goodnotesを持っていない相手と共有できる「Web viewer」の使い方
- 【GoodNotes 5 / 6】コメント機能の便利な使い方と活用例
- 【GoodNotes 5 / 6】録音しながら文字起こし&ノートを書く方法を解説!【会議や授業で役立つ】
- ここが変わった!GoodNotes 5の新機能とGoodNotes 4からの変更点まとめ(画像あり)
- 【小学生/中学生向け】Goodnotesと無料PDF学習プリントで勉強してみよう!【iPadで家庭学習】
- 人気手書きノートアプリGoodNotes 5のWindows版がリリースされました!
- iPad手書きノートアプリGoodNotes 5のAndroid版がリリースされました!
予算重視なら一番リーズナブルなiPad(A16) 11インチ、コスパ重視なら価格と機能のバランスがよいiPad Airがおすすめです。モデルに合わせてApple Pencilを選ぼう!
「書く」以外のノートアプリ活用術や、おすすめのノート・イラストアプリ、ワーママのiPad活用方法などを紹介しています。